이론편에 이어서 실습편이다.

MyGeneric 이라는 파일을 하나 만들어준다.
먼저, 구조체를 하나 만들 예정이다.
구조체는 struct 라는거 다들
알고 있을 것 이라고 생각한다.
이 구조체에 무언가를
쌓는 MyStack 이라는 녀석을
만들어 보겠다.

여기엔 let data 그리고 이 데이터는

이와 같이 "Int"로 해준다.

그리고 함수를 만들어주는데,
여기서는 insertValue 라고 해주고
input해서 Int
그리고
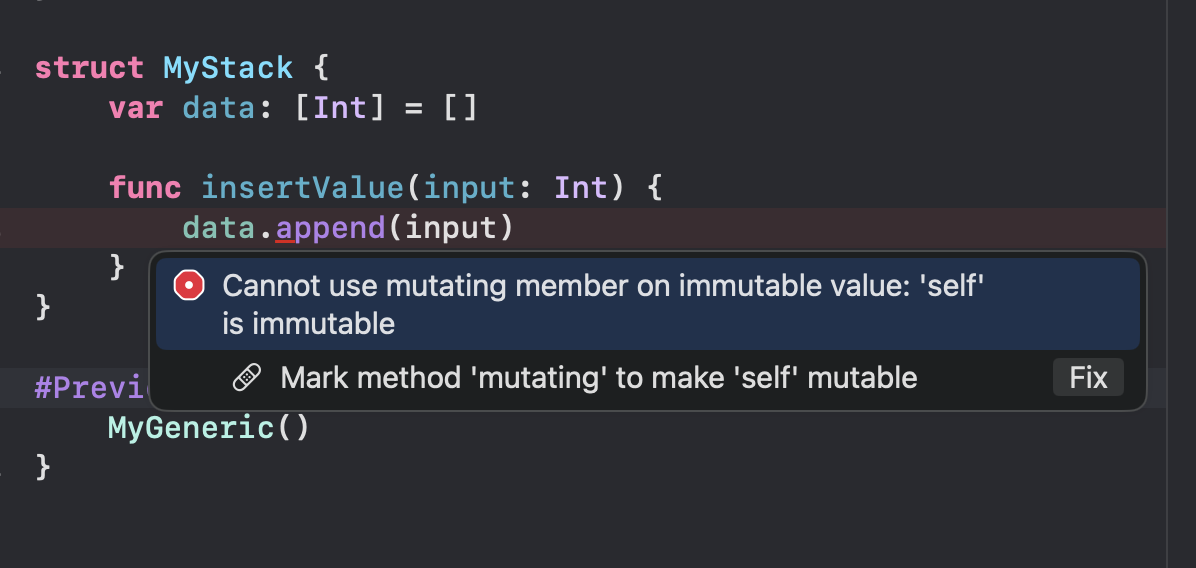
data.append(input)
음... 오류가 나는데... 뭐지...?

바꿀수 없다고 나온다.
Fix를 눌러보겠다.

let 상수에서 var 변수로 바뀌었다.
그래도 오류가 난다..

바꿀수 없다고 한다..
다시한번 Fix를 해줬다.

더이상 오류가 나지 않는다.
그러면 이제 한번 해보도록하자.
출력도 마찬가지로 해보겠다.

함수를 showData로 하나더 만들고,

이렇게 만들어 줬다.
그리고 나서 위 body 쪽에서는
입력을 할 예정이기 때문에

이렇게 작성했다.
슬프게도 숫자이지만,
문자를 넣어야 하기 때문에..

@State var input: String = "" 를 위처럼 선언해주고,
text에는 $input을 넣어줘야 한다..
그리고
버튼을 두개정도 넣어 볼 예정이다.

그리고

"@State var myStack = MyStack()" 이라는 녀석을 선언해준다.

첫번째 버튼은 저장,
두번째 버튼은
출력을 입력해준다.
출력은 MyStack.ShowData로 하고,
저장은 MyStack.insertValue(input: Int(input))

당연히 에러가 난다.
"숫자가 아닐때에는 어떻게 할 꺼냐?!"
라며 따지는거다.
조금 오타가 있어서 정리하겠다.

이어서.. 그렇다면 0으로 해달라고
처리한 것이다.

전체적으로 봤을 땐 이런 모양이다.
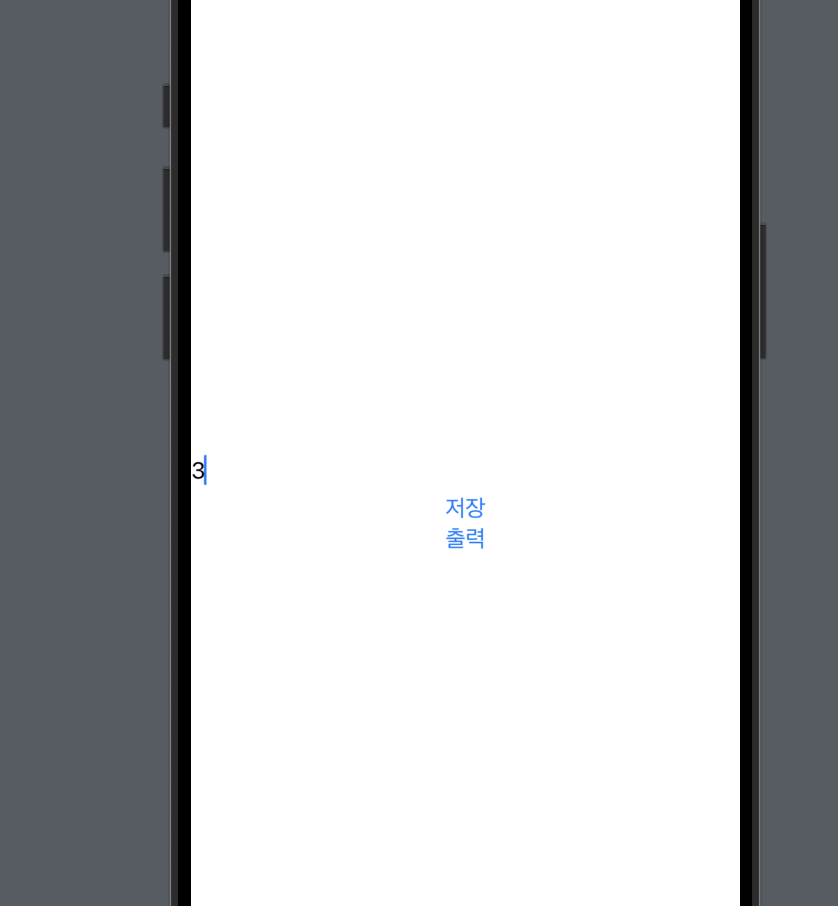
그러면 시뮬레이터에서

2를 넣어주고 저장을 눌러주고,

3을 넣고 저장을 눌러줬다.
그리고
출력을 눌러보았을 때

2와 3이 잘 출력 되어 있는 것을 볼 수 있었다.

후... 성공했다..
그러면.. 성공을 했으니
새로운 시도를 해볼까한다..
조금 두려운 마음으로 2.0도 도전해보겠다.

ㅇ...엇...?

... 이게 ㅁ.. 모지..?

2.3을 저장한 뒤에 출력을 해봤다..

그렇다..

이게 문제였다..
input이 int가 아닐 때 문제가 되는거다.
그러면,
하나를 더 만들면
되는 것 아닌가 싶어서
하를 더 만들어 보았다.

기존에 있던 MyStack들을
그대로 긁어서 복붙하고
float으로 바꿔줬다.
그러면 당연히

여기도 추가를 해줘야한다.
그리고

여기 부분도 바꿔보겠다.

이런식으로 바꿔줬다.

오호~

출력이 잘 된다.
음.. 그 다음엔 문자를... 어...

.. 설마 타입별로 이걸 ㅈ..전부..
ㅁ..마..만들어야 한다고...?

뭔가 이상함을 깨닫기 시작했다..
그렇기 때문에

이렇게 T를 넣는 거다.

이건 잠시 주석 처리 해보겠다.
그러면 우선 T에 대한 타입을 입력 받을 껀데,
"var data: [T] = []" 이 배열같은 경우에는
이미 만들어줬을 때 하나의 타입만 들어온다면,
어떤 타입이든지 상관없다는
즉, 이미 Array는 잘 대응이 되어 있기 때문에
이를 이용해서 만든 MyStack도 쭉
넣을 수 있다는 것이다.
그러면 위 코드도 바꿔보겠다.

여기서 꺽쇠로 타입을 넣어보면

음.. 아, 위치가 틀렸다.

요렇게다.
"이름오른편에 타입"
잘 기억하자.

여기는 지금 Float니까 다시 전부 Int로 바꿔주자.

음~ 시뮬레이터가 되는지 확인해보겠다.

3과 4를 저장하였고,
4.5는 들어가지 않아서 0이 출력 되었다.
잘 출력이 된걸 알 수 있었다.
그러면 반대로 Float가 필요한 경우

그냥 타입만 바꿔주면
이와 같이 된다.
음.. 문자열도 실험해보고 싶다.


오... 된다..
그렇다..
"이게 바로 제네릭이다."

이 MyStack 이라는 녀석이 타입에 상관없이
동작을 해야하는 녀석이라 한다면,
타입별로 만들어서 모두 대응할 것이
아니라고 한다면,
당초에 만들 때 부터

이렇게 타입을 입력을 받아서

T 라는 곳에 타입이 자동으로 인지하고
입력받을 타입을 위 그림처럼 정의 받아서
움직일 수 있도록 만들 수 있는 것이다.
기억해야할 포인트는
제네릭은 타입을 타지않는
범용 코드를 만들때 사용하는 것
반드시 기억하자.
그리고
내가 만약 코드를 만든다면,
어떠한 타입용 코드를 만들고,
또 다른 타입용 코드를 만들고
이렇게 반복적으로 타일별 코드를
만든다고 했을 때
제네릭이 필요하다는 것을
인지를 하면된다.
이건 제네릭을 배우면서 들은 꿀팁인데,

이러한 제네릭으로 타입을 묶을 때
프로토콜로 제약을 줄 수 있다고 한다.
어렵지만,
기본을 할 때엔
처음부터 많이 하지 않고,
어떤 코딩을 하면서
꺽쇠가 나온것을 보고

command + 클릭 해서
제네릭인지 인지하고 타입이 뭔지 인지하고,

요렇게 "어떤 타입이 들어오더라도
동작할 수 있도록 범용적으로 구현을
해놓은것이군~" 이라면서 인지를 하면 된다.
제네릭에 대한 정리는
여기까지만 해도
될 것 같다.
이후에 애를 응용하고 활용해서
설계하고 더 이쁘게 만드는 건 나중에
연습해보기로 하겠다.
이상이다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 화면에 필요한 간단한 요소들 (0) | 2024.11.12 |
|---|---|
| [Swift-TIL] 코딩 없이 화면을 그리는 법 (이론+실습) (4) | 2024.11.11 |
| [Swift-TIL] 제네릭 - 모든 타입을 커버하는 방법 (이론편) (0) | 2024.11.09 |
| [Swift-TIL] 프로토콜 - 설계하고 설계대로 만드는 방법 (실습편) (2) | 2024.11.08 |
| [Swift-TIL] 프로토콜 - 설계하고 설계대로 만드는 방법 (이론편) (4) | 2024.11.07 |



