SMALL

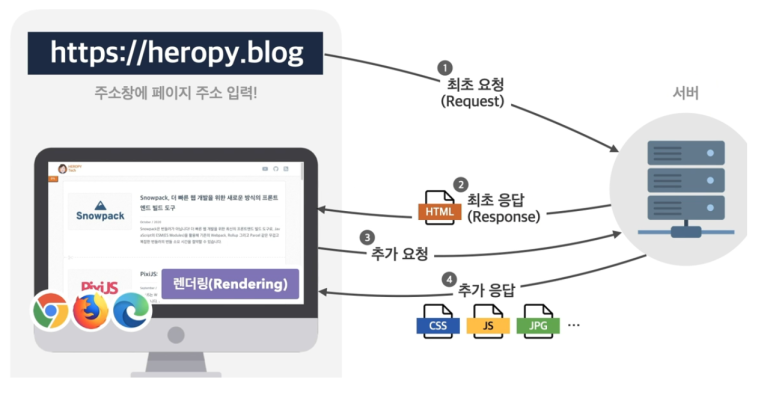
간단하게 웹 동작을 보면 1~4번까지 진행 됨을 알 수 있습니다.
웹 표준(Web Standard)이란 ‘웹에서 사용되는 표준 기술이나 규칙’을 의미하며,
W3C의 표준화 제정 단계의 ‘권고안(REC)’에 해당하는 기술 입니다.

크로스 브라우징이라는 개념은 조금 다르게 구동되는 여러 브라우저에서
동일한 사용자 경험(같은 화면, 같은 동작 등)을 줄 수 있도록 제작하는 기술 방법을 이야기 합니다.
프론트개발자로써 브라우저를 보는 방법

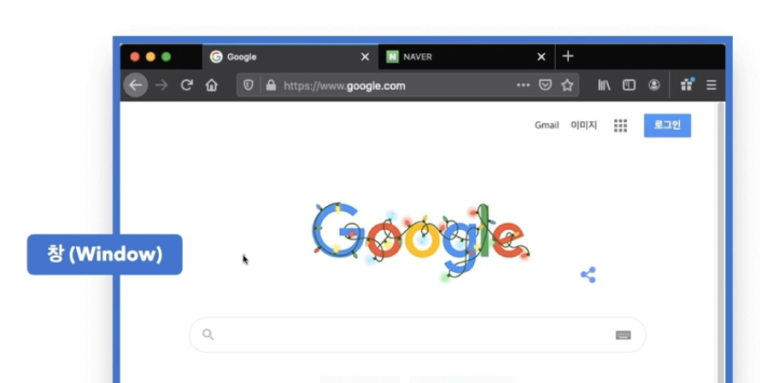
브라우저 윈도우

브라우저 탭

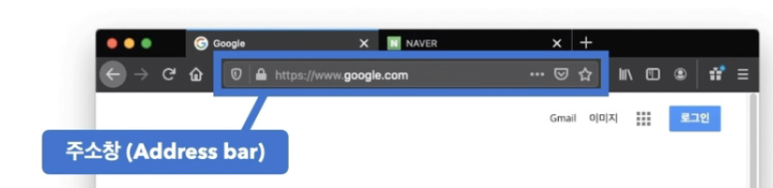
주소창

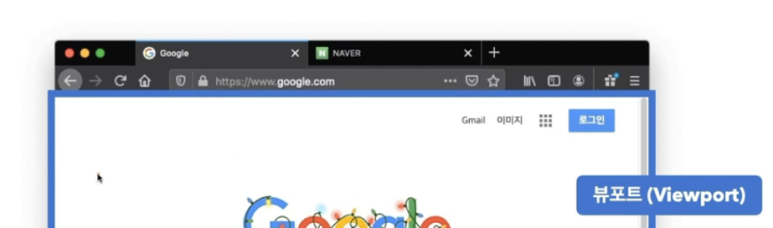
뷰포트
먼저 윈도우, 탭, 주소창은 우리가 자주 접하는 부분이긴 하나
마지막 뷰포트의 경우는 다릅니다
뷰포트라는 것은 하나의 웹페이지가 출력되는 영역 (렌더링 영역)을 의미 합니다.
이 처럼 프론트 개발자는 다양한 시선으로 개발의 핵심 영역들을 다 볼 줄 알아야 합니다.
요즘은 프론트개발자들이 풀스택 개발자로 이동하는 추세더군요.. ㅎㅎ
728x90
'Frontend' 카테고리의 다른 글
| [프론트엔드] Visual Studio Code (0) | 2024.02.20 |
|---|---|
| [프론트엔드] 오픈 소스 라이선스 (0) | 2024.02.20 |
| [프론트엔드] 웹 프론트 개발자가 자주 사용하는 특수 문자 용어 (0) | 2024.02.20 |
| [프론트엔드] 개발자가 보는 이미지 (0) | 2024.02.20 |
| [프론트엔드] 프론트의 정의와 구성 단계요약 (0) | 2024.02.20 |



