이론편에 이어서 실습편이다.
실습하기 전에 먼저 파일을 하나 만들어줬다.

이름은 "MyCar"
여기에 규약을 하나 만들 예정이다.

음... 만약에 내가 운전이 가능하다면..

"func speedDown()" 해서 With: Int 음..
이런게 꼭 있어야지 라는걸 규정 한거다.
이 프로토콜을 공부하면서
되게 재밌는 내용이 있다면

var myCar 필자의 차는 Driveable 한다.
그리고 버튼으로 실체는 음.. 보이지 않지만,
주행을 한번 해보자.
"감속하다."라는 버튼을 누르면,
myCar는 speedDown(with: 3)


"엥? 어떻게 myCar에 speedDown이 있는거지..?"

Driveable 하다면

speedDown 요런 함수가 있을 꺼다 라고 쳐주는거다.
근데 이렇게 직접 쓰는게 아니다.

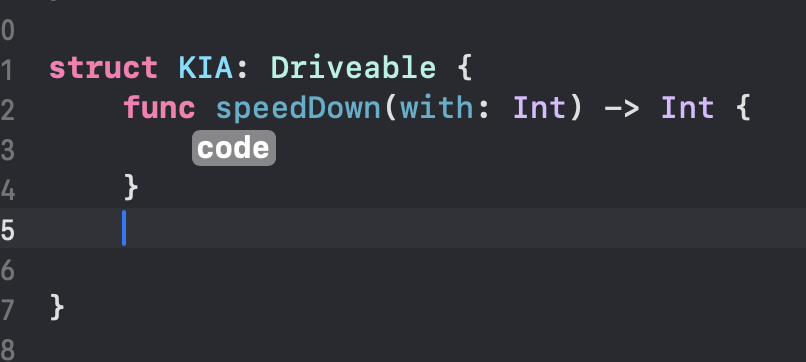
struct에다가 예로 기아차를 만드는데,
이 기아차는 Driveable 하고,

필자의 차는 기아차다.
설계를 하는거다.

즉, 기아차는 Driveable 이라는 것을
적용 했음에도 불구하고
프로토콜에 있는 걸 구현하지 않았다.

음~ 비어있으니까
채워보자.

myCar는 speedDown(with: 3) 있는데,
위에 KIA struct에는 무조건 speedDown이
구현이 되어야 한다는거다.


왜냐하면,
미리서 주행이 가능하다 라고 정의해 놓은

이 프로토콜(규약) 때문이다.
그래서 무조건

이런식으로 해주면 가능하다.
이제 시뮬레이터에서 실행을 해봐야하는데,
시뮬레이터에서 실행해보기 위해서
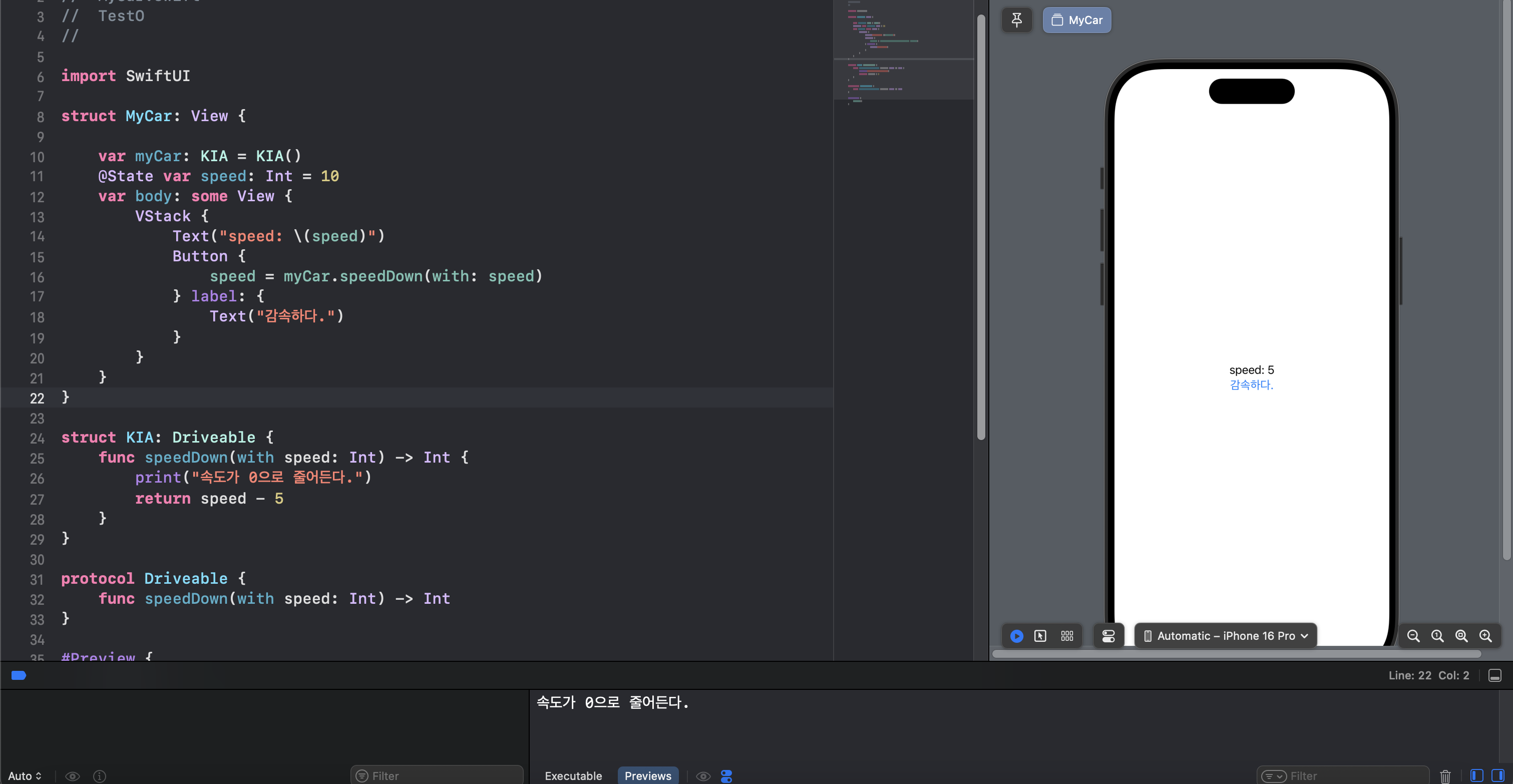
@State 로 텍스트를 하나 박아놓기로 하고

이렇게 해주고,

나머지는 위처럼 해주는데.. 어?

옵셔널.. 음...

옵셔널이 원흉이어서 빼버렸다.
음... 뭔가가.. 빠진듯한데..

아? VStack이 빠졌다..

개발을 하다보면 종종
이런 사소한 실수 한두개 정도는
다들 있을 꺼다.

이어서 하겠다.

스피드는 원래 10이라고 가정해봤다.

speed를 넣어주고,

받은 speed 빼기 5정도 해보자.
버튼을 눌렀을때의 결과는?

속도가 0으로 줄어든다 라며 출력되고
스피드도 10에서 5로 줄어든게 보인다.
중요한것은 여기서 어떤 설계를 했느냐 인것이다.
주행이 가능하다면,

무조건!
"func speedDown(with speed: Int) -> Int"
이렇게 정의한 speedDown 이라는 함수가
구현이 되어야 한다는 거다.
이건 약속이라는 점을 꼭 기억을 해야한다.
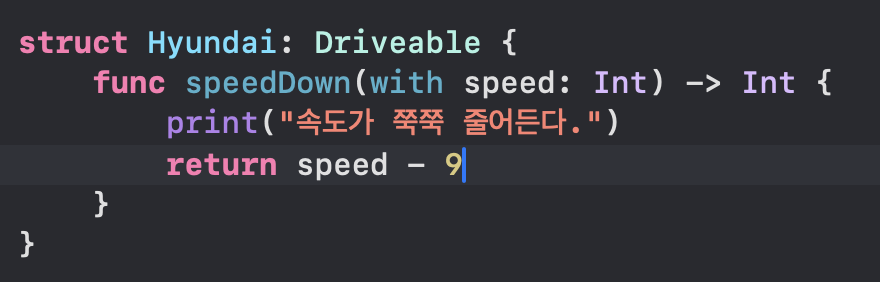
그러면 뭐... 현대차도 한번 만들어볼까 한다.

현대가 속도가 줄어드는데,
얘는 "속도가 쭉쭉 줄어든다."를
프린트 해준다.
뭐... 이 현대차는 그냥
동생차라고 치자.

요렇게 하고

이번엔 myCar 대신 broCar를 넣어보겠다.
당연하게도 결과는~

이렇게 나온다.
둘다 speedDown이 구현이 되고 있다는 것이다.
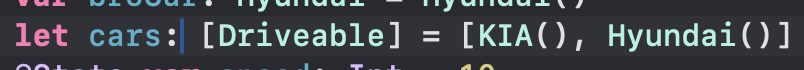
그러면, 마지막으로 실험해 볼만한게

이렇게 상수로 cars를 만들어주는데,
myCar는 기아이고 동생차는 현대니까

이게 될까...?

음... 이렇게는 들어가지 않는다.
그러면..

이렇게는 되나?
Array 인데 같은것만 들어갈 수 있기 때문에

음... Insert Any라...
이게 의미가 있나?
Any는 뭐든지 들어갈 수있는 건데...
흠.. 그러면 이렇게 해보자.

둘다 "Driveable" 해버려!
어?

오류가 나지 않는다...

그렇다.
어떤 객체들이 같은 설게를 가지고 있다면,
이렇게 묶일 수 있는 것이다.
설계도의 측면에서만 보면 안될것 같지만
실제로 예를 들어본다면,
구글 로그인, 애플 로그인, 네이버 로그인
즉, 모두 다 로그인 요청이 있고,
로그아웃 기능이 반드시 있어야만 한다는
약속이 필요하다면
그렇다면,
로그인able 이라는 프로토콜을 설계하고,

이것처럼 하나의 컬렉션으로 묶어서
혹은 스위치, 이넘 이런것들을
활용해서 넣어서 쓸 수 있는거다.
이러한 사용방법은 무궁무진 하기 때문에
당장에 딱 어떤것에 써라 라는 말은 못한다.
그렇지만,
중요한점은 프로토콜을 설계하고,
그걸 채택하여 채택한 것들이 규약이 되어서

이와 같이 동작을 하는거다.
그래서~

얘들이 구현이 되어 있지 않아도

Driveable이 speedDown을 이처럼 해줄꺼다 만 정의가 되어 있으면,
위에서 생성한 cars에

speedDown을 바로 할 수 있게 되는 거다.
자동차 중에서 뭐가올지 모르겠다면,
뭐 꼭 위처럼이 아니어도

randomElement 아무거나 되어도,
speedDown은 할 수 있다는 것이다.
되게 멋진 기능이다.

그렇기 때문에 이 프로토콜을 잘 설계하고
이 프로토콜 즉, 규약을 가지고 많이 묻고
다른곳에 적용해서 쓰면
도움이 많이 된다는 것이다.
이전에 써봤는데,
눈치못챈 부분이 있는데,

ForEach에 data에 예를들어서.. 음...

cars가 들어간다면,

cars에서 꺼내서
하나씩 가져오겠는데,

이 Driveable은 Identifiable을
채택하지 않았다고 한다.
즉, 이 ForEach 반복문을 돌리려면,
Identifiable 하다는것만 보장을 해준다면,
이 반복문을 돌리게 해준다고 하는거다.
그러면 Identifiable을 해줘보자.

그렇게 Identifiable을 넣어주면,
"너 Identifiable 한다면서 ID도 없는거야?"
라면서 뭐 이것저것 따지기 시작할꺼다...
설계를 한다면 이러한 모습으로
그림을 그려야하는 거구나 라는걸
알 수 있었다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 제네릭 - 모든 타입을 커버하는 방법 (실습편) (1) | 2024.11.10 |
|---|---|
| [Swift-TIL] 제네릭 - 모든 타입을 커버하는 방법 (이론편) (0) | 2024.11.09 |
| [Swift-TIL] 프로토콜 - 설계하고 설계대로 만드는 방법 (이론편) (4) | 2024.11.07 |
| [Swift-TIL] 예외처리 - 만약 에러가 발생한다면.. (실습편) (1) | 2024.11.07 |
| [Swift-TIL] 예외처리 - 만약 에러가 발생한다면.. (이론편) (1) | 2024.11.05 |



