간단하게 흔히 아는
"설정" 앱을 만들 예정이다.
이 글을 쓰는 목적은
완전히 그대로 만드는게 아니고
리스트라는 걸 제대로
이해하기 위한것이 목적이 크다.

이걸 전부다 그리려면
몸풀기 정도가 아닌
너무 단단해 지기 때문에
리스트 부분만 잘 때서 공부를 하고
만들어보려고 한다.
이중에 리스트를 쓰는
부분만을 구현을 할 것이고,
눈에 보이는 것들은 대부분 리스트인데,
실제로 이 앱을 써보면
다른기능들도 많기 때문에
"음? 뭐지?"
라고 할 수 있다.
그게 중요한건 아니고
리스트를 쓰는 부분만 구현을 하고
"이거구나~", "여기까지는 리스트이구나~"
라고 생각해보는 정도로만
진행해보겠다.
레이아웃을 잡는 것은
잊지 않아야 한다.
이 앱은 어떻게 만들 수 있는가?
지금 알고 있는게 무엇이고,
모르는게 무엇인지 생각해 보아야한다.
">" 로 표시된 것들은 네비게이션 이니까
다음에 한번 사용해 보는걸로 하겠다.
지금은 스크린타임, 일반, 개인정보 보안 등
하나씩 만들고 모델링까지 진행해보겠다.
일단은 돌아가도록 만들고
좀 더 보기좋게 개발하기 편하게
바꿀 예정이다.
가능하다면,
처음부터 그렇게 설계를 하고
구현을 하면 좋다.

파일을 새로만들어줬다.
일단은 똑같이 만들어보려는데,
가독성이건 아니면 효율이건
반복되는 코드건 상관없이
시작해 보려고 한다.
처음 봤을 때부터
리스트가 들어가야 하는 것처럼 보인다.
위에서 부터 한다면,

NavigationStack 안에
리스트를 넣어주고
.navigationTitle "설정"을 넣으면
똑같이 나올꺼다.
그 다음엔 일단 반복되는 셀부터
먼저 만들어주겠다.

HStack을 넣어주고
텍스트를 쭉쭉입력한다.
그리고 텍스트마다 이미지가 있으니까
이미지도 찾아서 넣어보겠다.

이미지를 일일이 찾기엔
시간이 꽤 걸릴 것 같아서
일단은 임의의 이미지로 넣어봤다.
뭐... 더 발전 시키고 싶다면,
추후에 한번 교려해보는 게 좋을 것 같다.
여기서 꿀팁이 있다면,
이미지랑 텍스트가 더해진것을
Label 이라고 한다.

이걸 사용해서 넣을 수도 있다.

() -> View를 더블클릭 한다면,
아래와 같은 형태가 된다.

이 상태에서

이렇게 코드를 작성해주면
HStack 없이

이렇게 작성될 수 있음을
알 수가 있었다.
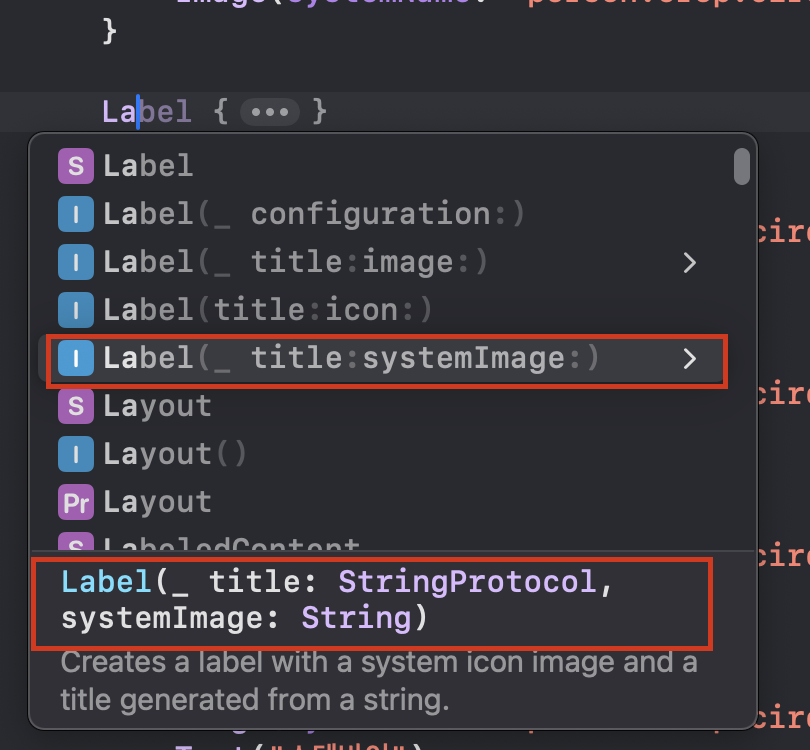
Label을 잠깐 더 보면

얘도 가능한데,

이렇게도 가능하다.
아주 심플하다.
한줄이면 끝난다..

오오...
그런데 이미지가 파랗게
나오기를 기대하지 않기 때문에
일단은 "일반" 처럼의 방식을
적용하고자 한다.

HStack을 하지 않고
레이블로 진행하고자 한다.
음... 중간중간 나눠지는 부분이 있다.

이런건 어떻게 하는가?
버티칼이나 패딩을 생각해보지만,
그건 각 레이블 마다 넓어지는 것 만
보여진다.
리스트이기 떄문에
나누는 방법이 조금 다르다.
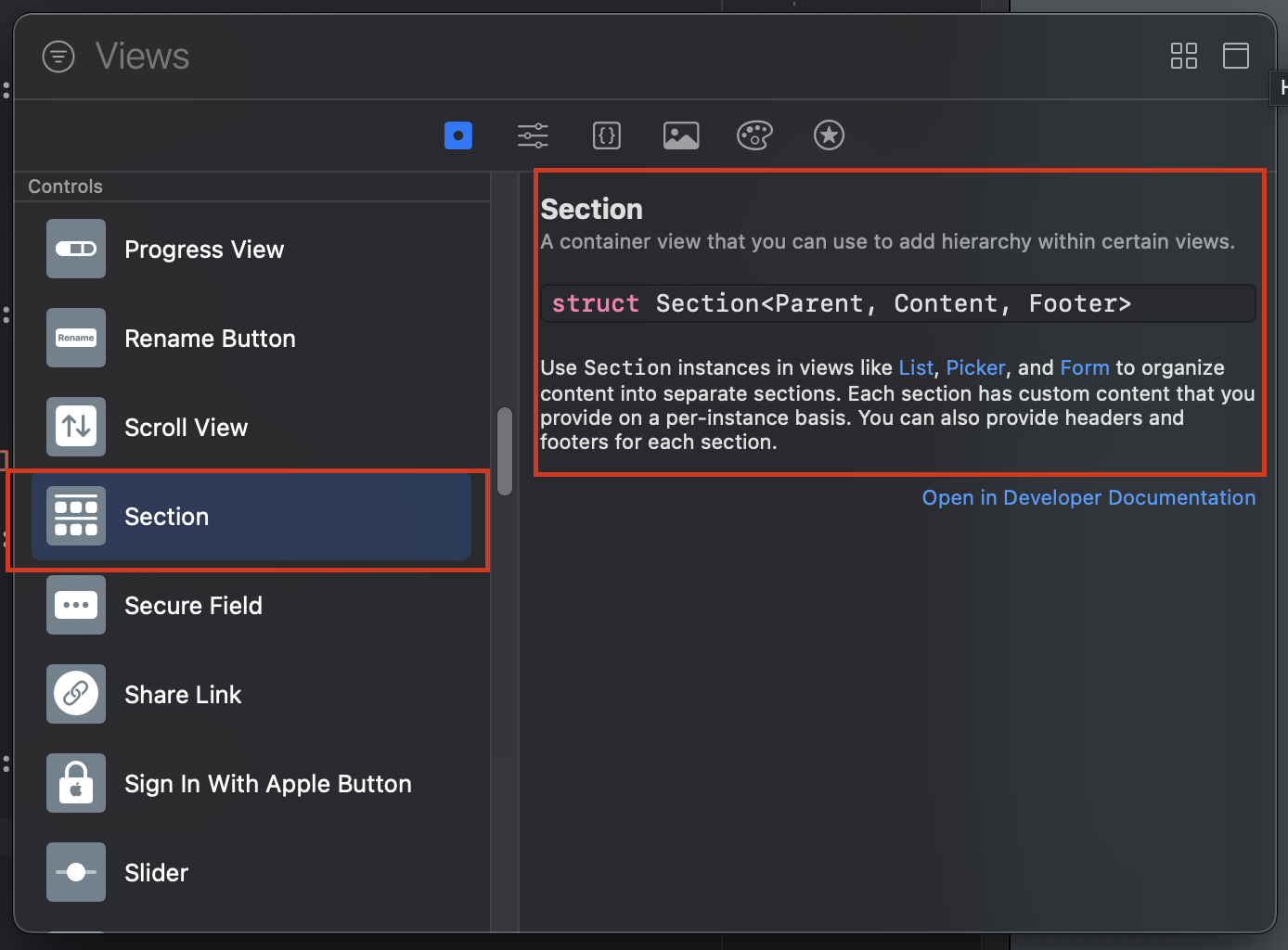
command + Shift + L 을 누르고

섹션이라는걸 찾아볼 수 있다.
이걸 넣어주면,


이렇게 섹션이 하나 생기는데,
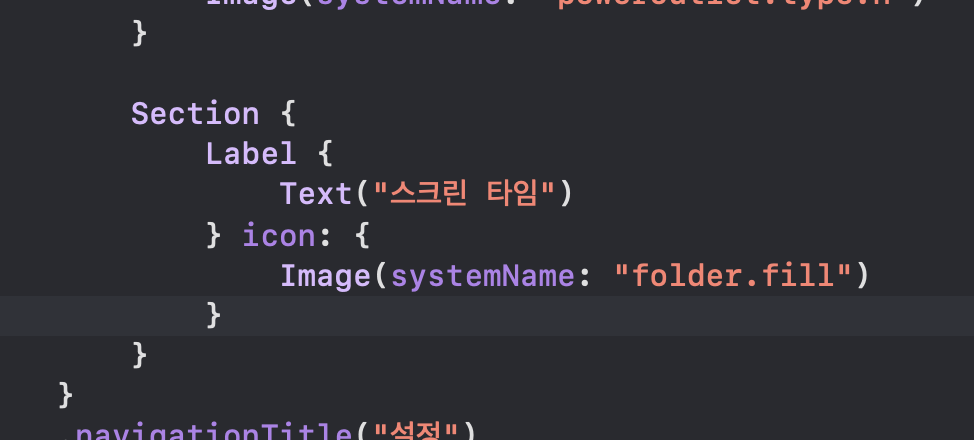
여기에 스크린 타임 레이블을 넣어주면,


이렇게 해주면 원하는 영역을
확보할 수 있었다.


이런식으로 하나 더 추가해서
기존에 원했던 모양으로 자리매김을
해줄 수 있었고,
기왕이면 아이콘들도 조금은
스타일을 줘볼까 해서 전반적으로
효과도 줘봤다.


이 각각의 효과들은
내가 써보면서 익혀야 하는
부분들이기 때문에
꼭 직접 해보길 적극권장한다.
예를들어,
저러한 효과들은
순서가 중요한데,
프레임 밑에 배경이 들어가면
완전히 딱 붙고 배경이
패딩 밑에 들어가면 딱붙지 않는..
이런 미세한 조정 하나하나가
결국엔 직접 경험을 하면서
늘어가는 부분이기 때문에
필자는 이부분들을 일일이 확장하여
설명하지 않겠다.

대강 이런식으로 효과를 다 줬는데,
이것들을 리팩토링 하는 과정은
답이 안나온다.
뭔가 업데이트가 되어서
이런저런 앱들이 다 표시가 되면
보기가 힘드니까
묶어 두는건데 또 너무 많이
묶어 두면 보기가 힘들 수 있다.
이를 해결하기 위해서
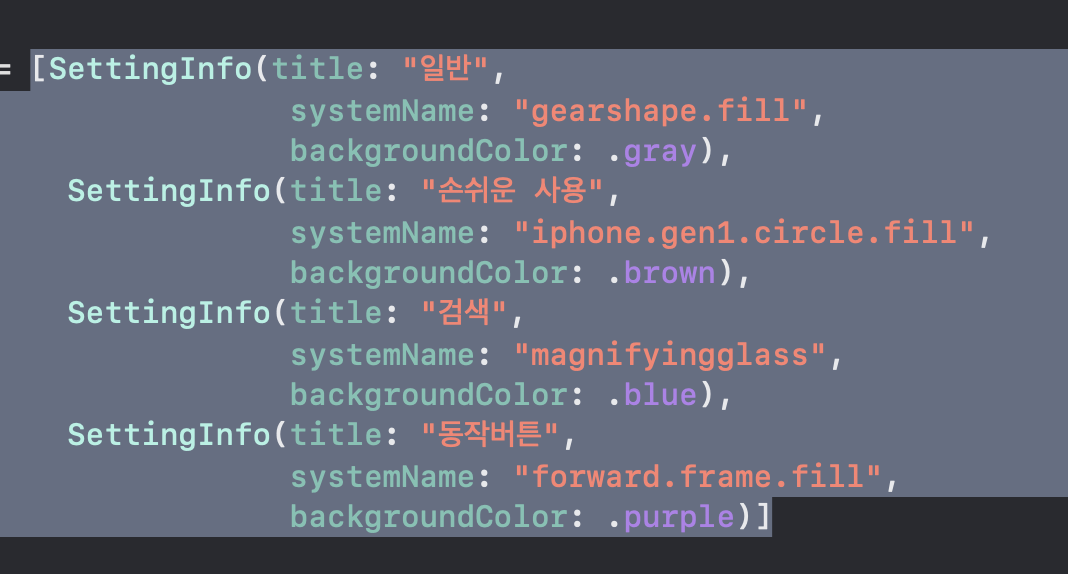
우선 구조체를 만들어줬다.

이렇게 만들어줬는데,
우선은 타이틀이 필요해보인다.
왜냐? 달라지는것이 있기 때문이다.

저 4가지 정도의 타이틀이 바뀔 수 있으니

이렇게 해줬다.
foregroundColor의 경우
이런식으로 여지를 주지않는다면,
애는 하얀색으로 계속
박혀 있어야 하는 구조이기 때문에
일단은 이렇게 해주었다.

데이터를 옮겨 담는 작업이
필요하기 때문에
저렇게 작성해주고

그런데.. foregroundColor 얘는
화이트가 가장 많이 쓰일 것 같으니까..
그냥 화이트를 넣어버려야겠다..

이러면 이제 foregroundColor는
안써도 무관하다.

이런식으로 복사를 해주는데,
이럴땐 전부 드래그후 컨트롤 + i

뭔가 정돈은 되었는데.. 흠..
아... 셋팅인포까지 해야했는데..
다시 해보겠다..

대강 요렇게..?
근데.. 리스트가 너무많아서
그냥 좀 줄이기로 했다..
코드도 많아지고,
간단 하지만
코드의 가독성을 위해서
조금 리스트를 줄여보겠다.

위 리스트는 한 4개로 줄였고,
이런식으로 뭔가 수정 해줘야할
부분들을 수정해줬고,
이제 이걸 반복을 해야하니까
ForEach를 써야겠다.

이걸 써야겠다.

와오...

그럼 우선 데이터는

요기 처럼 그냥 데이터이겠다.
id는 Array이니까 셀프이겠고

컨텐츠는 음...

애는 조금 트레킹한데,
지금

이것 하나만 가지고는
기존에 목표한 화면을
표현하기가 어렵다.
하나씩 하나씩 묶는 방법으로

요런식으로 묶어주고 나면
이제 반복문을 하나 돌려보겠다.
여기서 나온얘는 section 일거다.

이렇게 해주고

이렇게 섹션을 넣어주고
다시 반복문 ForEach 그리고
다시 섹션 id는 셀프 여기가 이제
아이템이 된다.
그러면

이런 오류가 나거나
Hashable 오류가 날꺼다.
보통 이건 타입추론 오류인데,
ForEach에서 사용하는 데이터 구조가
Hashable을 준수해야 id: \.self를
사용할 수 있는 거다,


이렇게 해줬더니 오류가
깔끔하게 사라졌다.
당황하지말고
무언가 타입추론 오류가 난다면,
해당 오류를 인지하고
모색해보는 방법이 맞다.
원래는 필자가 생각했던
오류 내용이 아니라서
살짝 당황은 했는데,
필자가 생각한 오류내용은
정확하게 Hashable을 찍어서
오류가 발생해줄줄 알았..

"The compiler is unable to type-check this
expression in reasonable time;
try breaking up the expression into
distinct sub-expressions"라는 오류 자체가
Swift 컴파일러가 특정 표현식을 처리하는 데
상당한 시간이 걸리거나
복잡한 타입 추론을 수행하는 데
꽤 어려움을 겪을 때 보통 나는 오류긴 하는데,
복잡한 뷰 계층 구조나 데이터 구조를
사용할 때 자주 나타나는 오류니까..
이점은 공부가 좀 필요해 보인다..
필자와 같은 오류가 발생하는 이유는
알아보니까 아래와 같은 내용이
포함되었을 때 나오는 오류같다..
복잡한 데이터 구조
데이터 구조가 복잡하거나
중첩되어 있을 때,
Swift가 타입을 추론하는 데
어려움을 겪을 수 있음
타입 불일치
ForEach에 전달된 데이터의 타입이 예상과 다를 경우,
Swift가 올바른 타입을 추론하지 못해 오류가 발생할 수 있음
제너릭 타입
제너릭 타입을 사용할 때,
Swift가 타입을 추론하는 데 필요한 정보를
충분히 갖지 못할 수 있음
본론으로 돌아와서

레이블을 넣어주고


이런 형식으로 변하고
여기서


Text(item.title)
icon은 오른쪽 이미지처럼
넣어주고 이미지 이름은

item.systemName
이런식으로 넣어준다.
당연히 배경색도 마찬가지로


이렇게 넣어줬다.
글씨색도 똑같이 해준다.

음..

시뮬레이터가 좀 변하긴 했는데,
나머지를 지워보겠다.

음.. 잘 나오고 있다.
이걸 어떻게 했는가?
처음에
레이블만 쭉 만들었는데,
이게 한개의 요소로 인해서
반복이 되면 되는거다.
근데, 코딩을 하면서
섹션이 들어가면서 부터
한번 더 감싸줬다.
섹션 안에 레이블
이게 2중이 된건데
그래서 필자도 똑같이

이렇게 2중으로
만들어준거고

이렇게 보면 된다.
이런식으로 데이터를
구조화 한것이고,
어려울 수는 있는데,
반복을 하나로 할 수 있다면,
이런식으로 레이블만 반복되는 것을
할 수 있다면 그것도 괜찮은 방법이다.
뭐,, 예를 들어서
코드를 좀더 보기 쉽고
알기 쉽게 가독성을 위한다면

이런식으로 첫번째 섹션
두번째 섹션을 나눌 수도 있다.
음~
이제 구조가 좀 보이는 것 같다.
필자는 이러한 섹션들 조차
반복하면서
뱅글 뱅글 돌것이기 때문에
첫번째 섹션
두번째 섹션
하나의 넣어 둔거다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 여러 화면 이동하기 (2편) (2) | 2024.11.24 |
|---|---|
| [Swift-TIL] 여러 화면 이동하기 (1편) (0) | 2024.11.24 |
| [Swift-TIL] 리스트의 추가 및 삭제 (State&Binding) (실습편) (0) | 2024.11.21 |
| [Swift-TIL] 리스트의 추가 및 삭제 (State&Binding) (이론편) (0) | 2024.11.21 |
| [Swift-TIL] 데이터 모델링 (실습편) (0) | 2024.11.20 |



