이론편에 이어서 실습편으로 넘어왔다.
실습편은 조금 길어질 수 있으니, 주의바란다.

먼저 기본적인 파일 셋팅부터 해준다.
스유 기본 파일 셋팅은 따로 작성하지 않겠다.
파일 셋팅해주고 일단 먼저,
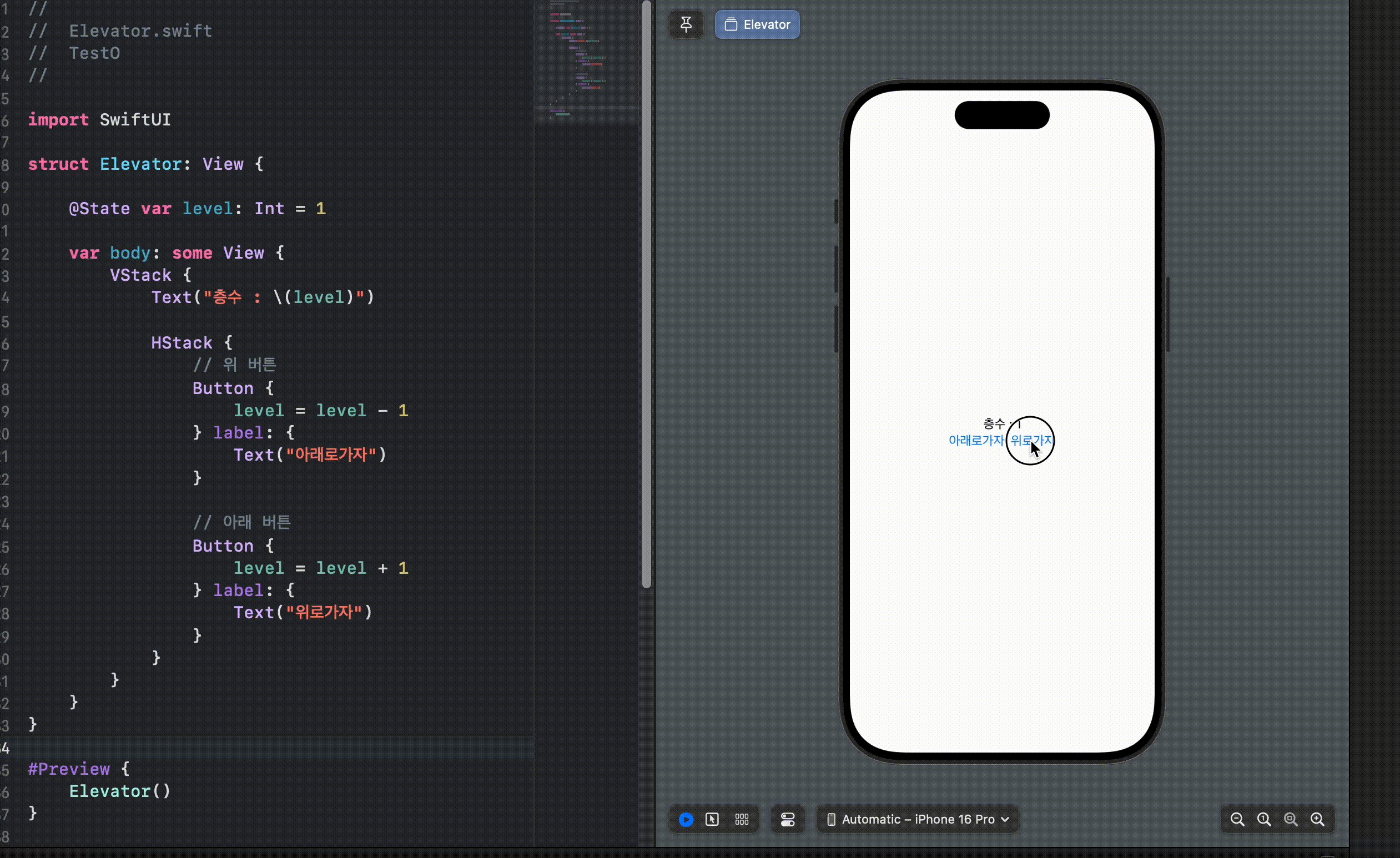
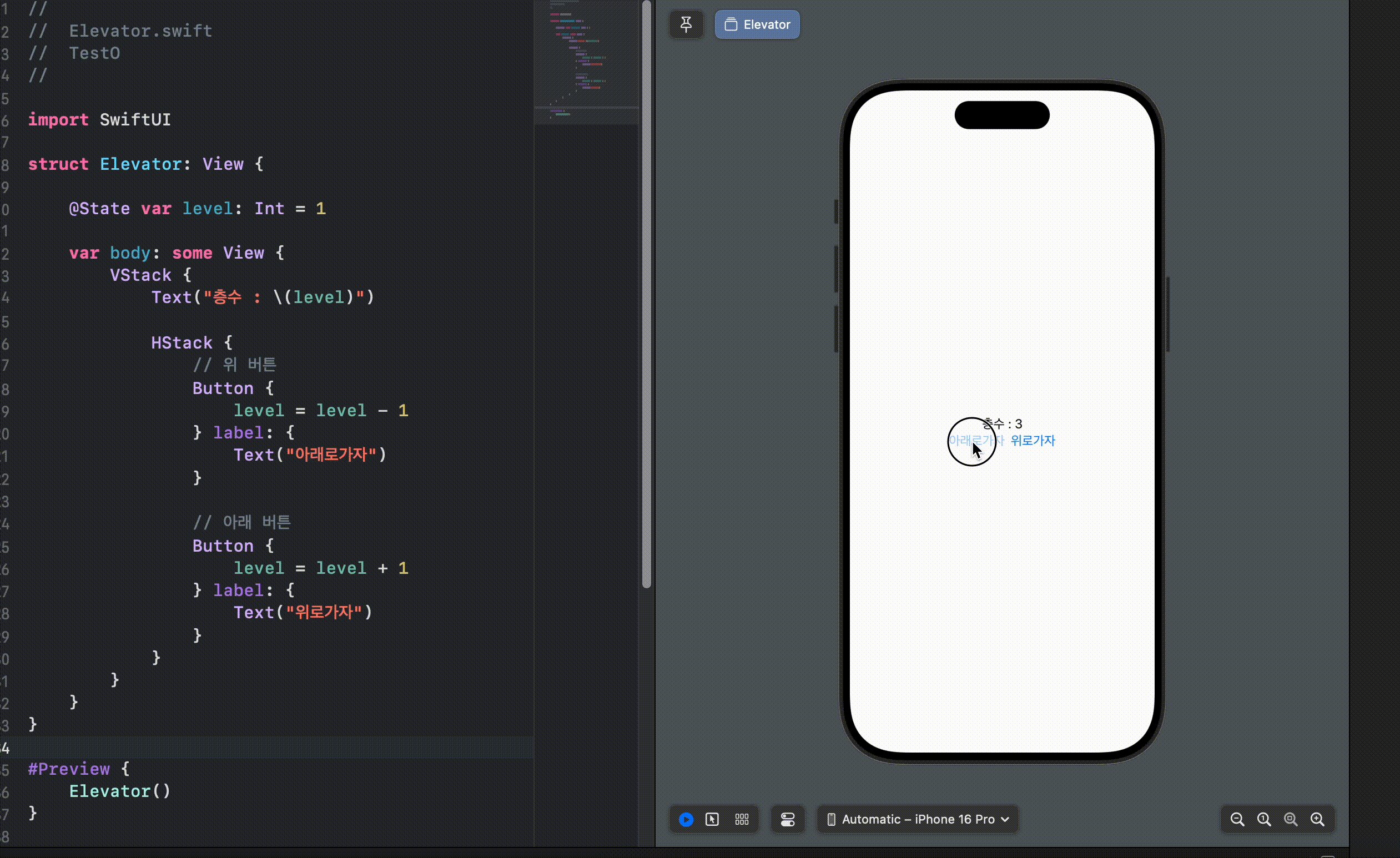
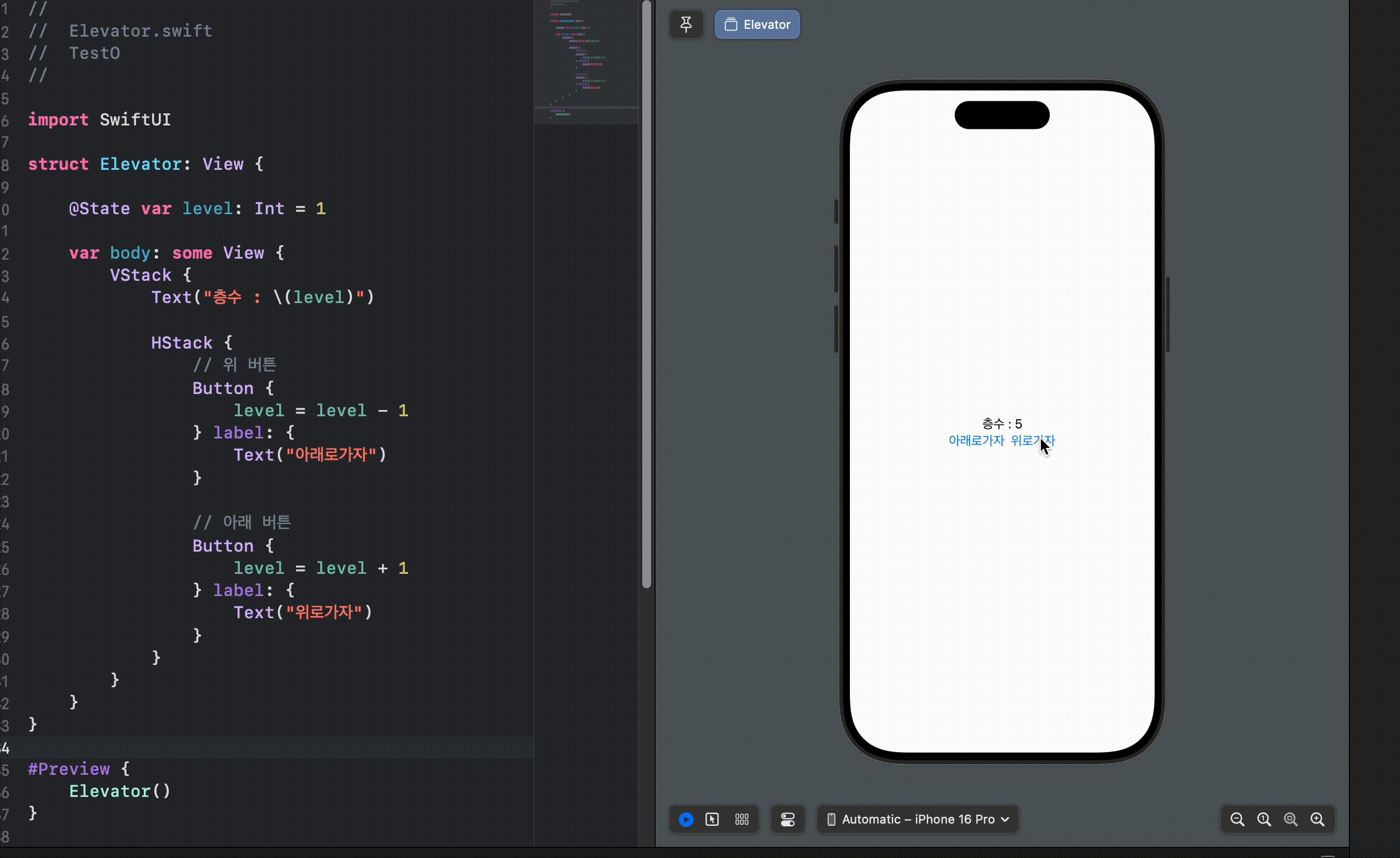
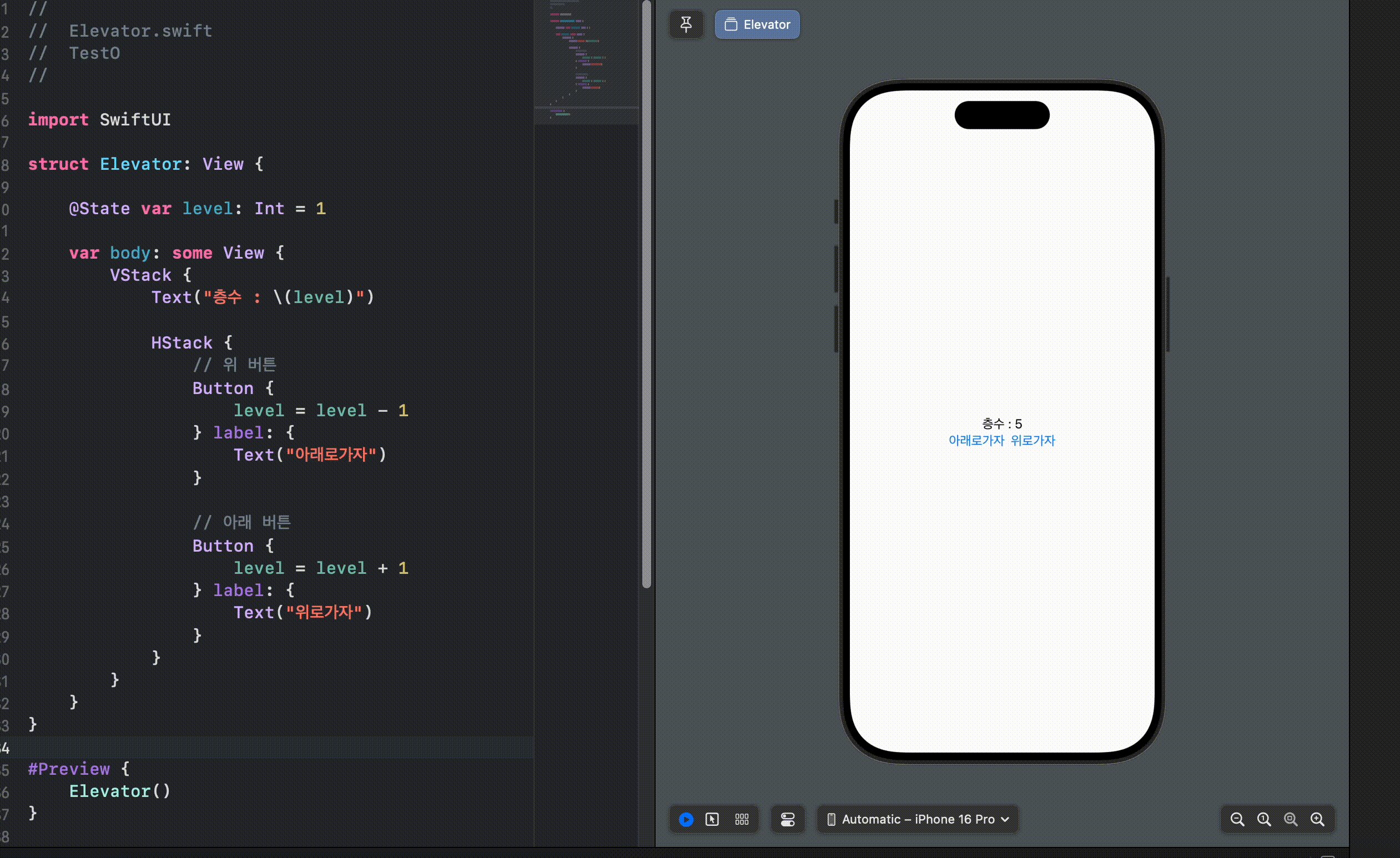
UI 부터 만들어보겠다.

우선은 이런식으로 만들어보았다.
음.. 그런데...
일반적으로 알고 있는 엘베랑은 많이 다르다..
뭐.. 차차 업그레이드 시켜 나아가 보겠다.. ㅋ_ㅋ
코드를 자세히 보면 struct 에 Elevator 를 선언해줬고,
그 안에 변수가 들어있는것을 확인할 수 있으며
"@State var level: Int = 1" 이걸 프로퍼티라 부른다.
이 프로퍼티는 현재 층이 형성되는 값이 된다.
그리고 버튼사이 사이에 보이는 "level = level - 1"
이러한 경우에는 따로 함수로 뺄 수 있다.

이렇게 함수를 활용해볼 수 있다.
이렇게 하면, 뷰 안에 자연스럽게
엘리베이터가 녹아 있게 해준거다.
그런데,
구조체가 어떤 역할을 하는지
필자는 이 구조체를 배우면서도 이해하기가
쉽지 않았다.
다시한번 정리해보자.
음.. 우선,
이 엘리베이터를 다시한번
만들어보기로 하겠다.
위 사진에서 만든 엘리베이터는
뷰안에 엘리베이터가 자연스럽게 녹아있기에
그냥 엘리베이터 라는 객체 속성을 가지고
한번더 만들어 보고자 한다.

이렇게 다시한번 struct(구조체)를 만들어서
ElevatorStruct 라는 이름을 주었다.
ElevatorStruct 라는 녀석이 가지고 있어야 하는게
층 수를 표시해주는 디스플레이와
위로도 아래로도 이동할 수 있는 버튼이다.
이게 설계도이며, 요구사항이 된다.
그렇다면,
먼저 해야할 것은 변수를 만들어준다.
"var level: Int = 1" 일단 이렇게 만들어주고,
위에서 함수정의한 부분을 봤을 꺼다.
그걸 그대로 가져와 보자.

그런데, level 이 직접 바뀌어야 하니
"_ level: Int" 이 내용은 지워주자 (입력받지않음)
그리고서는

위쪽에 "var myElevator = ElevatorStruct()"를 해준다.
여기서 "ElevatorStruct()" 이부분이 보일텐데
여기서의 괄호가 의미하는건
"ElevatorStruct" 이걸 만든다 라는 의미도 있다.
음... 정확하게 설명을 해보자면 조금 설명이 다를 수 있는데,
"var myElevator = ElevatorStruct()"라는 선언은
"myElevator"라는 변수를 생성하고,
그것이 "ElevatorStruct"의 새로운 인스턴스를 참조하도록
초기화한다는 거다.
조금 말이 어려워서 저렇게 표현한 점 양해바란다.
단순하게 괄호를 열어보면,

이렇게 뜨는 것을 확인할 수 있는데,
2번째 선택지에 레벨을 입력해서
만들수도 있는것을 볼 수 있다.
왜냐면, 밑에서 레벨이 1이 들어갔지만,

엘리베이터를 봤을때,
4층에 멈춰있을 수도 있고,
7층에 멈췄을 수도 있다.
그렇기 때문에 처음에 만들때 어떻게 만들지
설정 값을 넣어 줄 수도 있고
안넣어주면, 1 이 되겠지?
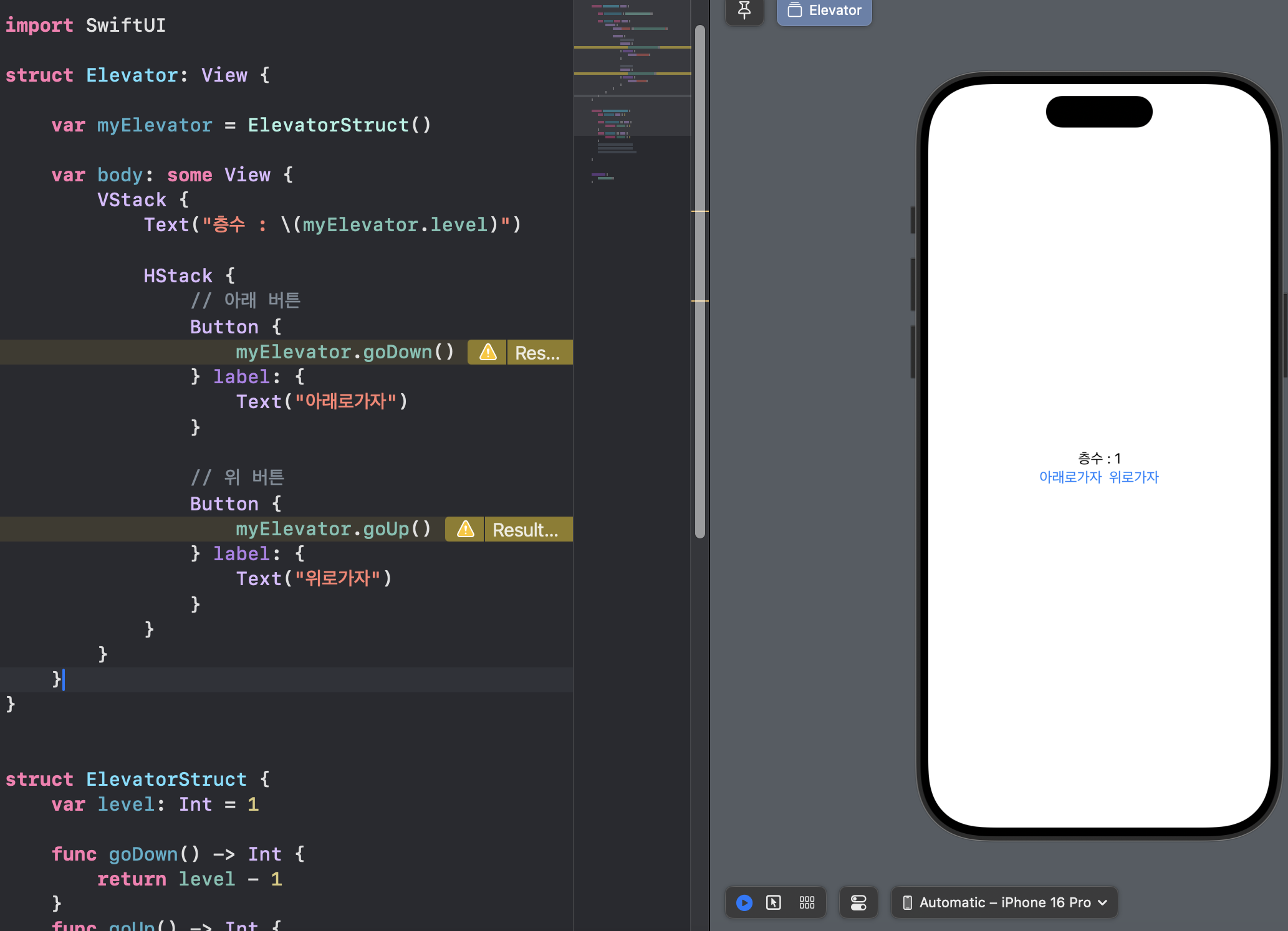
"var myElevator = ElevatorStruct()" 이렇게
엘리베이터를 만들어주는 거다.
그러면 이 "myElevator" 는

아래로 내려가는 거니까 goDown()
완성하게 되면,

이와 같이 된다.
이렇게 되면, "@State var level: Int = 1" 이구문은
필요가 없어진다.
그렇게 되면, 아래 그림처럼

층수는 "myElevator.level"을 보여줄 것이고,
버튼쪽에서는 현재 레벨을 반환해주고 있는데,
얘는 반환도 안해줘도 된다.
왜냐면, 아래 이미지 처럼

얘는 자기자신이 가지고 있는걸
올리거나 내리기 때문이기에 그냥 불러주기만 하면된다.

이렇게 되겠다.
그러면 이제 총 정리를 해보겠다.
"ElevatorStruct()" 이러한 붕어빵 틀이 존재하고,
"var myElevator" 이걸로 붕어빵을 구워준다.
이 붕어빵에는 level 이라는 디스플레이가 있고,
"goDown" 내려가는 기능이 있고,
"goUp" 올라가는 기능이 있다.
그래서 이 붕어빵(myElevator)에 점(.)을 하면
얘가 가진 어떠한 프로퍼티와 메서드에 접근이 가능한것이다.

그리고 아래 이미지와 같은 부분도 필요없다.

↓

이렇게 말이다.
그러면, 좀더 해보자.

어? 그런데 오류가 난다..
이 오류는 무엇인가 알아봤다.
만약, "goDown"이 호출되면 "level"은
자신이 가지고 있는 "level"의 1만큼 작아지고,
"goUp"가 호출되면 "level"은
자신이 가지고 있는 "level"의 1만큼 커진다.
struct 라는 녀석은 붕어빵이기 때문에
예시로, 팥을 넣고 찍었다고 하자,
그런데 사용자는 "어? 나는 슈크림이 좋아" 라고 하면,
어떻게 되는걸까?
그러면 다시 구워야 한다.
그런데, "level"에 1을 넣고 빵을 구웠는데,
숫자를 작게 해줘 버리니...
"이건 변경이 불가능하다~" 라고 뜨는거다.
fix를 누르게되면,

이런식으로 변경이 가능한데,
값이 변하게 하려면,
"@State" 를 해주어야 한다.

이렇게 해주면 된다.
구조체 실습을 하면서,
설계에 대한 고민을 충분히 해야한다는 점과
필요한 기능, 기능들이 어떤 변수와 값을 필요로 하는지
변형, 삭제, 업데이트 등을 모두 고려 하여 그림으로 그리거나 하여
실제 그 그림을 코드로 옮겨 담는 작업을 많이 해보아야 할 것 같다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 클래스 - 주소값으로 객체를 만들어보기 (실습편) (0) | 2024.10.16 |
|---|---|
| [Swift-TIL] 클래스 - 주소값으로 객체를 만들어보기 (이론편) (0) | 2024.10.16 |
| [Swift-TIL] 구조체 - 하나의 동작을 하는 객체 만들기 (이론편) (0) | 2024.10.15 |
| [Swift-TIL] 함수 - 같은 동작을 하는 방법 (0) | 2024.10.15 |
| [Swift-TIL] 반복문 - 같은 코드를 반복하는 방법 (0) | 2024.10.15 |



