1편에 이어서 진행해본다.
var A: String = "Stayjun"
1편에서는 단순히 변수를 만들고 타입까지 지정을 했다면,
2편에서는 변수를 만들고 변수타입과 함께
위 코드에서 보면 대입 연산자( = )로 데이터를
넣어주는 것을 볼 수 있다.
"String"와"Stayjun"이
같다는 뜻이 절 때 아니다.
분석하자면, "Stayjun" 이라는 데이터를
String 타입으로 A 라는 변수에 넣어준 것이다.
여기서 필자는 궁금점이 생겼다.
" 그래서 저게 뭔데? "
" 저걸 어디에 써먹어? "
Xcode에서 알기쉽게 위 변수를 써보자
(단순하게 Swift UI 로 만들어보자.)

뭐.. 그냥 일반적으로 생성할때는..
코어데이터나 테스트파일관련 뭐시기...
이런거 체크 해제 하고 하는게 맞는것 같아서
필자는 다 해제하고 진행했다.
내용을 보면
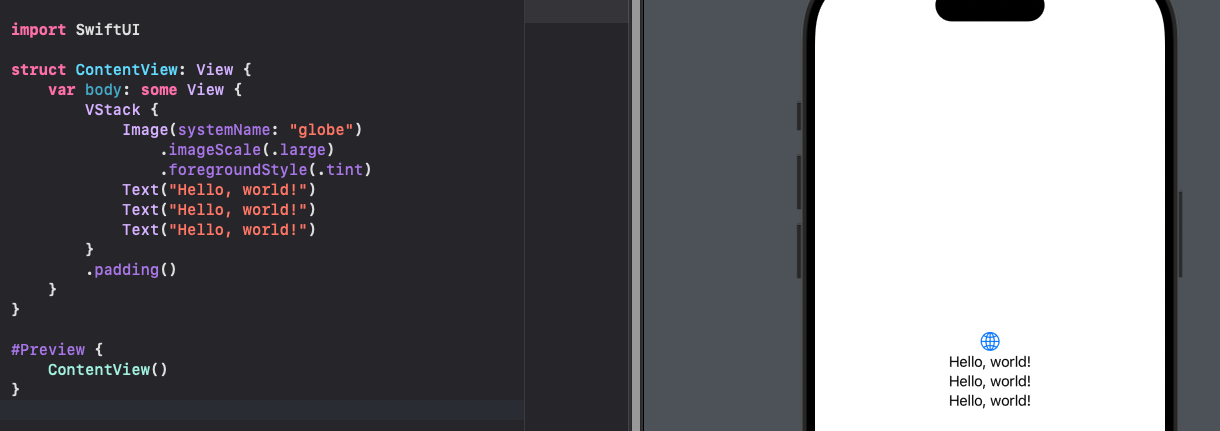
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}위와 같은 맥락의 스위프트 언어들이 생성된 모습을 볼 수 있다.
여기서 우리가 봐야할 부분은
body 라는 변수 부분을 중점으로 보면 된다.
body 안에 있는 VStack에 들어간 내용이
현재 보여지는 시뮬레이터의 내용이다.
이미지와 텍스트가 들어간것을 한눈에 확인 할 수 있다.
그외에 것은 일단 보지말자.

"VStack"에 들어간 텍스트를 늘려보았다.
당연스럽게 텍스트가 많아진것을 확인할 수 있었는데,
세로로 일정하게 쌓인것을 볼 수 있다.
이건 "VStack" 이기 때문에 그런것이다.
그러면 이제 위 처음에 언급한
변수를 저장한 후 그 쓰임새를 알아보자.

import SwiftUI
struct ContentView: View {
var A: String = "Test"
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text(A)
}
.padding()
}
}
#Preview {
ContentView()
}먼저 변수를 생성한 뒤에 그 안에 데이터로 "Test" 를 입력해주었다.
즉, 변수 A 에 "Test" 라는 문자열 타입의 데이터가 들어가있는 상태를 의미한다.
여기까지의 과정을 "상자에 담았다"라고 표현할 수 있다.
그러면 이상자에 담은 데이터를 꺼내서 써야하는데,
그것을 보여지는 부분인 body의 Text 안에 변수를 불러오게끔 설정한것이다.
필자는 문득 의문이 들었다.
" 변수는 꼭 필요한것인가? "
답은 "굳이 필요 없다."
하지만, 어떠한 상황에서 같은 작업을 해야하는데,
일일이 입력을 해주어야 하는 상황이 있을 수 있다는점...
쉽게 말해 변수는 단순하게
내가 편하기 위해서 생성하는 것을 의미한다.
아래 이미지를 통해 더욱 쉽게 알 수 있다.

'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 컬렉션 - 여러 변수를 만드는법 (Set편) (0) | 2024.10.09 |
|---|---|
| [Swift-TIL] 컬렉션 - 여러 변수를 만드는법 (Array편) (0) | 2024.10.09 |
| [Swift-TIL] 변수타입 - 데이터의 종류 (0) | 2024.10.09 |
| [Swift-TIL] 변수 - 값 저장, 다루는 법 1편 (0) | 2024.10.08 |
| [Swift-TIL] IOS 앱 개발 입문 1주차 - 쉬운 카운터 앱 만들기 (0) | 2024.04.02 |



