List
같은 내용을 보여주는 방법 중 하나를 말한다.
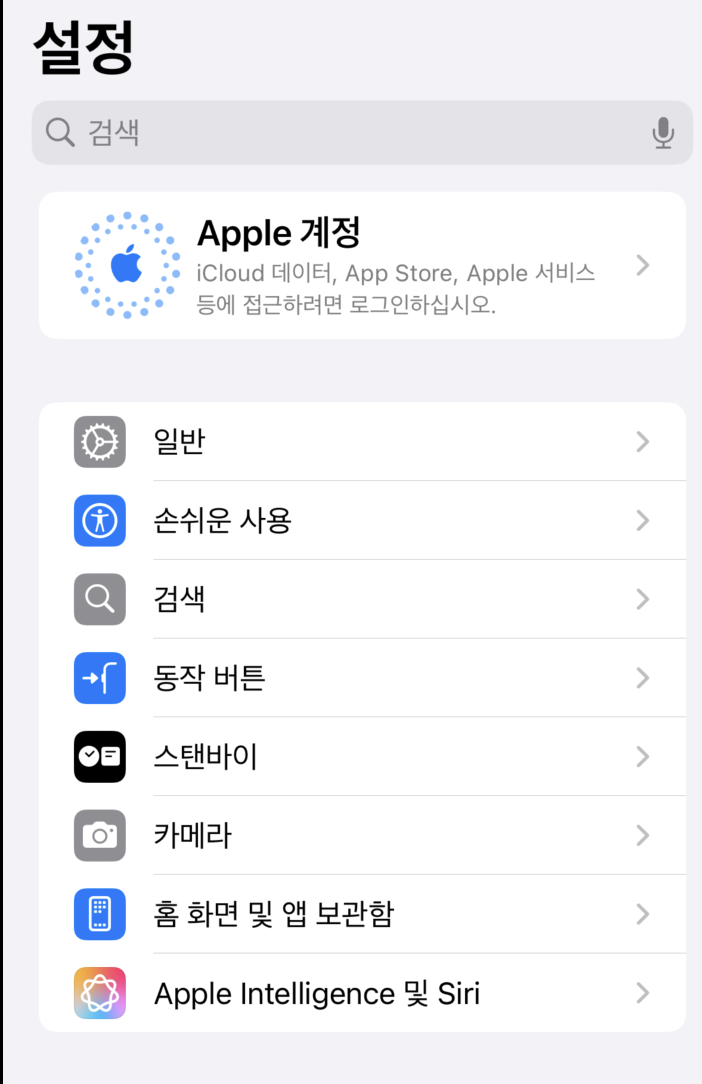
흔히 리스트라고 한다면,

설정에서 이런 부분을 볼 수 있다.
이런건 어떻게 그려야할까?
지금 생각나는 건
VStack과 그안에 Text 정도이다.
자세히보면,
리스트들의 모서리도 둥글고,
텍스트를 VStack으로 쌓았다고 하기엔
조금 그리기에 어려워 보인다..
단순히 VStack과 텍스트로만
불가능한건 아니지만,
리스트와 반복되는 텍스트가
위 화면과 같이 보인다면,
대부분이 리스트로 그린 것이라고
생각하면 된다.
즉, 위 화면은
Text가 VStack에 붙어있는게 아닌
리스트라는 걸 이해하는게 중요하다.
리스트는 반복이되는데,
이말은 즉, 반복문이
필요하다는 전제가 된다.
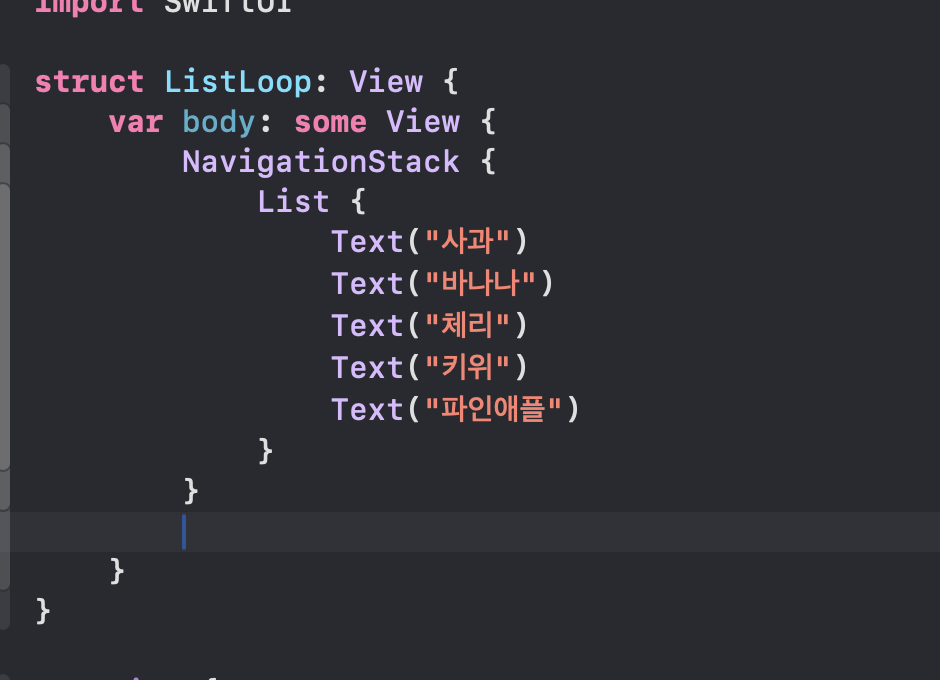
간단하게 실습을 해보겠다.

리스트를 꺼내서 입혀주고

이렇게 텍스트들을 넣어줘봤다.
꿀팁방출 : Control + i [원하는 줄에서 자동 줄 정렬기능]
그런데,
필자는 네비게이션 형식의
즉, 처음 봤던 이미지 형식의
리스트들을 만들어보고 싶은거다.

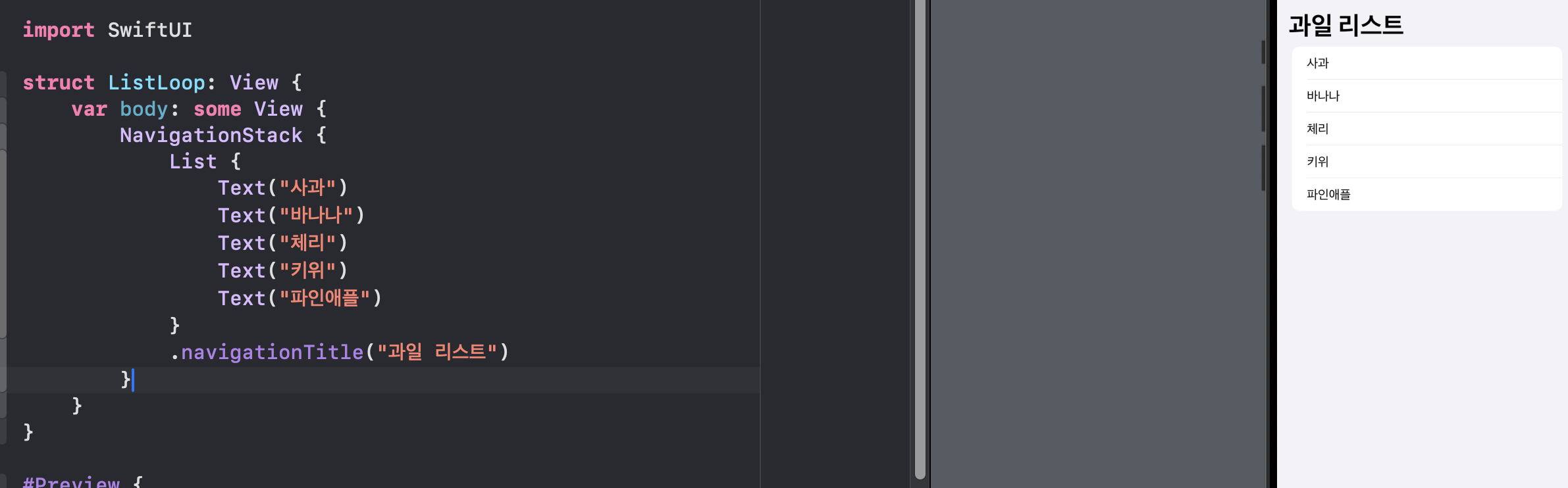
이렇게 네비게이션 스택에 넣어주면,
네비게이션 타이틀을 달 수 있다.

이런식으로 말이다.
여기서의 리스트는
10개 가량의 텍스트 밖에는
들어가지 못한다.
그렇기 때문에,
반복문이 선택이 아닌 필수인것이다.

반복문을 하기 위해서
리스트의 있는 내용을
변수에 담아줬다.
당연히 저기 보이는
리스트안에 텍스트들은 지워준다.
이후
ForEach문으로 반복문을
불러와주는거다.
오류가 나보이는 곳도 지금 세미콜론 때문에
오류가 난거라 대입 기호로 바꿔줬다.

이렇게 해줬다.
ForEach를 해주고 데이터(fruits)해주고,
id는 역슬래시 .(점) 자기자신,
컨텐츠는 fruits에서 하나씩
꺼내와야하니까 fruits 또는
item도 뭐 좋다.
fruits에서 꺼내서 하나가
나왔다라는 것만 표현하면 된다.

Text(fruit) 끝~
음 뭔가 너무 빨리 끝났다.
이렇게 하면 데이터를 10개가 아니라
여러개를 해도 문제가 없지 않나?

음, 전혀 문제 없다.
자동으로 스크롤까지
만들어진다.
그런데 이렇게만 하면
재미가 없을 것 같으니
가격이라도 표시 해보고 싶다.

가격은 편의상 String으로 하겠다.
이렇게 변동 사항이 생겼으니
어떻게 해야할까?
카운트를 해볼까?

이렇게 카운트 변수에 0을 넣어주고,
HStack을 만들어서
가격을 넣어볼까 한다.

Text(price[count]) 해주었다.
그리고 반복문이 한번 돌때마다,
1개씩 더해지게끔 설정을 해줘보면,

어... 안되는구나..?

요 부분은 데이터 모델링쪽에서
다뤄보도록 하겠다..
오늘은 리스트를 만들고
반복해 보는 것까지만
정리 해보겠다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 데이터 모델링 (실습편) (0) | 2024.11.20 |
|---|---|
| [Swift-TIL] 데이터 모델링 (이론편) (0) | 2024.11.20 |
| [Swift-TIL] 간단하게 화면 하나 그려보기 (0) | 2024.11.18 |
| [Swift-TIL] 레이아웃 잡아보기 (8) | 2024.11.14 |
| [Swift-TIL] 화면에 필요한 간단한 요소들 (0) | 2024.11.12 |



