이론편에 이어서 진행해보겠다.
이론편을 보지 않았다면, 보고오기를 추천한다.
이번 실습편에서는 조금 더 보기가 어려울 수 있다.
선택지를 만들고 그 선택지로 무언가를 해야하는데,
우선은 반만 배웠기 때문에 조금은 어려울 수 있다.
음.. 그러면 일단 파일 셋팅 부터 진행해보겠다.

음... 일단 파일을 생성하고..
이넘을 추가해보겠다.

자, 여기서 문자열 변수 하나를 만들어보겠다.

음.. 그리고 텍스트로 저 변수를 받아봐야겠다.

음~ 이렇게 했을 때 방향을 저 String = "" 여기안에
원하는 방향을 써주면, 바뀌겠지?

Yes.. 바뀌네? ^_^
이게 원래 원하던 결과였다.
그런데, 문자열 이다 보니까..


이렇게... 다 들어간다...
뭐... 남동쪽, 북남쪽 등등
이런 부분들도 다 된다..
개발을 하다보면 이런건
흔히 볼 수 있는 케이스라고 한다.
그렇다면,
왜 선택지를 만들어야 하는지
이해가 되었을까?
안되었다면,
아래의 더보기를 통해서
열거형의 주요 목적을 상기하길 바란다.
열거형의 주요 목적
코드의 가독성 향상
열거형을 사용하면 코드가 더 직관적이고 읽기 쉽게 된다.
예를 들어, 상태를 나타내는 숫자 대신
열거형으로 상태를 표현하면
코드의 의미가 더 명확해진다.
예시: status = 1 대신
status = .active 처럼 표현할 수 있다.
실수 방지
열거형을 사용하면 유효한 선택지 외의 값을
사용하지 못하도록 제한할 수 있다.
열거형으로 정의되지 않은 값은
설정할 수 없기 때문에 오류를 줄일 수 있다.
예시: enum Direction { case up, down,
left, right }로 방향을 지정하면,
방향을 설정할 때 up, down, left,
right 외의 값은 사용할 수 없다.
타입 안전성
열거형은 강력한 타입을 제공하기 때문에,
특정 상황에서 사용 가능한 값의 범위를 제한할 수 있다.
이는 잘못된 값이 사용되는 것을 방지하고
타입 안전성을 보장한다.
관련 값의 관리
열거형은 연관된 값(associated value)을 가질 수 있어,
각각의 열거형 케이스마다 추가적인 데이터를
저장하고 관리할 수 있다.
자, 그러면 선택지를 왜 만들어야 하는지
알았으니, 실제로 한번 만들어보았다.

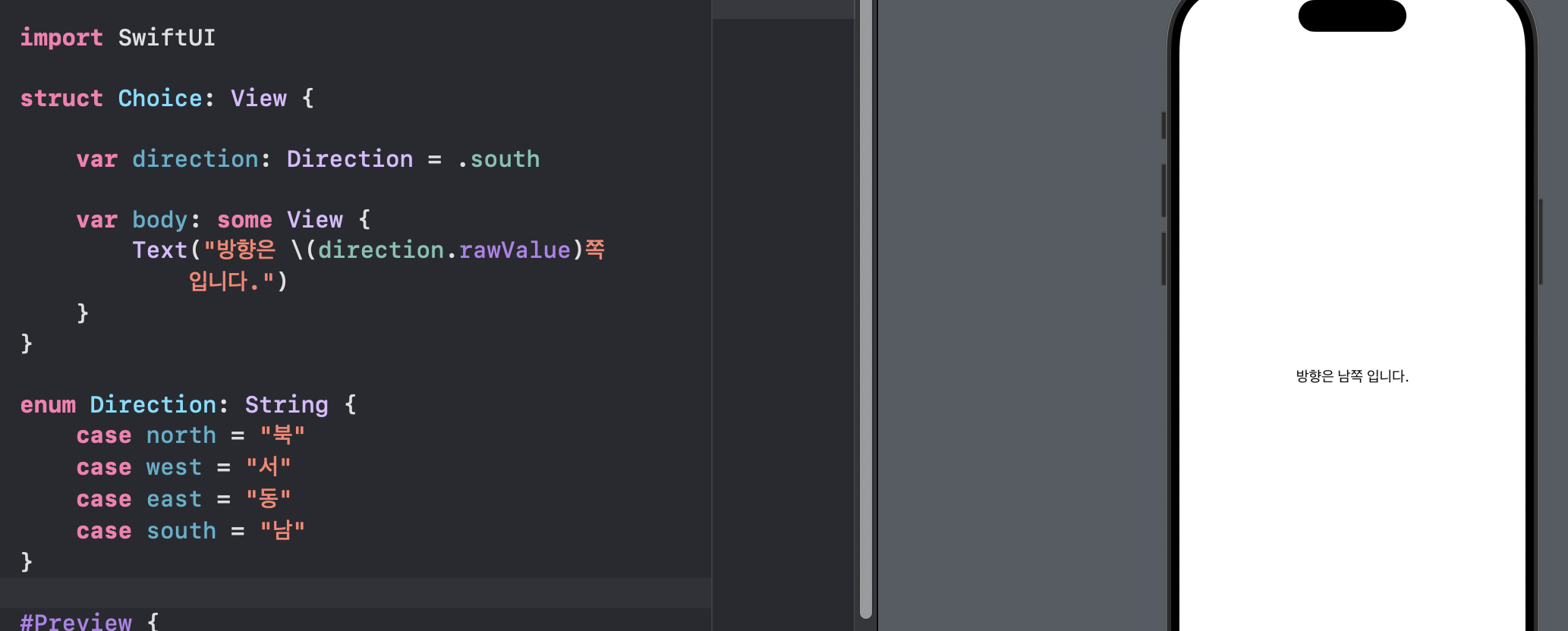
이렇게 선택지를 만들어주고,
아래와 같이 방향은
이제부터 "Direction" 이라고 정의해줬다.


음... 그런데 나는 한국어로 나왔으면 좋겠다.
그럴땐 아래와 같이 해보자.

이런식으로 "Direction"에 String 를 선언해주므로써
문자로 표현이 되는 것이다.
자세하게 말해보자면, 열거형 Direction은 String 타입을 채택했기 때문에 각 케이스(north, west, east, south)에 문자열 값을 할당할 수 있다. 여기서 Direction의 각 케이스는 지정된 문자열 값을 가지게 되니 Direction.north.rawValue는 "북"이라는 문자열을 반환하는것이다. 따라서 direction.rawValue를 사용하면 열거형의 케이스에 지정된 문자열 값을 텍스트로 표시할 수 있는 것이다.

이런식으로 선택지를
만들어 줄 수 있는 것이다.
추가적으로, 시도해본 부분이 있다.

이런식으로 케이스를 한번에 넣어보기도 했다.
이렇게 해보니 더욱 신기했다.
음... 한가지 궁금한점이 생겼다..
그러면 선택지라고 하니,
보통 선택하면 생각나는게 음식 아닌가?
그래서 필자는 음식메뉴를
열거형에 넣어보기로 했다.
음식하면 떠오르는게 너무 많기 때문에
그냥 대표적으로 레스토랑 메뉴를 생각해봤다.
음.. 당연히 레스토랑하면,
스테이크, 파스타 이런 대표적인 메뉴가
딱 생각나는 정도다.

음.. 그리고 또 생각해 볼만 한게
스테이크의 경우 굽기 정도도 있지 않나?

이렇게 굽기 정도를 나눠 봤다.
그런데, 너무 단순해보여서
다른 방법도 찾아봤다.

이런식으로 가능하다.
Int는 되는가? 된다.
음... 열거형은 이렇게만 해도
충분히 이해가 될 것 같다.
이넘은 많은 자유도를 품고있어서
잘쓰면 잘쓸수록 코딩할 때
굉장히 편리하다고 한다.
그래서 이러한 기본적인 개념을 익혔다고 해서
끝이 아니라, 어떻게, 어떤식으로 더 잘 쓸지
충분히 고려해보기를 바란다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 스위치 - 선택지를 사용해서, 케이스 별로 정리하는 방법 (실습편) (0) | 2024.10.17 |
|---|---|
| [Swift-TIL] 스위치 - 선택지를 사용해서, 케이스 별로 정리하는 방법 (이론편) (0) | 2024.10.17 |
| [Swift-TIL] 열거형 - 필요한 선택지를 만드는 방법은? (이론편) (0) | 2024.10.16 |
| [Swift-TIL] ObservableObject는 무엇인가? (0) | 2024.10.16 |
| [Swift-TIL] 클래스 - 주소값으로 객체를 만들어보기 (실습편) (0) | 2024.10.16 |



