개발자로써 당연히 앱 화면을 구성하는
요소들을 볼 수 있는 눈이 있어야 한다.
왜냐하면,
무언가를 보고 똑같이 만들거나
내가 상상해서 만들 건데
그 요소들을 뜯어 볼 힘이 없다면
아무래도 만들수가 없다.
그렇기 때문에 이미 만들어진
화면의 요소들을 뜯어보고
"이건 이렇게 되어있구나~"
"이건 이렇게 만들면 되는구나~"
이걸 먼저 생각해보는
능력을 키워보았다.

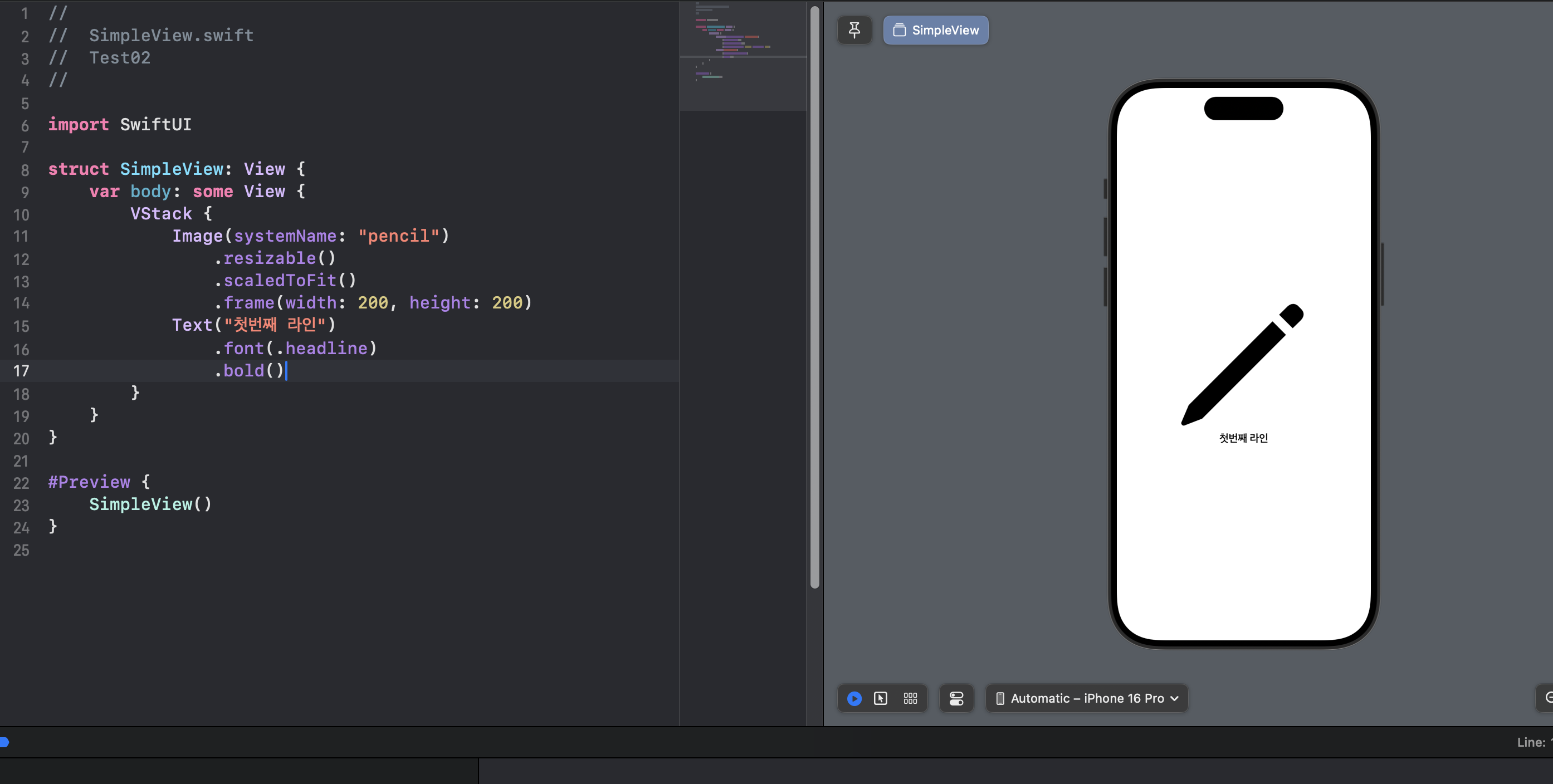
이 화면을 보고 이 화면은
어떻게 만들어졌는지 보여야한다.
눈에 보이는 것도 있고,
눈에 안보이는것도 있을꺼다.
이게 보이지 않는다면,
만들 수 없다.
왜냐면,
만들어도 안보이는 얘를
넣을 수 조차 없기 때문이다.
물론 언제나 모든 요소들이
전부 보이는건 아니지만,
간단한 화면에서 시작해서
화면의 구성과 만들어볼 수 있는 시도를
거꾸로 추측하고 찾아가 보아야 한다.
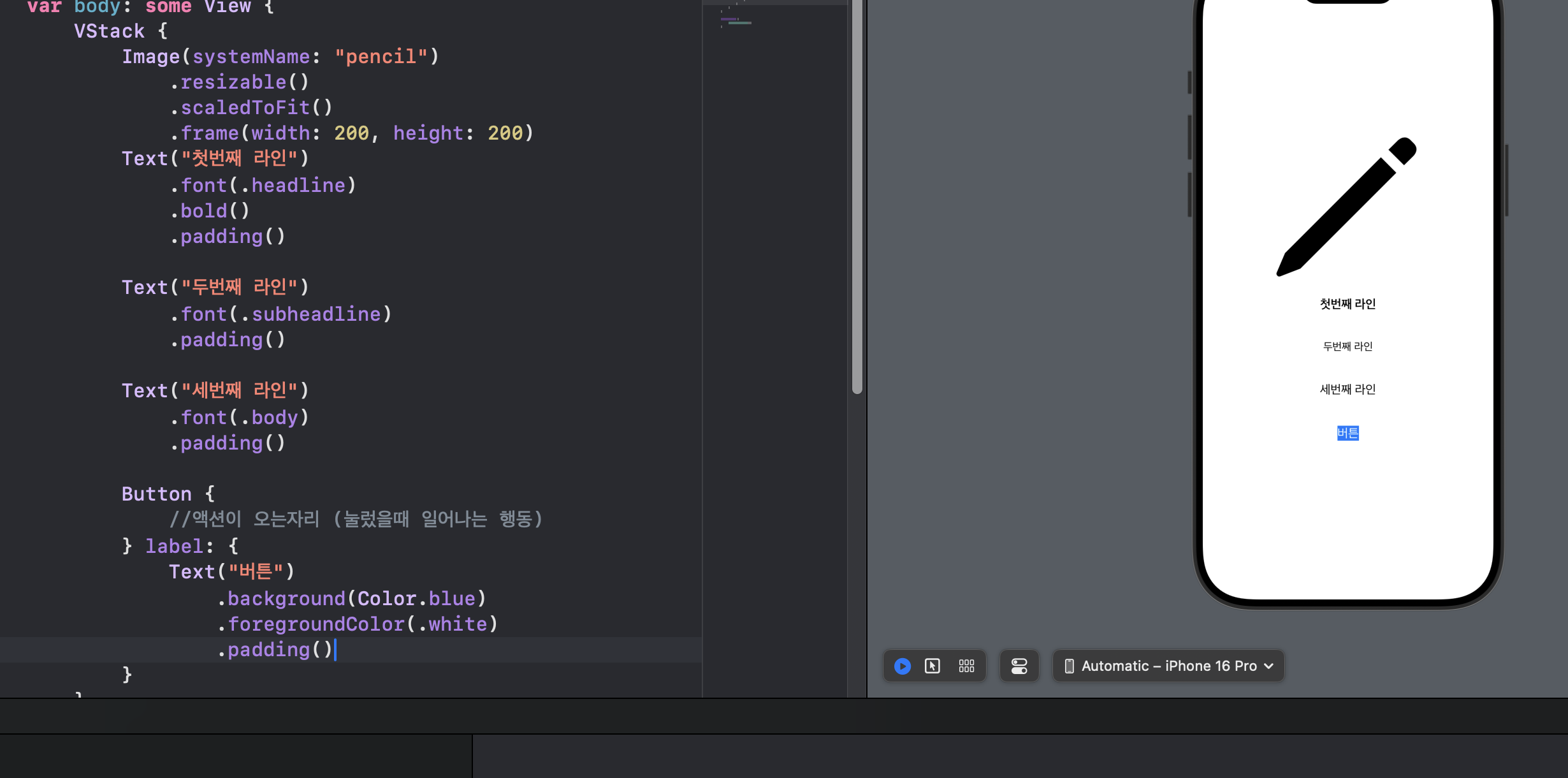
일단 위 이미지에서는 무엇이 보이나?
필자의 눈에는
연필, 첫번째, 두번째, 세번째 라인들이 보이고
버튼이 보인다.
이미지, 텍스트, 버튼
이런게 눈에 보이고 있다.
또 보이는게 있나?
얘내가 세로로 쌓이고 있는것 또한
보이고 있어야 한다.
즉, VStack으로 쌓이고
있는것을 말한다.
그러면 여백은?, 정렬은?
padding, align
이게 보여지고 있나?
보이지 않는다.
처음부터 보이는 사람이
어디있을까 한다.
그러면 일단 뜯어보고 만들고
다른것들도 한번 추가 해보자.

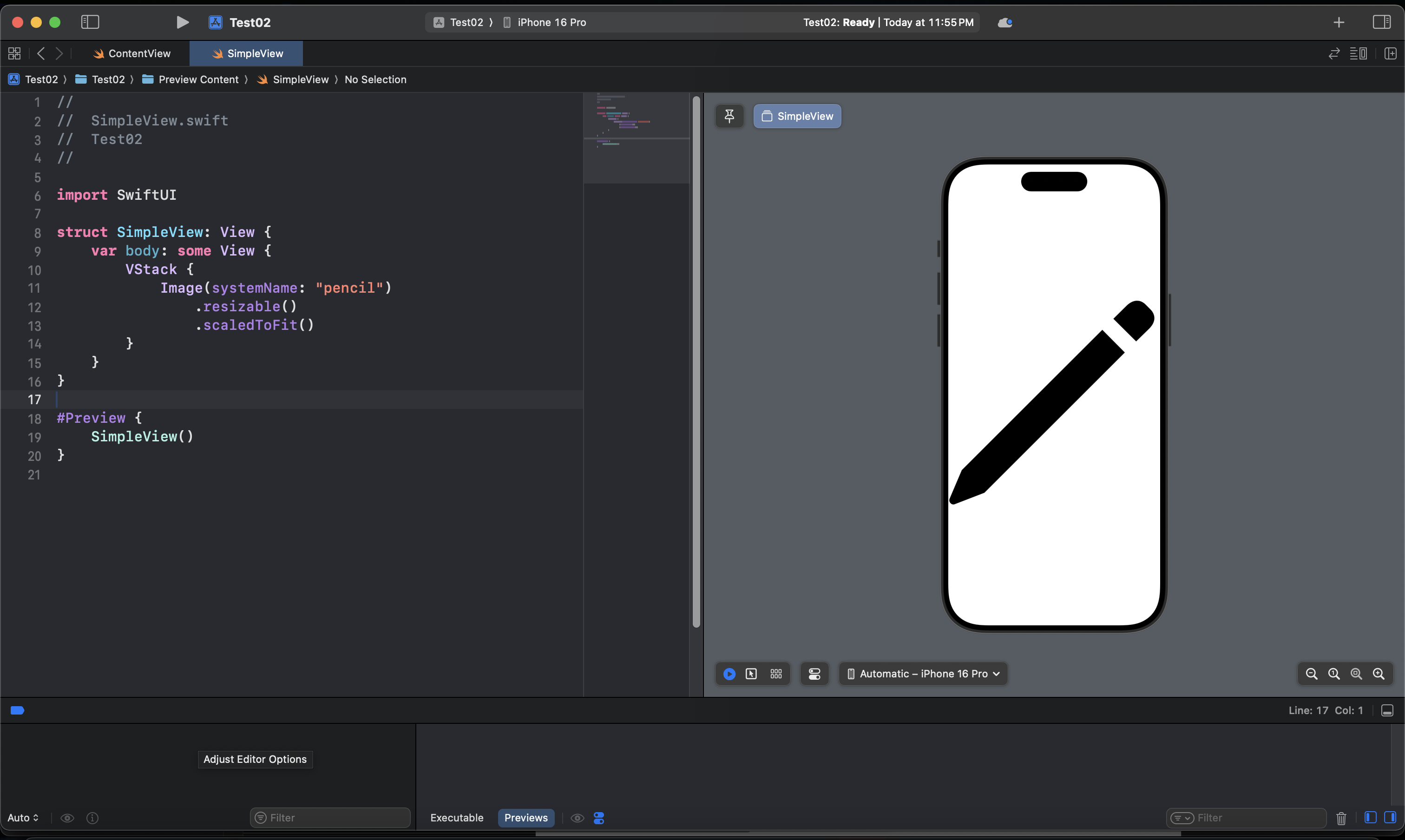
일단 하나 샘플용으로
"SimpleView.swift"를 만들겠다.
그리고
위에 만들어진 이미지처럼
만들기 이전에
먼저 위에서부터 아래로
천천히 하나씩 만들어도 좋고,
전체 틀부터 잡고 시작해도 좋다.

이미지를 다시 보면,
VStack으로 다 쌓여져 있는걸
눈으로 알 수 있다.
그러면 VStack부터 만들어 보자.

다음으로는 쭉 하나씩 추가해 보겠다.
가장위에는 연필이 보인다.
이미지 중에서도 이미 가지고 있는
이미지여야 하니까 시스템이미지 겠다.

음... 저 연필에 대한
이름을 잘 모르니까...
그냥 찾아봐야겠다..

어라라... 연필 이미지가 없네..
일단 그냥 pencil로 넣겠다..
절때 찾기 귀찮아서 넘긴건 아니다.


지금은 굉장히 작다.
이걸 이제 사이즈 업을
시켜줘야된다.

resizable으로 사이즈를 키워줬더니,
생각보다 너무 커져버렸다.
지금은 비율이 맞지 않으니
비율에 맞게 깨지지 않도록
설정해줘야한다.

.scaledToFit() 요걸 해준다.
scaledToFit 이게 없으면
원래 화면에 맞게 쭉 늘어나지만,
그걸 원치 않기 때문에
이미지 비율을 설정해준거다.
그리고
프레임을 설정해줘야한다.
frame은 이미지의 사이즈를 결정한다.

정사각형 이미지라서
가로 200만 준다 해도
비율이 맞으면
세로는 200으로 알아서 맞춰진다.
이미지는 여기까지고
텍스트 차례다.

음... 굵기를 줘야겠지?
그러기 위해서는
.font 해서 폰트를 설정해보자.

.(점)만 찍었을 뿐인데..
알아서 추천해준다.

헤드라인을 줬다.
목표 했던 첫번째 라인보다
조금 덜 진해보여서 bold도 줘야겠다.

음.. 그렇게 티는 안나 보인다.
일단 넘어가고,
나머지도 만들어줬다.

두번째는 "subheadline"을 해줬고,
세번째는 "body"를 해줬다.
너무 다닥다닥 붙어 있어서
이럴땐 겉옷을 입혀주는게 좋다.
padding은 여백을 의미한다.

이렇게 패딩을 주면,
따로 값을 주지 않은 상태임으로
왼,오,위,아래 전부 들어나고
따로 방향을 지정 하고 싶다면

이 이미지 처럼
원하는 방향을 선택해서
지정해줄 수도 있다.
그런데,
이러한 속을 주었을 때
필자가 가장궁금한 건
leading 과 trailing 이다.


leading 과 trailing
leading 앞쪽을 의미하고
trailing은 뒤쪽인데..

음... 좀더 알아보았을 때
어떤 개념이라고 하냐면,
leading 앞쪽, trailing 뒷쪽,
Left 왼쪽, Right 오른쪽
이 4개의 속성은 전부 다르다.
왜냐하면,
우리나라는 글씨를 왼쪽에서
오른쪽으로 쓰기 때문에
leading Right가 Left에서 Right이지만,
하지만,
글씨를 오른쪽에서부터 왼쪽으로 쓰는
그러한 나라가 있다면,
그 나라의 핸드폰은 leading에서
trailing으로 글씨를 쓴다.
그렇지만,
Right로 Left로 쓴다.
방향이 바뀌어 버린다..
음... 위 설명이 다소
어렵게 느껴질 수 있겠다 싶어서
조금 정리를 해보았다.
Leading과 Trailing은 방향과 관련된 개념으로,
텍스트가 시작되는 쪽을 Leading,
끝나는 쪽을 Trailing이라고 한다.
이 개념은 글쓰기 방향에 따라 바뀐다.
우리나라처럼 왼쪽에서 오른쪽으로 글을 쓰는 경우,
Leading은 왼쪽, Trailing은 오른쪽이다.
반면,
오른쪽에서 왼쪽으로 쓰는 나라에서는
Leading이 오른쪽, Trailing이 왼쪽이 된다.
Left와 Right는 글쓰기 방향과 상관없이
절대적인 위치를 가리킨다.
즉, 화면을 기준으로
Left는 항상 왼쪽이고,
Right는 항상 오른쪽이다.
위에서 목표한 여백을 주고 싶은 건
글자 앞에 즉, leading이지 Left가 아니다.
그렇기 때문에 Leading 그 다음엔
Trailing 이라는 단어를 쓰고,
둘다 주고 싶다면..

"horizontal"이 있다.
그리고 위 아래로 주고 싶다면

"Vertical"이 있다.
아무것도 안쓰게 되면,
그냥 4개의 방향 모두 들어간다.

이렇게 해주고,
이제 남은건 버튼이다.


액션은 안넣을 예정이라..
일부러 설명을 위해 저렇게 작성하였다.
음... 근데 버튼이긴 한데..
원래 목표했던 버튼과는 다르다..
얘도 꾸며줘야 된다.

background에 Color를 주고 블루를 입력해줬다.
그리고 foregroundColor로 화이트를 줬다.
글자 배경색과 글자색상을 준거다.
음... 얘도 패딩을 입혀줘야하나?

음... 뭐지..
조금 알아보니 순서를 바꾸면 된다.

이게 된다..
왜 이렇게 되는것인가?
배경색을 파랑으로 만들고,
글자색을 하얀색으로 넣어주고,
그다음에 여백을 주라고 하는것과
여백을 주고,
그 여백만큼 파란색을 배경으로 넣어주고,
그 안에있는 글자는 하얀색으로 넣어주라는 것과
명백히 차이가 나는 것이다.
이러한 Modfifier 라는 것의 순서에 따라
다르게 동작하는 것이다.
그래서 이러한 부분은
굉장히 중요한 것이다.
때로는 폰트를 바꾸고
bold를 넣는 것과
bold를 먼저 넣고 폰트를 바꾸는 건
아무런 영향을 주지 않는데,
이런 얘들은 전후 관계가
상관이 없는 얘들이고
상관이 있는 얘들이 따로 있으니까
잘 유의해서 써야된다.
알기쉬운 예로

이 부분을 예로 들 수 있다.
현재 설정 되어 있는 값을
그대로 읽어 본다면,
1. 이미지는 사이즈가 변경이 가능하고,
2. 스케일을 맞춰주고
3. 사이즈를 이와 같이 바꿔줘~
라고 하고 있는데,
2번과 1번을 바꿔보면..

이렇게...

오류가 난다..
오류를 보면 이미지를
scaledToFit 한 녀석을
resizable 할 수 없다고 하는거다.
이런 부분들은 많이 많이 써보면
익숙해 지고
자연스럽게 알게 되는 구조다보니
많이 써보는게 좋을 것 같다.
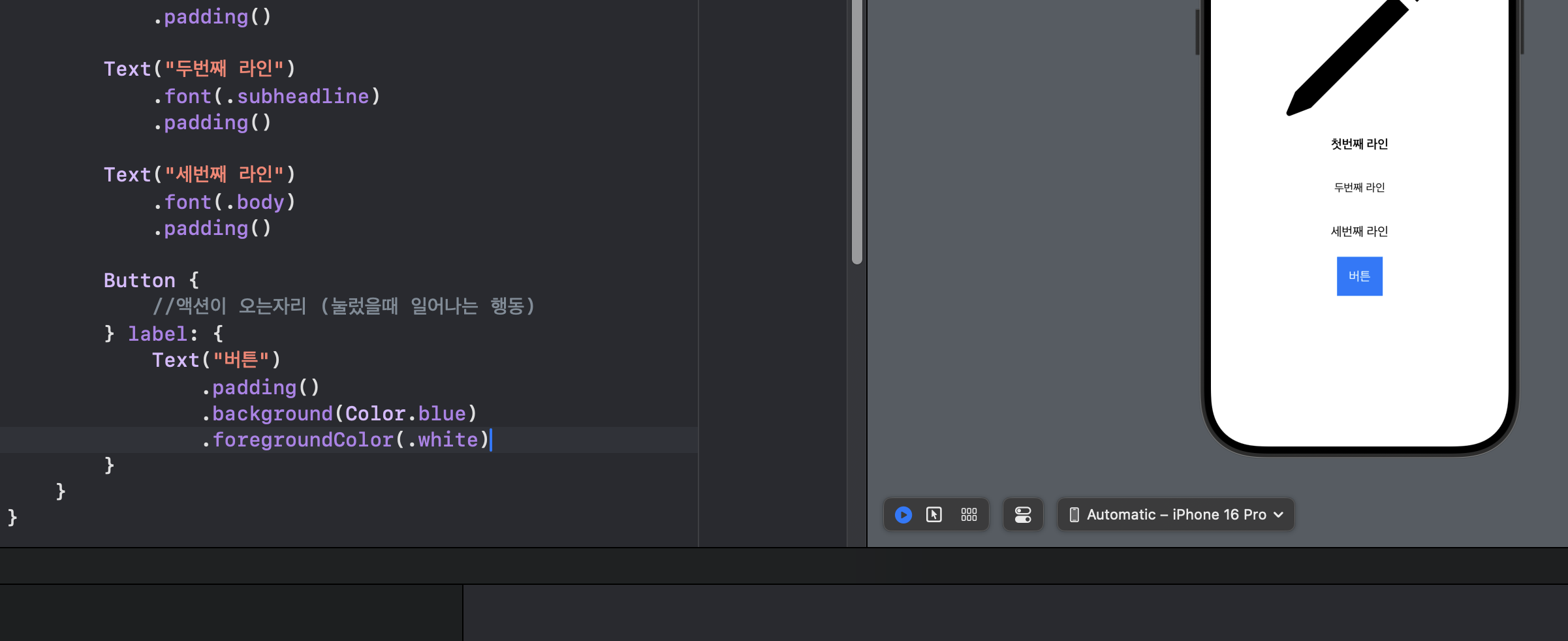
마지막으로 버튼의 모서리를
깎아줘야된다.

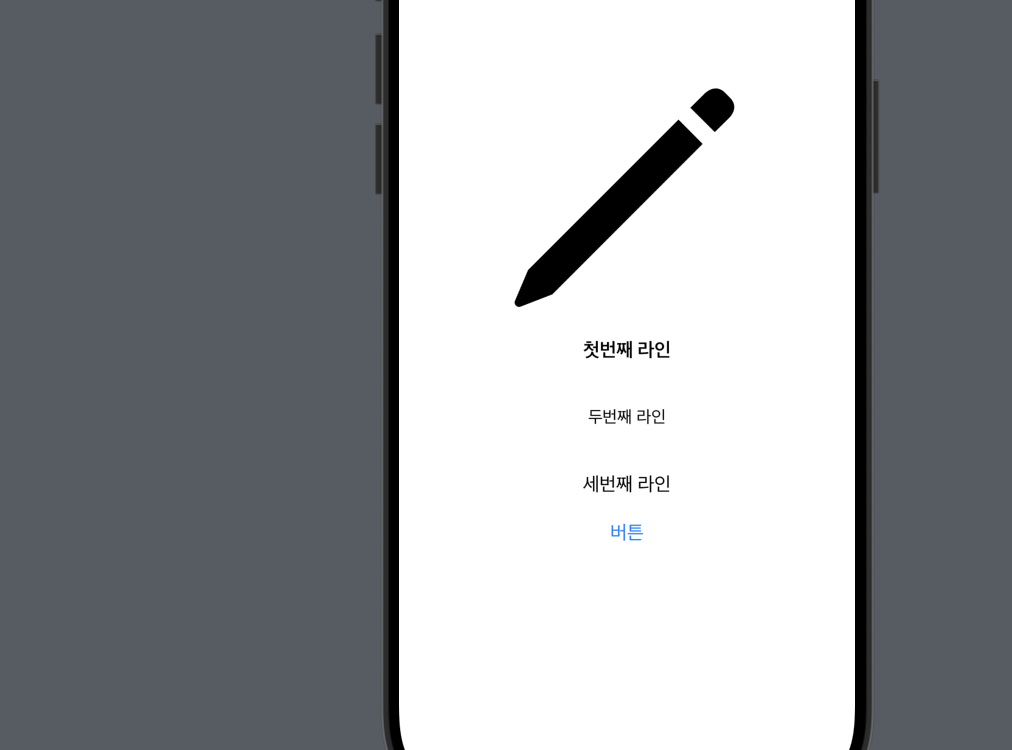
음... 잘깎이긴 했는데,
뭔가 버튼이 잘 안보이니까
글씨를 굵게 해줘야겠다.

음... 기존에 원했던 이미지와는
조금 엇나가 보여서

비슷하게 맞춰봤다.
음.. 뭐.. 대강 이렇게만 맞춰보고,
얼추 비슷해보이기만 하면 된다.
완전히 똑같지는 않지만,
버튼쪽 패딩값이라던가..
좀더 수정하면
잘 나올 것 같아 보인다.
오늘은 이렇게 간단하게 그렸던 앱을
뜯어 봤는데,
이 글의 핵심은 뜯어 볼 수 있는 눈이다.
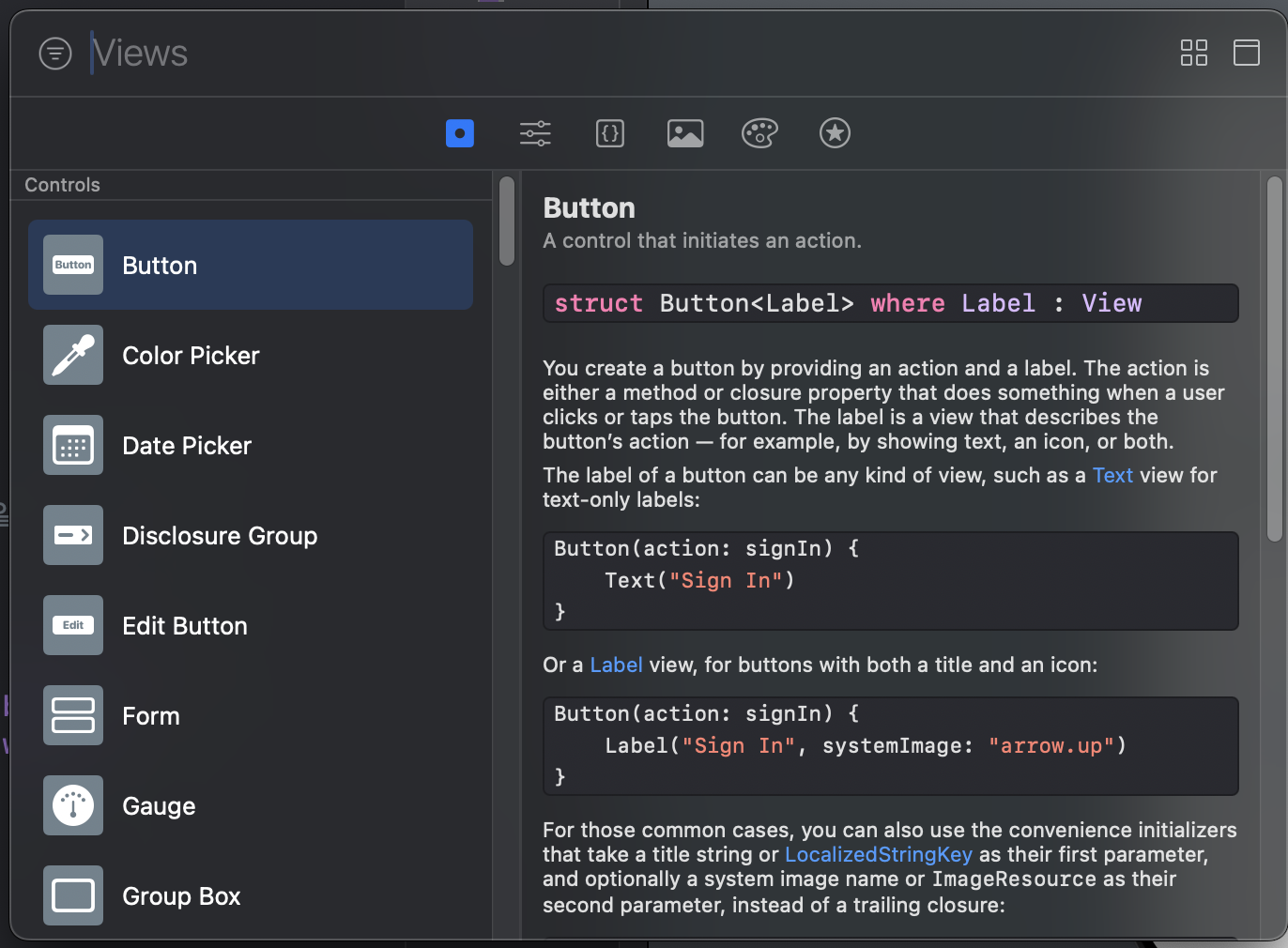
컴포넌트들 중에서


Views의 컴포넌트들이 제일 눈에 잘 보이고,
다음으로 레이아웃 그 다음으로
Modifier가 제일 잘 보이지 않는다.

여기서 핵심은 이런 Modifier 들도
컴포넌트나 레이아웃쪽에도
들어있지 않을까 라는 생각이
들어야한다는 것이다.
버튼을 보면,
버튼이 뚜딱 하나 있네?
가 아니라..
버튼안에 텍스트는 Bold겠다는 등
패딩이 들어가고
배경색이 있고
모서리도 깎여 있네~
라고 인지가 되어야한다는 것이다.
인지가 되어야 구현을 할 수 있고,
인지가 되어야 무언가를 만들 수 있는
준비를 할 수 있는 것이다.
마치 김밥을 보면..
재료가 하나하나 보이고
그 재료가 무엇인지 인지하듯이
어플들도 그와 비슷한 것이다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 간단하게 화면 하나 그려보기 (0) | 2024.11.18 |
|---|---|
| [Swift-TIL] 레이아웃 잡아보기 (8) | 2024.11.14 |
| [Swift-TIL] 코딩 없이 화면을 그리는 법 (이론+실습) (4) | 2024.11.11 |
| [Swift-TIL] 제네릭 - 모든 타입을 커버하는 방법 (실습편) (1) | 2024.11.10 |
| [Swift-TIL] 제네릭 - 모든 타입을 커버하는 방법 (이론편) (0) | 2024.11.09 |



