스위프트 UI를 공부하며 배운 것들을 토대로
간단하게 앱을 하나 만들어보기로 했다.
음.. 구조체, 클래스, 열거형, 스위치, 옵셔널 등등
이 부분들을 모두 쓸 수 있는
샘플앱을 만들까 한다.
딱히 기획도 없고,
뭘 만들어보겠다 라는 명확한 저의도 없이
일단 파일을 하나 만들어보겠다.

일단 만들긴 했는데,
막상 뭘할지 생각이 1도 안난다.

이럴 땐 배웠던 것들을 생각해보면 된다.
지금 문득 생각이 드는 부분은
랜덤으로 내가 가야할 부분과
내가 가야하는 곳에 무엇이 있는지
알려주는 걸 만들어보기로 했다.
음... 그러면 우선은
모델을 만들고 시작을 하는게
베스트 일것 같다.
왜냐면, 개발자들은 알겠지만..
앱의 구조와 데이터 흐름을 명확하게
정의할 수 있기 때문이기도 하다.
특히 구조체, 클래스, 열거형 등의
기본적인 데이터 모델을 설정하면
이후에 나오는 기능 개발이
훨씬 수월해지기 때문이다.

개발을 하면서 이 모델을 만드는 부분이
굉장히 중요하다고 느끼는 점을 좀더
구체적으로 설명이 필요하다면,
더보기를 통해 알 수 있다.
[앱의 기본 뼈대 설정]
모델은 앱의 데이터를 정의하는
기본적인 뼈대와 같은 역할을 하니까
모델을 통해 데이터를
어떻게 구조화할지 먼저 정리해 두면,
이후에 이를 기반으로 기능을 추가할 때 혼동을 줄이고,
일관된 방식으로 코딩을 진행할 수 있고
[코드의 유지보수와 확장성 향상]
모델이 잘 정의되어 있으면,
앱을 확장하거나 수정할 때
구조를 변경할 필요 없이
데이터를 관리할 수 있다.
예를 들어, 새로운 기능을 추가할 때도
기존 모델 구조에 맞추어 쉽게 조정할 수 있다.
[로직 구현을 단순화]
데이터 모델이 확실히 정의되면
이후 로직을 구현할 때에도
많은 부분이 명확해진다.
예를 들어,
Location과 Item이라는 모델을
먼저 정의해 두면,
사용자가 이동할 때마다
해당 모델에 따라 로직을 구현할 수 있다.
이렇게 하면 함수와 메서드 설계도
모델에 맞추어 깔끔하게 설계할 수 있다.
[앱 전체의 흐름을 미리 계획]
모델을 먼저 정의하면,
앱이 어떤 데이터를 다루고
어떤 데이터 흐름을 가질지
미리 계획할 수 있다.
이를 통해 기능별로
필요한 모델의 속성이나 메서드 등을
미리 정의해 두어야 할지
생각해볼 수 있다는 것이다.
모델을 먼저 정의해 두면,
이후 구현 과정에서
데이터 처리와 관련된 부분을 확실하게 다뤄
앱 개발의 전체 흐름이
한층 더 매끄럽게 진행되기 떄문이다.
이어서~
모델을 만들고 시작할텐데,
내가 가야하는 곳인
"Destination" 이라는 걸 만들꺼고,
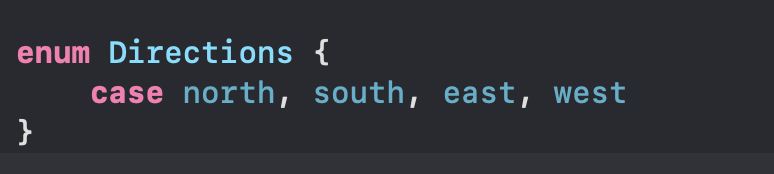
"Destination"에는 방향("direction")이
필요하다고 생각 된다.
"direction"에는 케이스를 활용해서
동서남북 다 만들어주면 되겠다.
그리고
어떠한 방향에는 맛집이 있을 수도 있고,
없을 수도 있으니까 옵셔널 처리를 해주는게 좋겠다.

일단은 이런식으로
만들어 주었다.
음... 당연한 부분이겠지만,
아직까지는 막 이렇다 할
만족감은 느끼지 못한다.
이제 UI를 어떻게 구성할지 생각해보겠다.
음... VStack으로 일단 만들어볼까한다.
여기에 이미지, 텍스트, 버튼도 넣어주고,
버튼을 눌었을 때 래덤으로 가야할
목적지를 바꿔서 그 목적지에 맞는
방향과 음식이 있다면, 추천을 하는 뭐..
일단은 만들어보자.

이런식으로 UI의 뼈대만 일단 구성해두자.
음.. 이미지가 들어가야 하니까
모델에도 이미지 name도
들어가야 하겠다.

이렇게 말이다.
음~ 이미지라는 타입은
스위프트UI에서는 처음 써보지만,
일단을 해보는 거다.
일단은 전반적인 틀 구성은
만들어진 듯 하니..
이 틀로 데이터를 만들어 놓아야한다.

이렇게 데이터 틀을 만들어주고,
여기에 "Destination"

이런식으로 그냥 뭐...
Des까지만 쳐도
요즘엔 자동으로 추천목록이 쫙 뜬다.
내리다보면,

이런식으로 나오니 참고 하길 바란다.
무튼, 이렇게 하고
먼저 방향은 north에 파스타맛집이 있다고
가정해보자.

그렇다면 이미지는
어떻게 하는가..?
저 회색 부분을 더블 클릭하면,
보라색이 되고, 이후 메뉴가 뜬다.

일단 이미지가 따로 없으니까
시스템 이미지로 넣어보기로 했다.

String라고 나오는데..
음.. 오른쪽 상단에 + 버튼으로
가져와 보기로 하겠다.
단축키는 쉬프트+커맨드+L 이다.


파스타가 있을까.. 하는 마음에
막 쳐봤는데, 역시 없다.
그냥 당근하나로 만족하기로 하자..
드래그로 가져다 놓기로 하겠다.

잘 보이게 정리도 좀 하였다.
다른 데이터들도 다 넣어줘 보겠다.

이렇게 넣어줬고,
이미지들은 대강 뭐..
구문이 갈 수 있도록만 해줬고
east, west의 경우 맛집은
nil 즉, 없다라고 명시해줬다.
이렇게 데이터를 만들어줬으니,
저 데이터들 중에서
하나가 선택이 되는 부분이 되겠다.
버튼을 누르면,
"selectedDestination" 이라는게
설정이 되도록 하겠다.
이 "selectedDestination"을
설정하는 이유는
사용자가 선택한 목적지
(혹은 특정 목적지)를 나타내기 위해
선언한 옵셔널 변수다.
이 변수를 사용해 data 배열에 있는
Destination 중 하나를 선택하고,
해당 목적지의 정보를 뷰에
표시하는 역할을 한다.

기본적으로 옵셔널로 넣어주겠다.
없을 수도 있으니까 말이다.
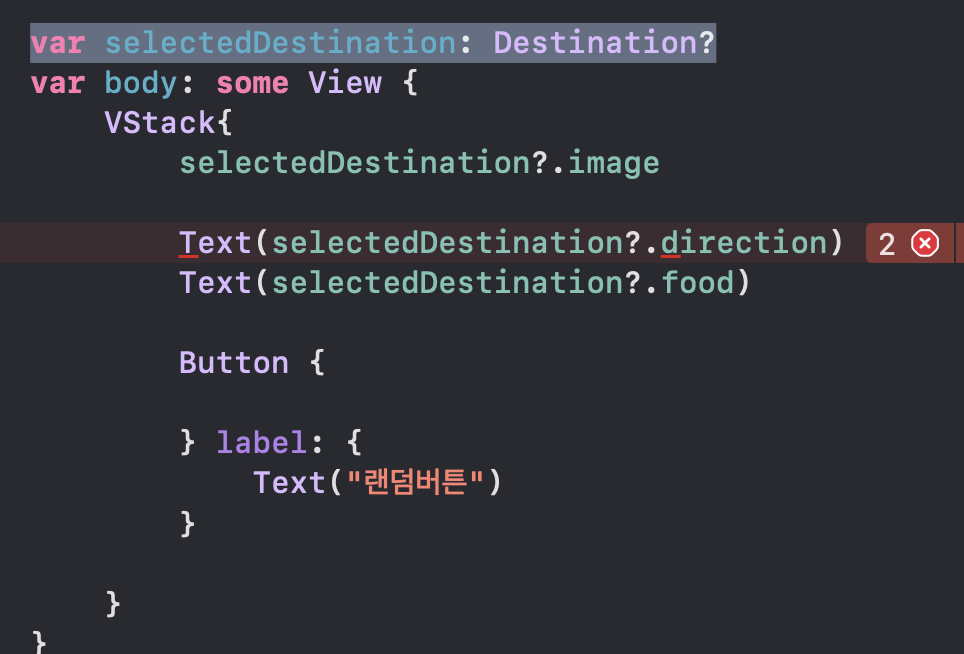
일단 이미지쪽에
selectedDestination?.image로 넣어주자.
나머지 텍스트들에도 일단 direction과 food
다 넣어보자.


음... 뭔가 여러가지 방법이 있어 보이는데,
이전에 배운 옵셔널 바인딩과
옵셔널 체이닝을 사용해보자.

이렇게 if let으로 destination을 만들어주고
"selectedDestination"을 "destination"에 대입 시켜주자.
그 안에 선언된 텍스트들을 넣어준다.

이렇게 기존에 "selectedDestination?"를 "destination"로
변경해주면 된다.
음... 뭔가 오류가 있는데,

디렉션에 방향이 없다고 한다..

이 부분을 수정을 좀 해야한다.
여기에 문자열을 넣어주고,
방향을 넣어주면 된다.

이렇게 해주고,


"Text(destination.direction)" 이부분을 "rawValue" 해주는데,
음... food쪽도 마찬가지로 food가 있을 수도 있고,
없을 수도 있다고 한다.
그러면 여기도 바인딩을 추가하면 된다.

이렇게 해주면,
음~ 선택이 아무것도
안되어 있기 때문에,

랜덤 버튼을 누르면,


"selectedDestination"은 버튼을 누르게 되면,
이 데이터의 랜덤을 도와주는
"randomElement"를 선택해준다.

음.. "assign"이 안된다고 하는데,
"self"는 "immutable"

"var selectedDestination: Destination?"
얘가 @State가 되어야 한다.
왜 @State가 들어가는지는
앞서 공부했던 내용이기에
더보기에 넣어 두겠다.
SwiftUI의 View 구조체가
기본적으로 불변(immutable)이기 때문에
View는 값 타입이고,
SwiftUI는 struct로 만들어진 View가
변경 불가능하도록 설계되어 있어서,
View 안에서 selectedDestination 같은 속성을
직접 변경할 수 없기 때문이다.
@State는 SwiftUI에서는 View라는 것이
화면에 표시되는 ‘모양’을 만드는 틀 같은 건데,
이 틀은 기본적으로
"한 번 만들면 고칠 수 없다"라고 생각하면 된다.
그래서
SwiftUI의 View 내부에 있는
데이터(selectedDestination 같은 값)를
마음대로 바꿀 수 없도록
기본적으로 막아둔 것이다.
하지만,
화면에 나타나는 데이터는
변경이 필요할 때가 통상적으로 많아서
SwiftUI에서는 @State라는
특별한 표시를 통해
"이 데이터는 바뀔 수 있고, 바뀌면 화면도 같이 업데이트 해!”라고
SwiftUI한테 알려줄 수 있다.
결론적으로,
@State는 화면에 표시되는 데이터가 변할 때마다
SwiftUI가 그 변화를 알아채고
화면을 다시 그리도록 해주는 역할을 해준다.


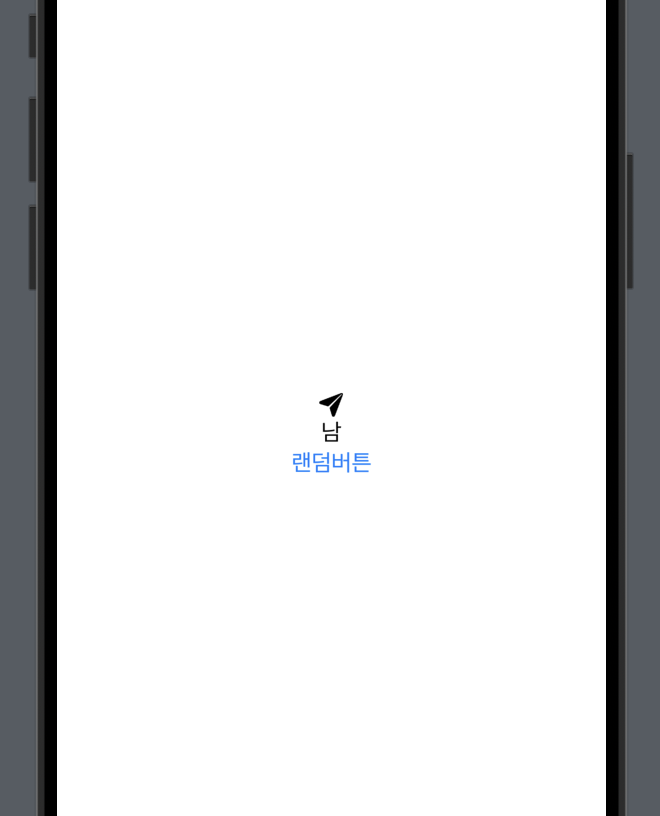
왼쪽과 같이 작성하고 랜덤 버튼을 누르면,


이와 같이 나오게된다.
남쪽에는 맛집이 없었기 때문에
추가적인 텍스트는 나오지않았지만,
북쪽에는 파스타 맛집을 등록했기 때문에
텍스트로 표시가 되는걸 확인할 수 있었다.
여기서 조금만 더 손을 본다면,
이미지 같은 경우
"resizable"과 "scaledToFit"
그리고frame(width: 200, height: 200) 해주어서
ui에 설정을 조금 해주도록 했다.

"resizable" 이미지 크기가 조정 가능하게 해주고,
"scaledToFit" 이미지의 비율을 맞춰주고,
"frame(width: 200, height: 200)" 위아래양옆을
딱 200 * 200 만큼 들어가게 해주면




이렇게 이미지에 변화를 줄 수 있다.
이렇게 간단하게
배운 내용을 토대로
샘플 앱을 만들어 보았다.

담번에는 화면을 간단하게 그려보거나
레이아웃 등 여러가지를 또 배워도록 하려고한다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 예외처리 - 만약 에러가 발생한다면.. (실습편) (1) | 2024.11.07 |
|---|---|
| [Swift-TIL] 예외처리 - 만약 에러가 발생한다면.. (이론편) (1) | 2024.11.05 |
| [Swift-TIL] 옵셔널 바인딩, 체이닝 - 옵셔널 값을 안전하게 사용해 보기 (실습편) (0) | 2024.10.24 |
| [Swift-TIL] 옵셔널 바인딩, 체이닝 - 옵셔널 값을 안전하게 사용해 보기 (이론편) (0) | 2024.10.22 |
| [Swift-TIL] 옵셔널 - 있을 수 있는 것 없는 것 (실습편) (0) | 2024.10.22 |



