반복문은 말 그대로 반복하는 문법을 말한다.
즉, "코드를 반복해주는 문법" 이다.
이러한 반복문은
같은 코드를 반복하기도 하지만,
다른 용도로도 사용하기도 한다.
여러 데이들을(컬렉션) 순회하는 용도로 사용하기도 하고,
for, while, forEach 등 여러가지 반복문들이 존재한다.
반복문의 경우 하나만 공부하고 나머지는
알고있는 반복문이 불편할 때 공부하거나
반복이 힘들어서 고민 후에 사용하는 게 좋다고 한다.
위에서 언급된 반목문 중 "for"이나 "while"은
네트워크 상에서 많이 돌아다니기도 해서
이 글에서는 "ForEach"문법에 대해서
알게 된것을 다뤄보려고 한다.
"ForEach문"은 "Array"와 함께 많이 사용된다고 한다.
var data = ["Stay", "Jun"]
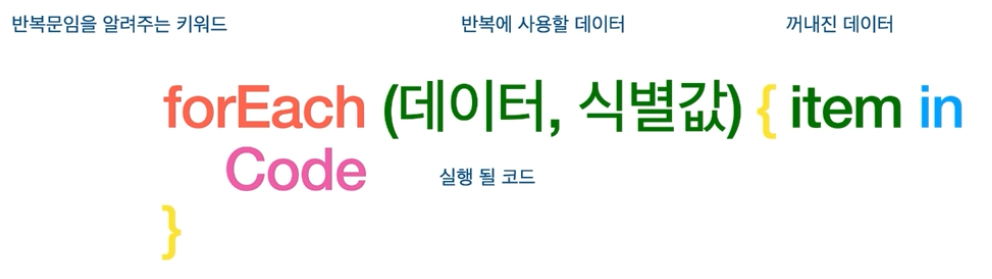
forEach (data, id:\.self) { item in
print(item)
}위 코드를 보면 2개의 문자열이 들어간 배열인데,
이 배열들이 반복될것이다.
조금 이해하기 어려울 수 있다.
위 코드에서 forEach 다음으로 (data, id:\.self)가 있다.
"data"에는 무엇을 반복할 것인지에 대한
데이터를 넣어주는 부분이다.
보통은 데이터 부분에는 컬렉션이 들어간다.
"id:\.self"를 설명하기 앞서서
반복을 하기위해서는 순회를 해야한다.
"Stay" 한번 하고 "Jun" 한번하고,
뒤에 반복을 계속하면 또오고 할텐데,
위 코드를 보면 두개의 데이터가 달라보일것이다.
그렇지만, 어쩌면.. 동명이 존재한다면,
"Stay", "Stay", "Stay" 같은 문자열(String)이
"Array"안에 여러개가 들어있을 수 있는데,
"동명은 어떻게 구분할 수 있나?"
배열에는 인덱스가 존재하는 것을
이전에 올린 게시글을 보면 알 수 있는데,
위에서 언급된 "id:\.self"의 "id"가 의미하는 바는
"어떻게 구별하나?" 라는 의미가 담겨있고,
단순히 "이 반복문의 id값은 뭐다!" 라고 읽을 수 있다.
"\.self"는 "자기자신이 이미 가지고 있다." 라는것을 의미하는데,
만약, 다른 데이터들을 만든다면,
그 데이터 안에 구별하는 것을 돕는
식별값을 넣어주기도 한다.
이후엔 중괄호({})안에서 반복을 하게 되는데,
"item in"은 데이터라는 여러개 데이터 컬렉션에서
순회를 하며 돌아다니면서 반복을 해달라는 것인데,
첫번째 바퀴에서는 "Stay"를 꺼내는데
그것을 "item"에 넣어주는 것이다.
그리고
그 아이템을 프린트 하는데,
단순히 출력이 되고 끝나는 것이 아닌,
데이터로 갔을 때, "Stay" 다음에 "Jun"이 있어서
데이터에서 "Jun"을 빼고 다시 아이템에 넣어주고
프린트로 출력을 해주는 사이클이 된다.
음...

사실 필자는 현 시점에서 이 부분은 100% 중
70%정도밖에 이해를 하지 못하고 있다고 생각된다.
너무 많은 궁금증을 자아내기도 하는데,
이글에서 이야기하면 너무 길어질 듯 하니..
접어두도록 하겠다.
우선 필자가 이해한 "ForEach"를 정리해 보면,
"ForEach"는 "Array" 즉, 배열과 많이 사용되며,
데이터에는 반복이 될 데이터를 넣는데,
여기서의 데이터는 보통은 배열(Array)를 많이 넣고,
"Array"에 있는 요소들을 하나씩 꺼내서 반복을 하는데,
그렇게 반복이 되기 위해서는 식별이 되어야 하고,
위 코드에서는 배열을 쓰기 때문에...
자기자신이 식별값을 가지고 있으니 그 데이터에서 꺼내서 "item"에 넣고
하나씩 꺼내서 넣고 "Code"를 실행한다.
이렇게 정리해 보겠다.

잠시나마 실습을 해봤다.

원래는 A, B, C 저 데이터들 모두 단순히 VStack에
하나하나씩 Text() 안에 자리잡던 문자들인데,
위 이미지시식으로 데이터를 반복하는것을
바로바로 떠 올리기는 힘들기 때문에
처음에는 노가다 즉, 하나하나씩 데이터를 넣어주는것이
어쩌면, 바람직할 수 있다... ㅋ_ㅋ

이러하게 자주 반복해서 쓰다보면,
"아 이러한 부분은 텍스트로 100개이상 썼는데... 어떻게 바꿔주지?"
"이건 배열에 넣고 하나씩 꺼내서 넣어주면 될텐데..."
라는 느낌이 생길 때가 있다.
이러한 느낌이 생겼을 때 반복문을 꺼내서
위 실습 이미지와 같이 정리해줄 수 있다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 구조체 - 하나의 동작을 하는 객체 만들기 (이론편) (0) | 2024.10.15 |
|---|---|
| [Swift-TIL] 함수 - 같은 동작을 하는 방법 (0) | 2024.10.15 |
| [Swift-TIL] 조건문 - 조건에 따라 다르게 동작하는 법 (0) | 2024.10.10 |
| [Swift-TIL] 컬렉션 - 여러 변수를 만드는법 (Dictionary편) (0) | 2024.10.09 |
| [Swift-TIL] 컬렉션 - 여러 변수를 만드는법 (Set편) (0) | 2024.10.09 |