스위치 이론편에 이어서 실습편이다.
이론편을 보지 않았다면, 보기를 추천한다.
음.. 우선 파일을 하나 만들어주고,
이전에 했던 케이스들을 가져와서 이름만 조금 수정했다.

이렇게 일단은 만들어주고,
음.. 지금 선택지가 south로 되어있으니,
스위치를 만들어보겠다.
아, 변수 이름이 d가 아니라 D라는점 참고 바란다.


음... 이렇게 자동으로 케이스들을 만들어줬다.

이렇게 작성했다.
그런데, 이렇게 하면,
스위치 문이 별로 막 그렇게
특별해 보이지는 않는다.
음... 일단 enum과 사용되는 케이스이기 때문에
뭐... 그닥 나쁘다고는 할 수는 없다.
그렇지만,
"Text(myDirection.rawValue)"
이러한 것 이 다 같은 케이스이기 때문에
이런 것 보다 조금 더 세밀한
케이스를 만들어보려고 한다.

스위치 문은 하나의 조건에 따라
여러 가지 경우 중 하나를 선택하여 실행하고,
위 코드에서는 myDirection의 값이 .south로 설정되어 있기 때문에,
“남쪽은 따뜻하다.“라는 문장이 화면에 표시된다.
다른 값으로 설정한다면
각각 다른 문장이 출력되게 되게 하였다.
음.. 그냥 단순하게 아래 이미지와 같이 해도 문제 없다.

이러한 케이스들은 한번에 딱 하나만
선택이 되기 때문에 실제로 여기엔
하나의 텍스트만 온다.
그러니 그러한 점을 유의해서
화면을 구성을 해야한다고 한다.

다른 방식으로 접근해 보았다.
버튼을 누르면 많은 케이스들 중에서
설정된 .south 값에서 .east로
변화 될 수 있도록 설계하였다.
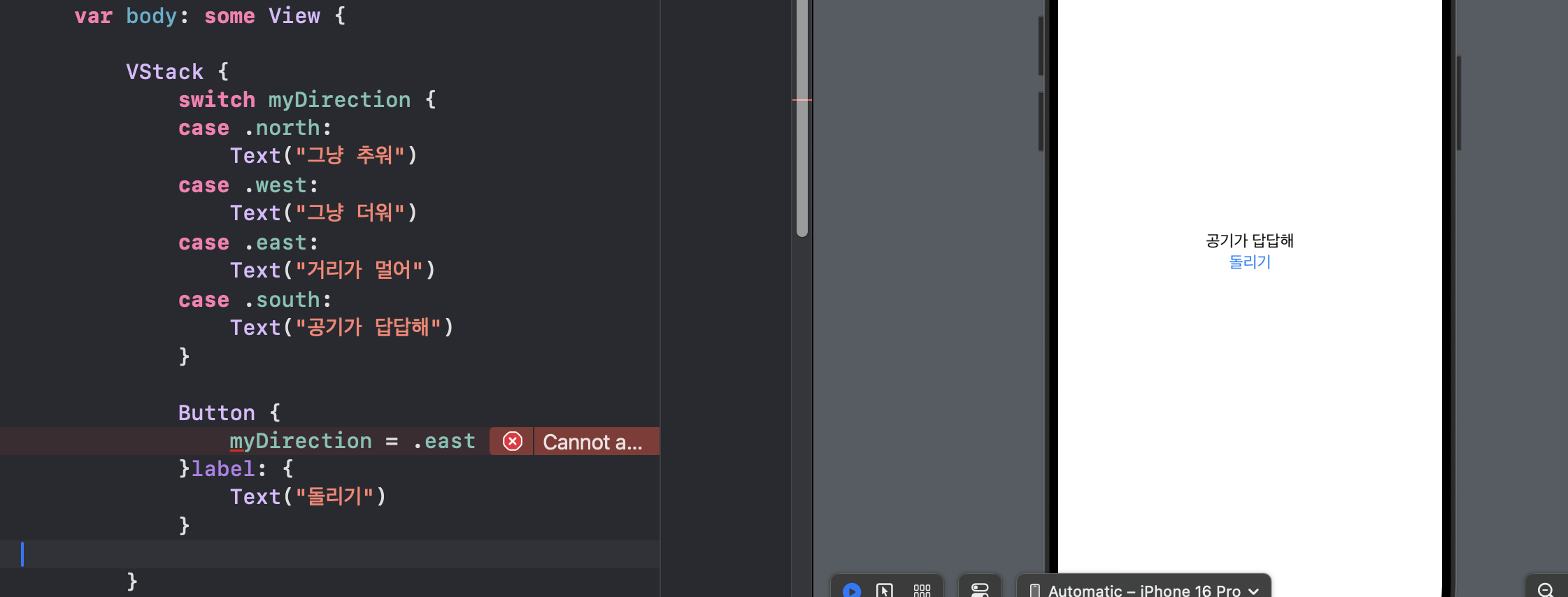
버튼을 설계하게 되면,
일단 변화를 하게 되니 저렇게 켄낫 오류가 뜬다.
그렇기 때문에 반드시 @State를 해줘야 한다.

이런식으로 돌리기 버튼을 누르면
변화되는 것을 확인할 수 있었다.
그러면 버튼에서도
뭔가 특별하게 해줄 수 있는게 없을까 하여
시계방향으로 돌려보고 싶었다.

만약에 .north면 북쪽이면, 동쪽으로
동쪽이면, 남쪽으로
남쪽이면, 서쪽으로
서쪽이면, 북쪽으로
시계방향으로 돌려봤다.

이렇게 케이스별로 처리를 해주고
돌리기 버튼을 누르면, 잘 작동 되는것을 확인했다.

이런식으로도 가능하다.
".north와 .west 라면 .east를 보여주어라~" 라고 말입니다.
이처럼 enum에서도 케이스 콤마가 적용 되듯이
스위치에서도 여러개의 케이스를 하나의 처리로
묶을 수 있다는 점을 알았다.
그리고 마지막으로 "default"를 사용해봤다.

이런식으로 "Default will never be executed" 라는
메세지가 떳다.
"이건 절때 실행 될일이 없을 꺼다." 라는 메세지다.
당연히 4개의 케이스가
위에서 다 실행이 되니까 저런 문구가
뜰 수밖에 없는것이다.

논리상으론 아무런
문제가 없다.
그러면 빈틈을 만들어보겠다.
"case .south: myDirection = .west" 를 빼보았다.
쉽게 말해서 북, 서, 동, 남 중에서
북, 서는 확실히 동쪽으로 가야하는데,
동, 남은 잘 모르겠는 상황을 만들어준것이다.

그러니 위에서에 케이스에 해당하지 않는 건
전부 "default" 값으로 들어가는 것이다.
중요한 점은
어떠한 것을 놓치지 않기 위해
여러가지의 선택지를 만들어 놓고
대안을 두고 제약을 두고 선택지를 만들었는데,
귀찮음으로 인하여 "default"를 만들어 놓고
다 넣어버리면 어그러져버린다.
그래서 "default"를 사용하게 될 경우엔
조심해야한다.
귀찮다 하더라도 케이스별로
다 만들어져 있는게 좋다고 한다.
물론,
하다보면 당연히
어떠어떠한 케이스는 어떻게 해야할지
잘 모르겠는 상황이 올 수 있다.

"default"는 위와 같이 안전장치로도 만들 수 있다.
케이스가 늘어나기 시작하면,
버튼에 들어간 스위치에 "default"워닝은 사라지고
자동적으로 원래 고려하지 않았던 방향은
"에러이다."라고 표시되는 것이다.
if문과 비교해볼수도 있다.

이런식으로 비교하여 표현할 수 있다.
이러한 if문은 아무것도 없는것에서 부터
조건들을 갈아내는 느낌이다.
필자는 두 문법의 가장 큰 차이점은
의도와 가독성에 있다고 본다.
결론적으로는 두 문법 모두 각자의 사용 목적이 있고,
코드의 논리 구조에 따라 어떤 것을 사용할지 결정하면 되고,
switch는 명확하고 고정된 조건들을 처리할 때 적합하고,
if는 논리적으로 여러 조건을 평가할 때 더 유용하다는 점이다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 옵셔널 - 있을 수 있는 것 없는 것 (실습편) (0) | 2024.10.22 |
|---|---|
| [Swift-TIL] 옵셔널 - 있을 수 있는 것 없는 것 (이론편) (0) | 2024.10.22 |
| [Swift-TIL] 스위치 - 선택지를 사용해서, 케이스 별로 정리하는 방법 (이론편) (0) | 2024.10.17 |
| [Swift-TIL] 열거형 - 필요한 선택지를 만드는 방법은? (실습편) (0) | 2024.10.16 |
| [Swift-TIL] 열거형 - 필요한 선택지를 만드는 방법은? (이론편) (0) | 2024.10.16 |



