SMALL
프론트 개발자는 다양한 시선으로 봐야한다고 지난번 게시물에 이야기 했던 부분이 있습니다.
이번 시간엔 웹 프론트 개발자가 사용하는 이미지에 대해서 알아보고자 합니다.

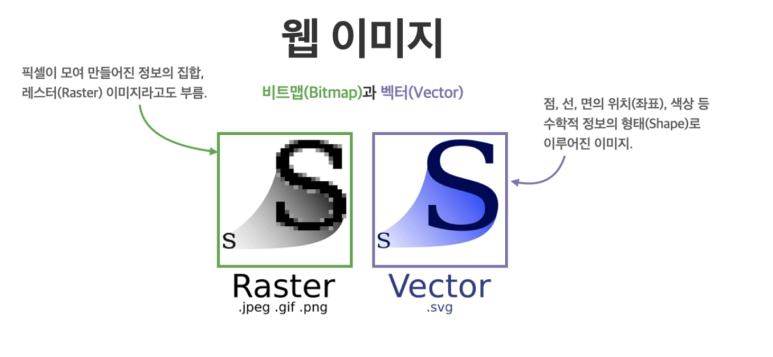
사진과 같이 비트맵과 벡터 이미지를 잘 보시면 크게 차이가 있다는 것을 알 수 있습니다.
비트맵은 픽셀이 모여 만들어진 정보의 집합이며,
벡터는 점, 선, 면의 위치, 색상 등 수학적인 정보의 형태로 이루어졌다는 것을 알 수 있죠.
보통 웹 기술에는 벡터이미지가 가장 많이 쓰인다고 해요~
비트맵은 정교하고 다양한 색상을 자연스럽게 표현하고,
확대/축소를 하게 되면 계단 현상, 품질저하가 일어납니다!
반면
벡터이미지는 확대/축소에서는 자유롭고 용량변화도 없습니다.
단, 정교한 이미지(인물, 풍경 사진 같은)를 표현하기는 어렵죠!
그렇다면 각 비트맵과 벡터 이미지의 확장자별로 장점과 단점을 알아 봅시다!
먼저 JPG를 봅시다!

JPG는 용량이 줄어들 수 있는 장점과 변화를 줄 수록 손실이 되는 단점이 있습니다.

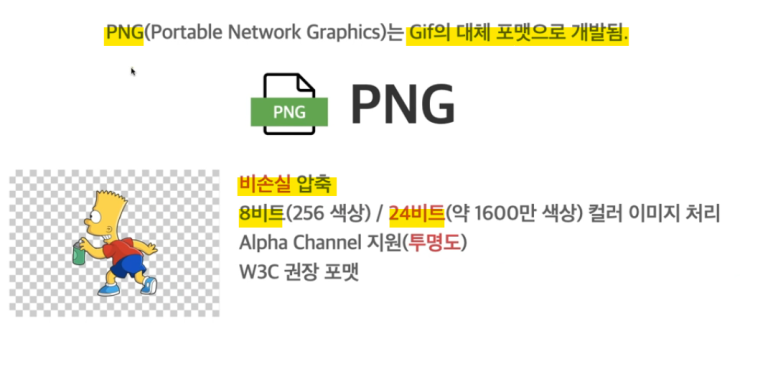
PNG는 원하는 영역의 투명도를 지원할 수 있다는 장점이 있습니다.

GIF는 다양한 색상표현을 지원하지 않는 단점을 가지고 있습니다.

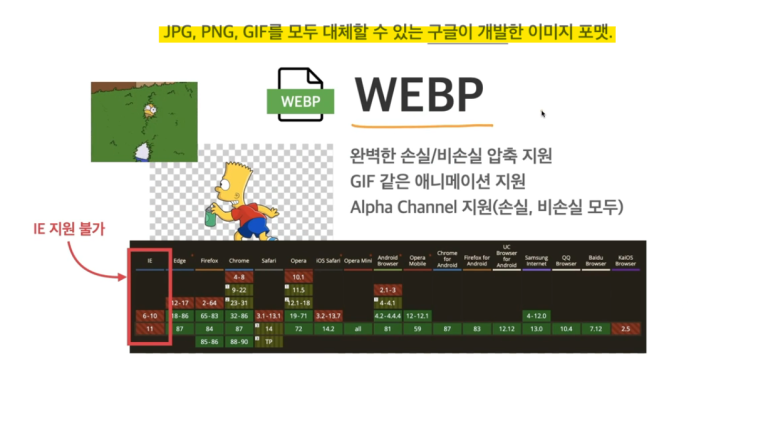
WEBP는 인터넷 익스플로러는 지원이 안되는 단점이 있습니다.

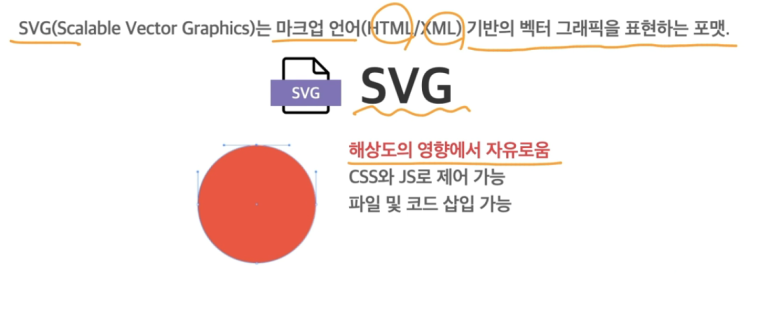
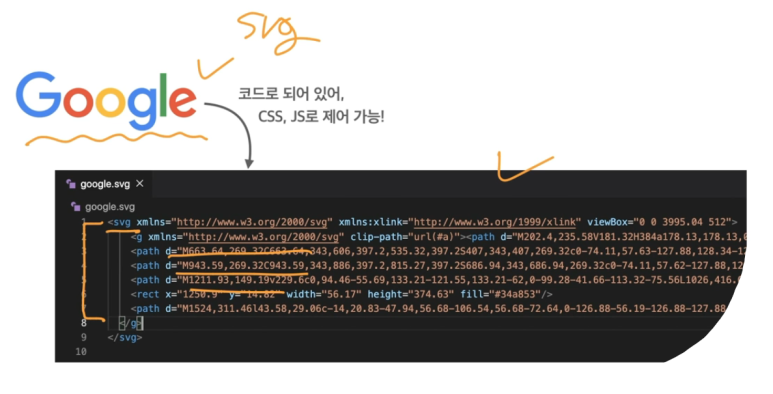
SVG는 비교적 손쉽게 파일과 별도의 코드로 각각 따로 만들어서 웹페이지에 삽입을 할 수 있는 장점을 지녔습니다.

게다가 SVG는 웹 기술적으로 기본적으로 많이 사용되는 이미지 포맷입니다.
이렇게 프론트엔드 개발 학습 내용중 웹 프론트개발자가 보는 이미지에 대해 알아봤습니다.
728x90
'Frontend' 카테고리의 다른 글
| [프론트엔드] Visual Studio Code (0) | 2024.02.20 |
|---|---|
| [프론트엔드] 오픈 소스 라이선스 (0) | 2024.02.20 |
| [프론트엔드] 웹 프론트 개발자가 자주 사용하는 특수 문자 용어 (0) | 2024.02.20 |
| [프론트엔드] 동작원리와 웹 표준 (0) | 2024.02.20 |
| [프론트엔드] 프론트의 정의와 구성 단계요약 (0) | 2024.02.20 |



