레이아웃을 잡는 건
의외로 간단해 보이지만,
가장 먼저 실행이 되어야 하는건
"구성 요소를 예측해보기" 이다.
이 구성요소를 예측해야만 그릴 수 있고,
구성 요소들을 예측 하는 것은
많이 보고 많이 예측을 해봐야 한다.

지난번에 간단 요소들을
공부할 때랑 비슷 한 그림이다.
별차이는 안나지만,
먼저 레이아웃부터 그려본다면,
어떻게 그려볼 수 있는지
생각해보자.
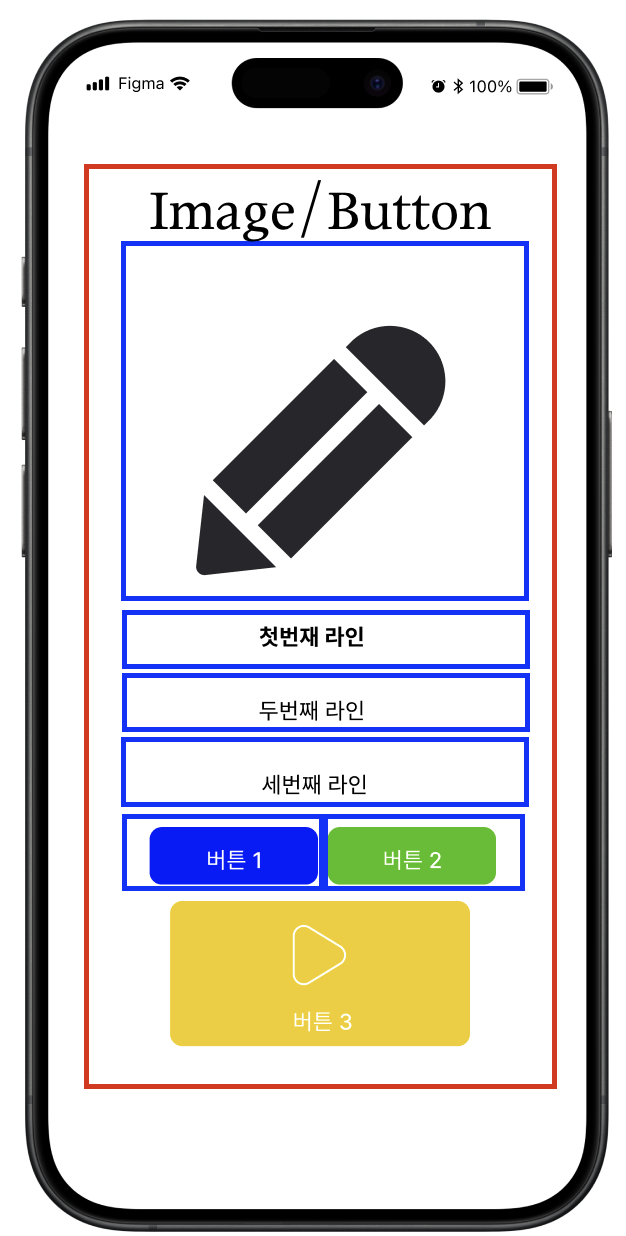
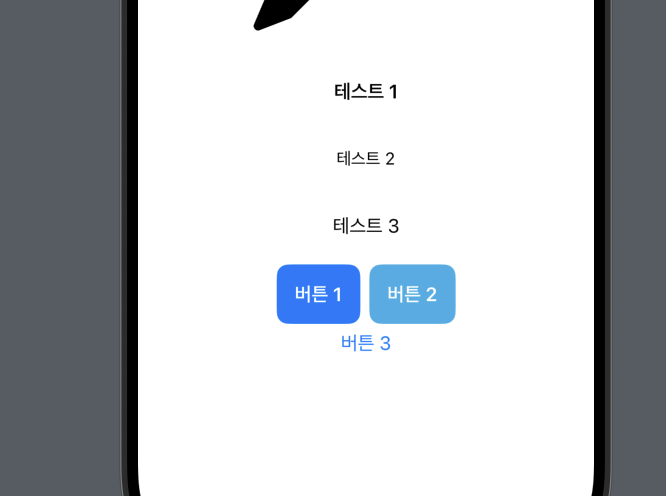
먼저 어떤게 보이는가?


첫번째로는 VStack이다.
두번째로는 이미지, 버튼, 텍스트이다.
전부다 표현을 해야하며
꼭 똑같이 할 필요는 없다.
다음으로 이미지를 보면

이 두녀석은
현재 나란히 있다.
즉, 얘내 둘은 HStack이다.
그러면 주황색 버튼은 무엇일까?
당연히 VStack으로 되어 있다.
다 표현할 수 없지만,
배경 색상도 들어 있는게 보인다.
파, 초, 노
이런식으로 들어가 있다.
때로는 스위프트는
"이건 어떻게 구현하면 되겠다" 라는
단순 명료한 느낌으로 접근 해보는것도
좋은 선택이기도 하다.
직접 구현하면서
모르고 있던 내용들도
찾아 나아가면서
발전하면 된다.
잠깐 실습을 해본다.

새 파일을 만들어주겠다.
여기서부터 어떻게 하는지
잠깐 생각해보면,
필자의 경우엔 바깥에 있는 것부터
배치를 하면 나중에
잡기에는 좋다고 보고있다.
안에 있는 것부터 하다가 보면
새로운 것을 넣어야 하거나
전체적으로 변화를 줘야할 때
여러모로 힘들기 때문에
우선은 바깥에 있는 것부터
작성한다고 본다.
그런데 이건,
취향이 조금 따르는 부분이라
자기 스타일에 맞게 하면 된다.
필자는 VStack을 먼저 넣어주고
하나씩 넣어줄 예정이다.
이미지도 꼭 위에서 선정한
이미지가 아니라
임의로 편하게 원하는걸
집어 넣어보려 한다.
꾸미는 것보다 테를 잡는걸 먼저 해보겠다.


이렇게 해줬다.
한가지, Xcode를 조금 셋팅해보겠다.


저 체크박스를 켜놓으면
처음 코딩할 때 굉장히 유용하다.


이런식으로 줄어들게 해서
코드를 줄여보게 할 수 있다.
이제 UI를 만져볼 차례다.

이미지는 사이즈를 변경해야하니
resizable 해주고,
scaledToFit으로 Fit을 맞춰주고
frame으로 사이즈를 바꿔주겠다.
200 * 200
이미 비율이 맞춰져 있기 때문에
너비만 줘도 높이가 비율에 맞게
조정이 알아서 되긴 하지만,
일단은 정사각형 200으로 해주겠다.
그리고
패딩을 줘서 텍스트와 간격을 주겠다.
텍스트는 눈에 보이는대로 넣어주거나
원하는 내용을 입력해도 뭐..
딱히 상관없으니
필자는 테스트 1, 2, 3을 넣었다.
폰트는 원하는걸로 아무거나
넣어도 상관없으니,
타이틀을 넣든 뭐..
원하는걸로 해도 무관하다.
지금은 그냥 배운걸
정리하는 것이다 보니
상세히 막 다루지는 않겠다.
테스트 1은 headline
2는 subheadline
3은 body로 넣어줬다.
그리고 각각 패딩을 줬다.
얘네가 어떤 사이즈인지
외울 필요는 없지만,
"subheadline과 body중에 누가 더 큰가?"
"나는 큰 폰트가 필요한데?"
이런게 아닌, 얘내 같은 경우엔
용도에 맞게 쓰는 거다.
그래서 어떠한 글을 쓸 때
어떤 얘는 headline이다.
어떤 얘는 subheadline이다.
즉, 제목과 부제다..
모든 폰트에는
다 용도가 있기 때문에
용도에 맞게 쓰면 된다.
워드도 마찬가지로
본문 1, 2, 3 뭐 이런식으로
되어 있듯이 얘도 그렇다.

버튼의 경우
먼저 버튼 1을 작업을 해줬다.
패딩을 먼저 넣어주고
그안에 배경을 파란색으로 입혀주고
글자색은 흰색으로 주고
얘도 폰트를 한번 바꿔보려고
headline으로 키워봤다.
그리고 모서리를 깍아주는
cornerRadius를 해줬다.
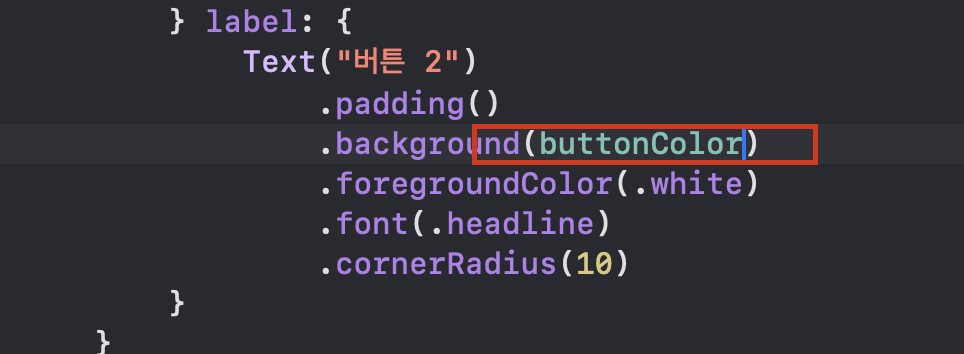
그리고 그렇게 만든 1의 속성들을
그대로 복사해서
버튼 2에도 똑같이 만들어주겠다.
그리고 색상만 바꿔줬다.

음... 여기서 재밌는 사실 하나가 있는데,
"구조체를 만들어서 개별적으로 쓸 수 없을까?"
라는 의문점이 든다.
간단하다 파일을 만들고,
그 파일을 현재에 파일에
적용을 시키는 방법이다.
복잡하지만,
협업에서는 가장 중요한
부분이라고 생각한다.
쉽게 설명해보겠다.

현재 빨간색 테두리로 묶은 곳에

얘처럼 만들듯이
파일 하나를 더 만들어보겠다.


음.. 파일정리를 좀 해야겠다..

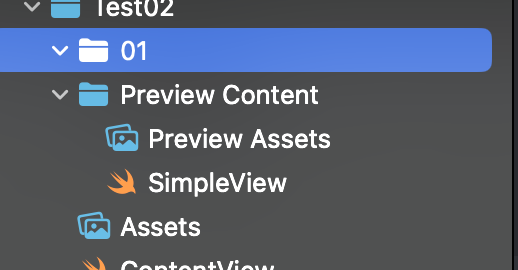
"01" 이라는 폴더를
하나 만들어 주겠다.


이렇게 01 폴더를 만들어주면,
이제 연관있는 것끼리 넣어주었다.
음... 굳이 이렇게까지 할 필요는 없지만,
어떠한 프로젝트를 하게 된다면
이러한 작업은 선택이 아닌
필수가 된다.

요깄는 내용은 지워주고

이렇게 만들어진걸 볼 수 있다.

레이아웃 파일에 버튼 2들을 복사해서


MyButton 파일에 그대로 붙여 넣어준다.
시뮬레이터에 그대로 뜨는걸 볼 수 있다.
그리고 Layout 파일에서

이걸 지우고,


이렇게 해준다.
버튼 1은 그냥 주석처리 해줬다.

시뮬레이터에서는 이렇게 뜬다.
하나더 넣어보면,

오호~ 2개가 들어간다.
그럼 3개 4개도?

음~ 가능하다.

살짝 즐거워졌다.
여기서 중요한건
"MyButton" 이녀석을
다양하게 쓰고 싶다.
현재 보이는건 초록색에 버튼 2라는것만
중복으로 뜬다... 정말 싫다..
나는 "MyButton" 이녀석을
유용하게 쓰고 싶다.
어떻게 쓸 수 있는가?
함수처럼 쓸 수 있다.
입력값은 버튼의 글자 내용을
변수로 만들면..
MyButton 파일에서

var buttonTitle: String
var buttonColor: Color
이렇게 작성해주면
이 buttonTitle과 buttonColor를

이렇게 입력을 받게 되면,
이 버튼을 다양하게 쓸 수 있다.
그런데,

이렇게 에러가 나는데,
이건 버튼의 타이틀과 컬러가 필요한데,
입력이 되지 않았다고 하고 있는거다.
결국 이 버튼을 만들 때는
buttonTitle과 buttonColor
두개가 반드시 필요하다고
이야기하고 있다.

Fix를 눌러보니

이렇게 수정을 해줬다.
일단은 여기 buttonTitle에서는
버튼 4라는 타이틀과 buttonColor는
.brown 을 해줬다.

그리고 Layout 파일로 돌아가서

여기 얘들을 주석처리 해주겠다.
다시 MyButton 파일로 돌아오면

이렇게 타이틀과 색상을 입력해서
버튼을 쓸 수 있도록 만들어줬다.
그러면 이제 다시 Layout 파일에서

이렇게 주석처리된 얘들을
이제는 쓸 필요는 없으니
지워버리고,

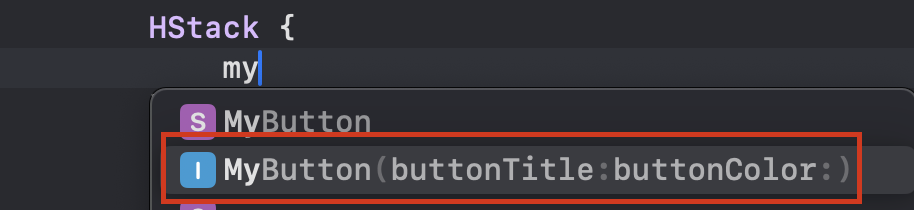
이렇게 된 부분을 클릭하면

이렇게 타이틀과 컬러를
입력할 수 있게 되고,
이제 여기서 버튼 1과 2를
만들어주면 된다.

요렇게 써주면 된다.
아.. 필자의 실수...

버튼 2라는 부분도

이렇게 바꿔줘야 한다.
다시 Layout 파일로가면,

오호~ 잘나온다.
이런식으로 다 써도 괜찮지만,
"반복되는 것 같은데~" 라고 한다면,
이런식으로 커스텀 버튼을 만들어서
불러와서 사용을 할 수 있다.


얘내도 묶어서 MyText로 해보면 좋을 것 같다.
마지막 버튼인 버튼 3은
버튼안에 VStack이 들어간다.

여기에는 이미지가
들어가야 하겠다.

이미지는 임의로 그냥
눈에 보이는걸로 하나 넣었다.
이미지이기 때문에
사이즈도 적당히 줘보겠다.


음.. 여기서부터 어떻게 할까?


VStack이 끝나는 지점에
foregroundColor를
흰색으로 줬더니
싹다 하얘져버렸다..
흠...
그러면 패딩도 주고 배경색도 주고
모서리도 깍아보자.

오호~ 잘된다.
많이 해보면 이런 결과를 예측할 수 있다.
어떠한 부분을 잘 보아야 하는가?

얘를 이렇게 깎아주는 방법이
여러가지가 있을 껀데,
이미지를 하얗게 만들고

foregroundColor(.white)를 이렇게 주고
전체 크기 이기때문에
VStack에서 padding과
background, cornerRadius
공통이기 때문에
.foregroundColor(.white)는

이같이 해주고,
이 전체 즉, 공통인것이
쌓인것들의 배경화면이 orange
cornerRadius가 10 인것을 볼 수 있다.
처음 봤을 때에는 별거 없을 줄 알았더니..
직접 구현할 때에는 ㅅ..생각보다..
어렵다... 라고 생각이 들다가
마지막에는 별거 아니라고 생각되었다..
이렇게 해서 좀 더 복잡한 화면에
레이아웃을 잡아봤다.
이렇게 따로 파일로 빼서 쓰는 건
협업에서도 많이 쓰이기 때문에
연습은 한번씩 하면 좋다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 리스트&반복 (0) | 2024.11.19 |
|---|---|
| [Swift-TIL] 간단하게 화면 하나 그려보기 (0) | 2024.11.18 |
| [Swift-TIL] 화면에 필요한 간단한 요소들 (0) | 2024.11.12 |
| [Swift-TIL] 코딩 없이 화면을 그리는 법 (이론+실습) (4) | 2024.11.11 |
| [Swift-TIL] 제네릭 - 모든 타입을 커버하는 방법 (실습편) (1) | 2024.11.10 |



