Swift를 공부하다보면
네비게이션 이라는 단어는
한번쯤은 들어봤을 꺼다.
네비게이션을 써보는
글을 써보려 한다.
흔히 알고 있는 네비게이션은
말 그대로 어디로 갈지
알려주는 것이 역할이다.
앱도 마찬가지다.

여러 화면의 길잡이가
네비게이션이다.
키워드 : "NavigationStack"
현재 네비게이션의 뷰와
네비게이션 스택 둘다 쓸 수 있는데,
네비게이션 뷰는 쓰지 않을 예정이다.
네비게이션 스택이
가야할 곳들을 쌓아 줄 건데,
그 링크를 네비게이션 링크가
제공을 해줄거다.
키워드 : NavigationLink
어려운데,
다 외워야 하는가?
외울 필요는 없지만,
키워드를 알아 둬야 한다.
나중에 들었을 때
이 두 키워드는 들어봤다
할 정도만 기억하라.
이후에는 "toolbar" 까지
챙겨가면 너무 좋다.
한번 네비게이션을 써보겠다.

여느때와 같이 파일을
하나 만들어주고

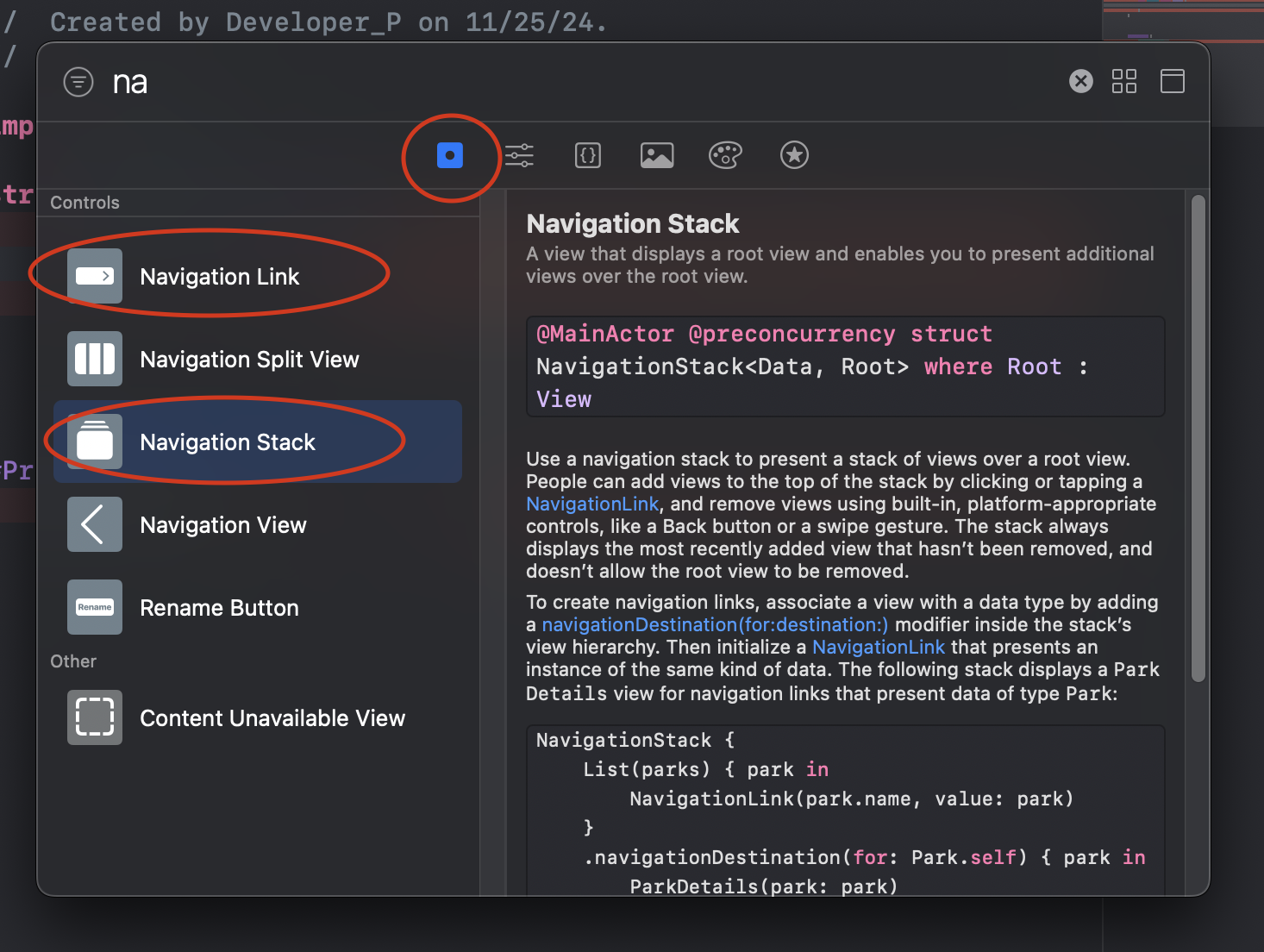
커맨드 + 쉬프트 + L 로
네비게이션을 꺼내줬다.
네비게이션 스택은
어떻게 쓰면되는가?

음.. 뭐...
이렇게 쓰는 거라고 한다..
안에 링크도 있다.. 오..
하나씩 해보겠다.

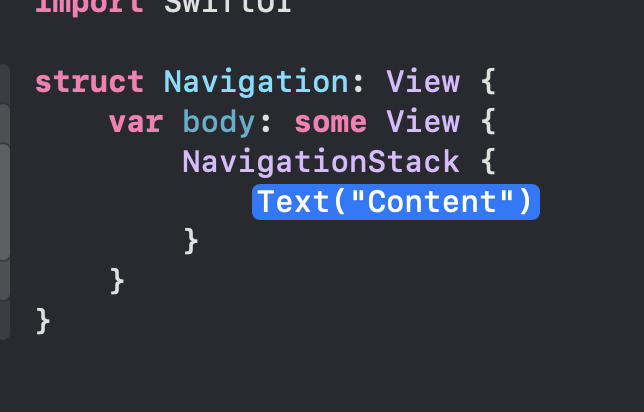
얘는 이미 네비게이션 타이틀을
쓰기위해서 먼저 써본 기억이 있다.

이전에 만들어둔 디테일 뷰가 있어서
한번 더 써보겠다.
디테일 뷰는 여러화면 이동하기1, 2편에서
작성했으니 참고바란다.
https://stayjun.tistory.com/241
[Swift-TIL] 여러 화면 이동하기 (1편)
여러화면을 그려서이어붙여보는걸 배워봤다. 이 글에서는그중 여러 화면을 이동하는걸써보고자 한다. View는 하나의 화면이라는건스위프트를 배우면서 가장기초적인 지식이다. 그래서스위프
stayjun.tistory.com

이렇게 텍스트에
"디테일 뷰로 이동" 적어주겠다.
그리고 네비게이션 타이틀


이런식으로
네비게이션 스택 안에
네비게이션 타이틀을
달아주는게 그대로 있고,
디테일뷰로 이동
음..
여기서부터 개념을 잘 잡아야 한다.
네비게이션 스택은
네비게이션이
어디로 갔는지, 어디로 갔을지
기록을 해주는 녀석이다.
그래서 얘가 어디론가
보내주지는 않는다.
스택은
하나하나 차곡차곡 쌓이는,
접시가 하나하나 쌓이듯이
쌓이는 녀석을 말한다.
아마도..
어떠한 곳으로
이동하기를 눌렀을 때
왼쪽에서 오른쪽으로
스윽~ 하고 무언가 쌓이면서
상세페이지로 넘어갔던
경험들이 한번쯤은 있을 것이다.
스택처럼 쌓인다 해서
네비게이션 스택이고
스택처럼 쌓이도록 도와주는 게
네비게이션 링크이다.

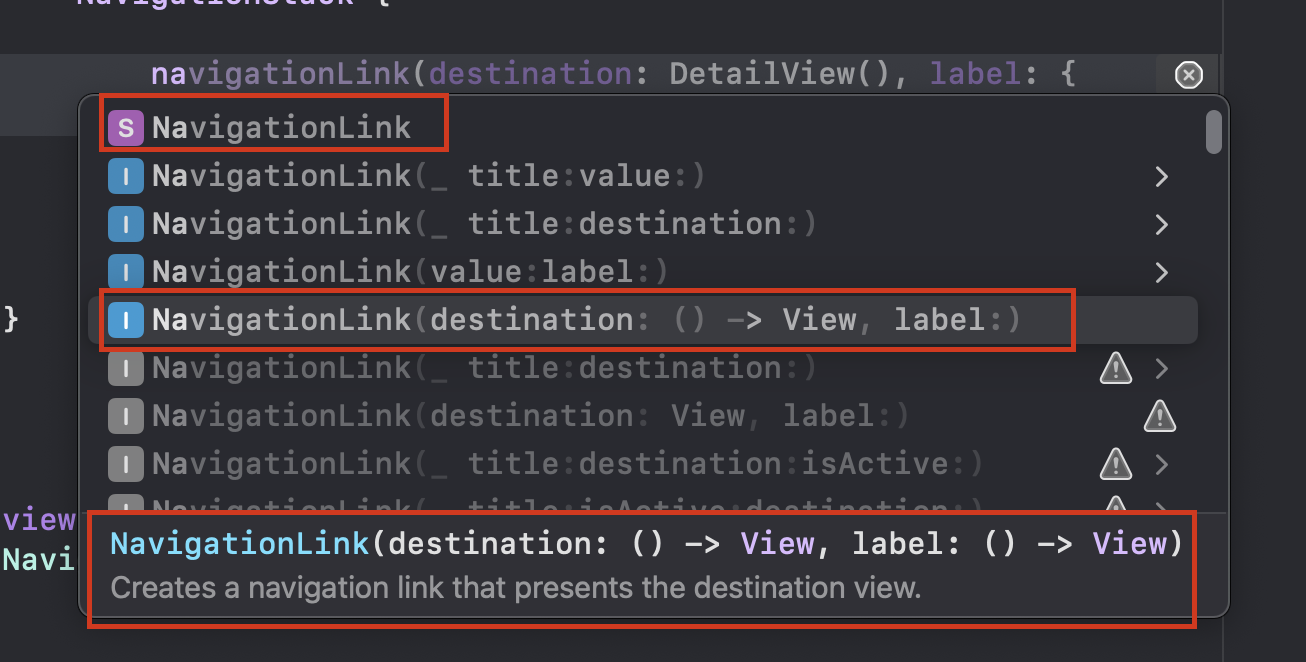
뭐... 여러가지가 있는데,
일단은 레이블까지 있는
이 녀석으로 해보겠다.

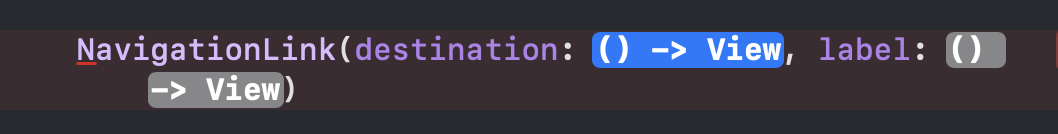
선택된 부분을
더블클릭이나 엔터를 눌러보면

이런식으로
형태가 변환이 된다.
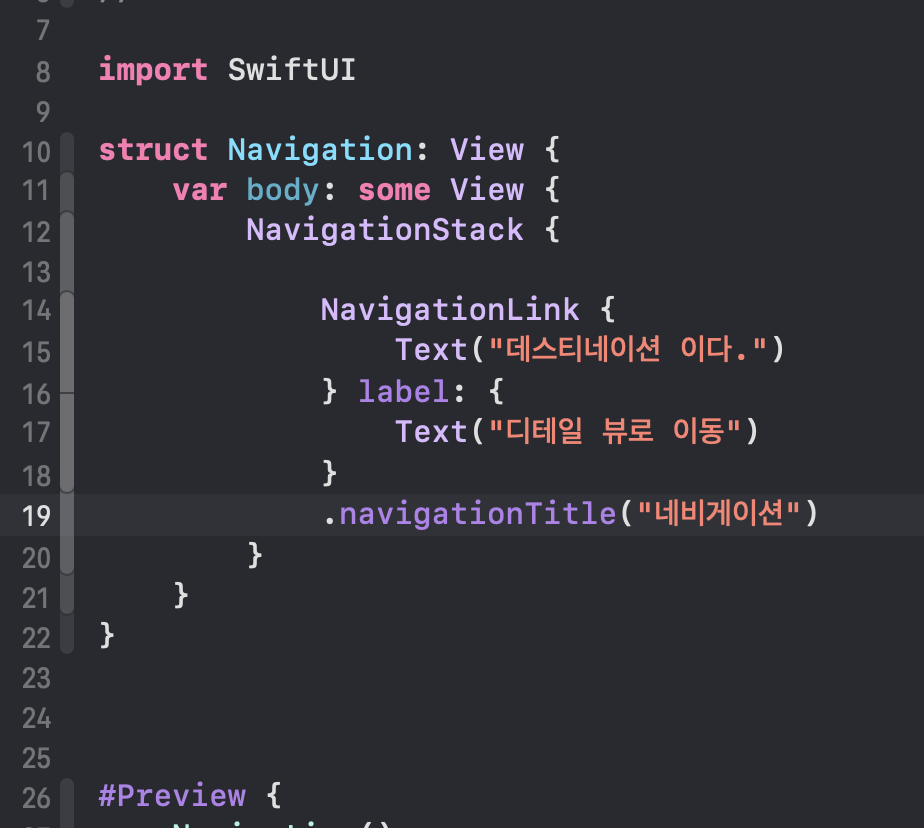
먼저,
위에가 데스티네이션
어디로 가기로 했는지 음..
디테일 뷰 하면 저걸 써야하니까
그냥 텍스트로 "데스티네이션 이다."
라고 써놓겠다.

이렇게 해주고
음... 레이블은
밑에 있는걸 짤라서

요렇게~

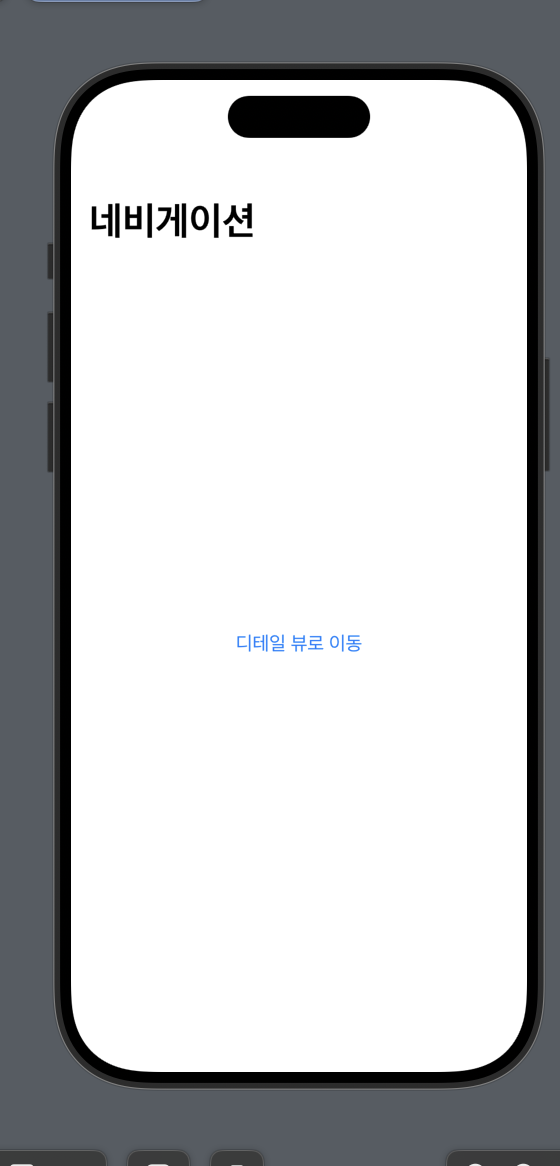
그러면 결과가 아래와 같이 되겠다.

무엇이 바뀌었나?
디테일뷰로 이동 이게 파란색으로 되었고,
누르게되면

이렇게 슈욱~

애니메이션도 이미 스위프트UI에서
제공을 해주고 있다.
위처럼 누르면 슉하고
네비게이션 이라는 글도 스윽 올라가고
다시 커지고 부르럽게 된다.
이렇게 아주 간단한 스택안에
일크가 있다면,
동작을 하는 거다.
음~ 1편은 이렇게 마무리를 하겠다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 탭뷰로 그려보기 (0) | 2024.11.27 |
|---|---|
| [Swift-TIL] 네비게이션 써보기 (2편) (0) | 2024.11.26 |
| [Swift-TIL] 여러 화면 이동하기 (2편) (2) | 2024.11.24 |
| [Swift-TIL] 여러 화면 이동하기 (1편) (0) | 2024.11.24 |
| [Swift-TIL] 간단한 리스트를 사용한 앱 만들어보기 (2) | 2024.11.23 |



