네비게이션 써보기 1편에이어
2편을 기록해보겠다.
1편을 안봤다면 꼭
보고오길 추천한다.
https://stayjun.tistory.com/243
[Swift-TIL] 네비게이션 써보기 (1편)
Swift를 공부하다보면네비게이션 이라는 단어는한번쯤은 들어봤을 꺼다. 네비게이션을 써보는글을 써보려 한다. 흔히 알고 있는 네비게이션은말 그대로 어디로 갈지알려주는 것이 역할이다.
stayjun.tistory.com

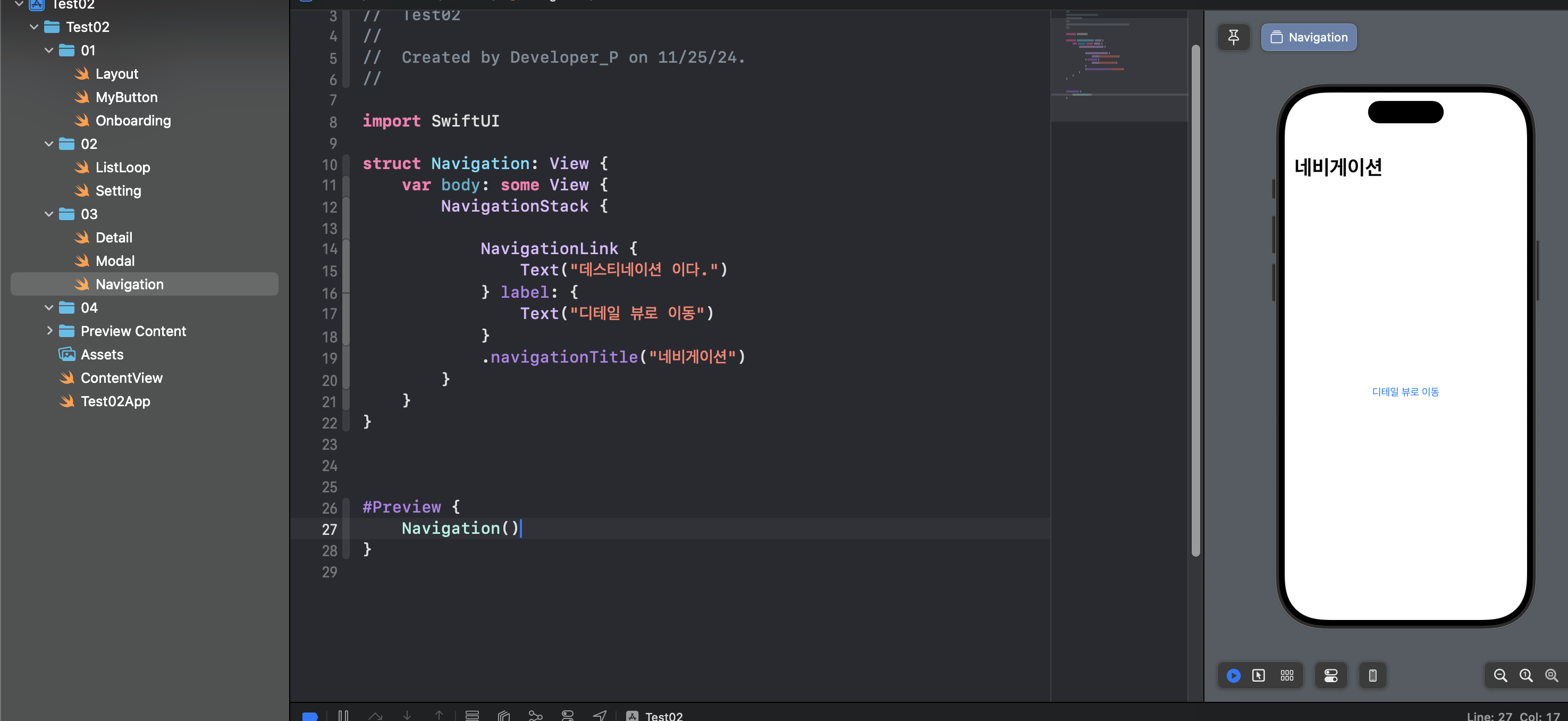
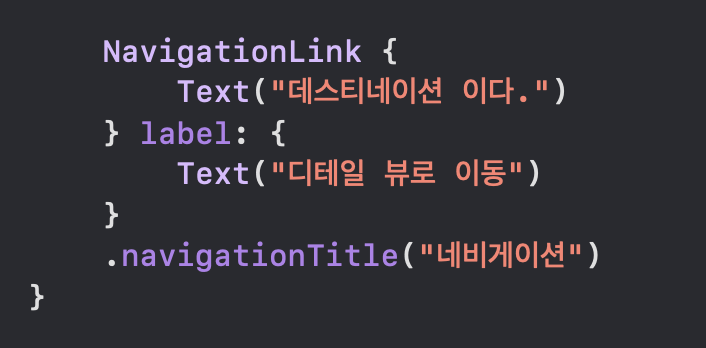
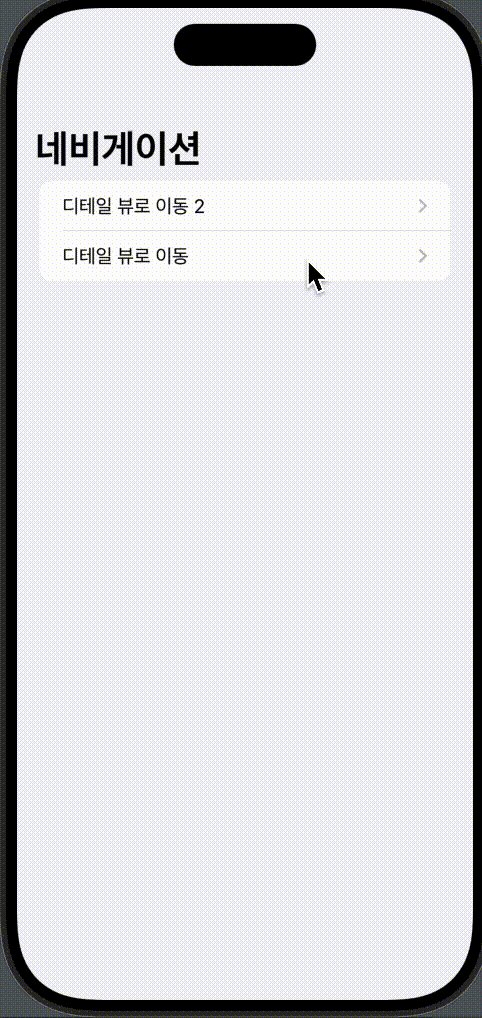
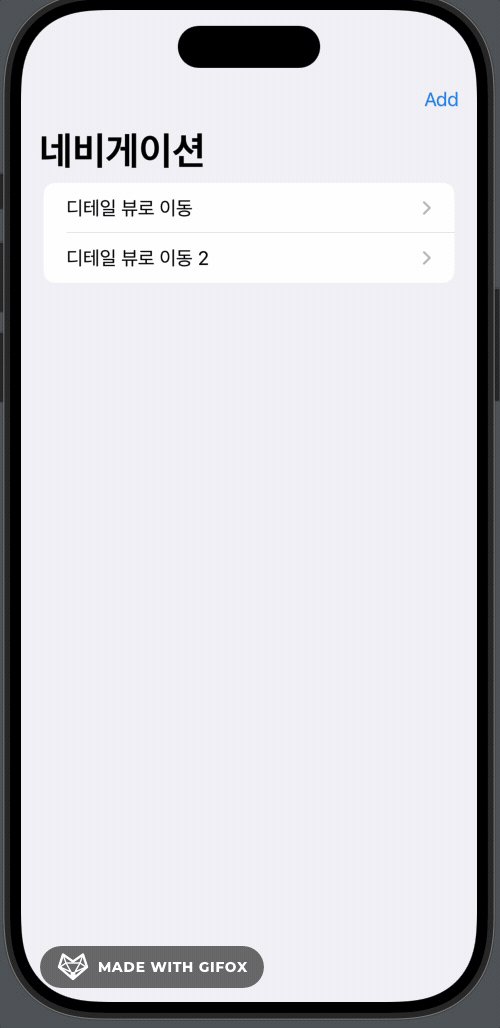
이상태에서

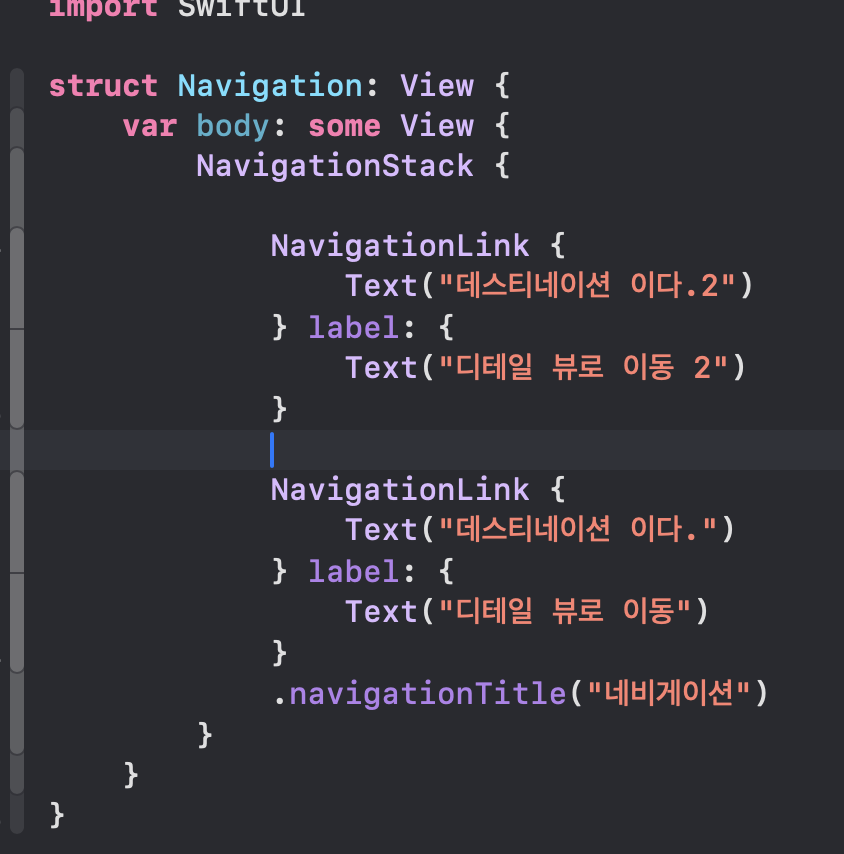
이 네비게이션 링크가 2개라면?
어떻게 동작을 하는가?


2를 붙여서 구분을 해줬다.
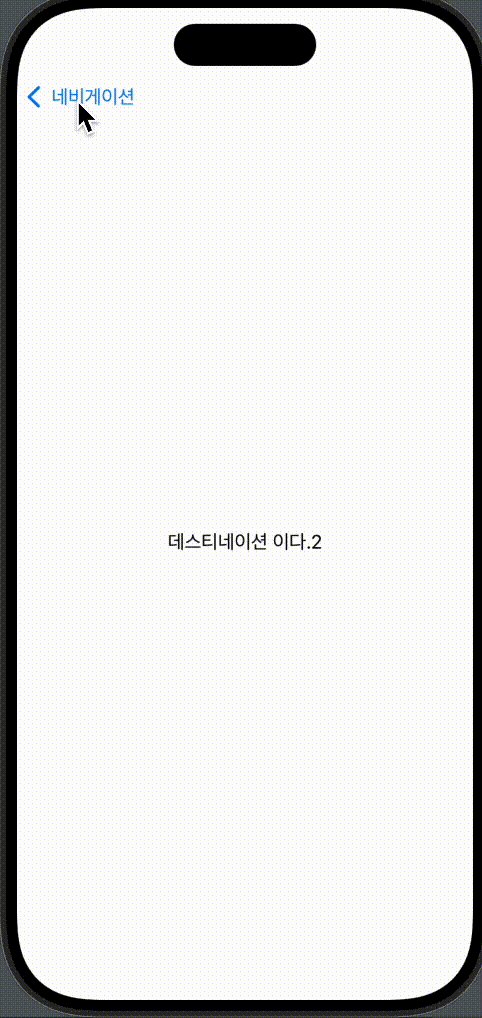
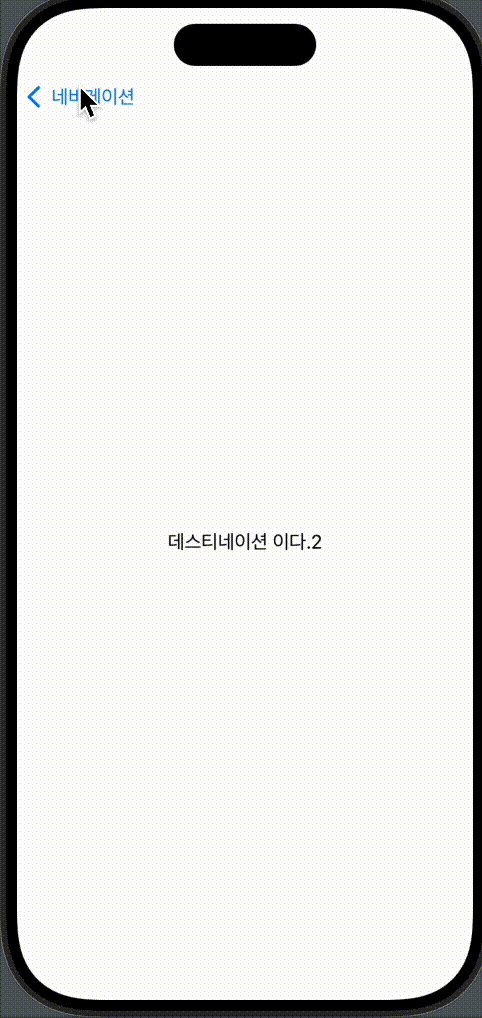
음.. 한번 실행을 해보면

음~ 좋다.
이런식으로
네비게이션 스택 안에
쭉 나열해주면 되는 것이다.
여기에 이전에 배운 리스트
https://stayjun.tistory.com/239
[Swift-TIL] 간단한 리스트를 사용한 앱 만들어보기
간단하게 흔히 아는"설정" 앱을 만들 예정이다. 이 글을 쓰는 목적은완전히 그대로 만드는게 아니고리스트라는 걸 제대로이해하기 위한것이 목적이 크다.이걸 전부다 그리려면몸풀기 정도가
stayjun.tistory.com
작업했던 리스트 내용을
응용해서 사용해보겠다.


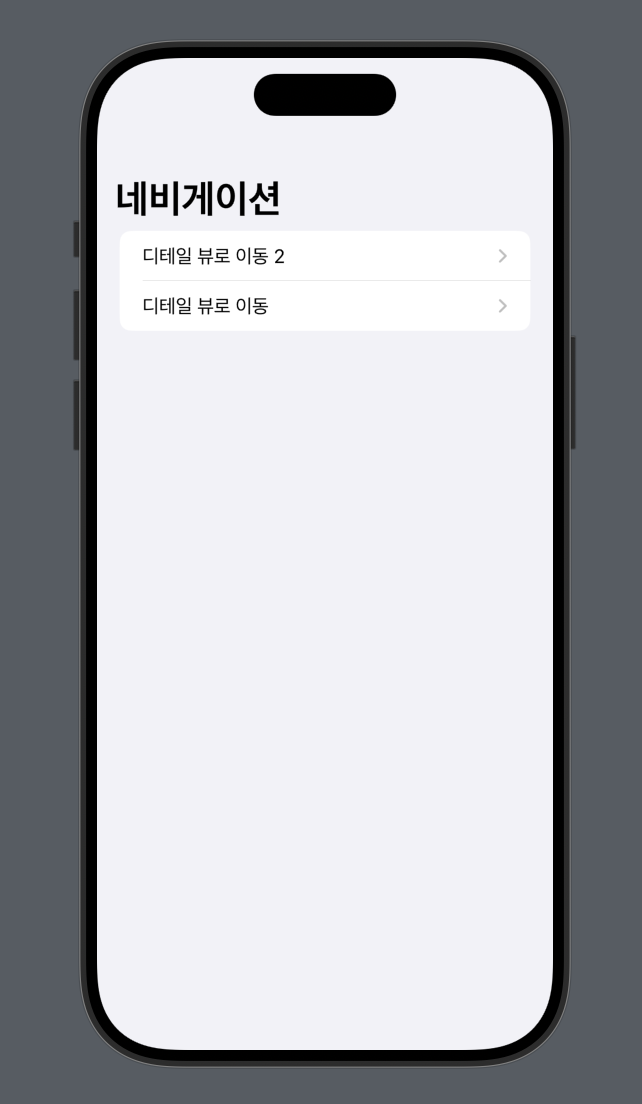
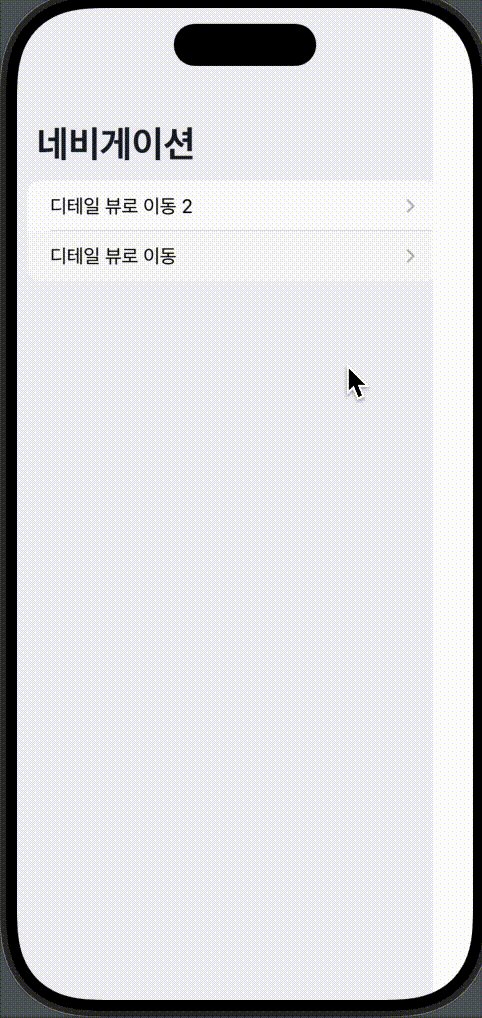
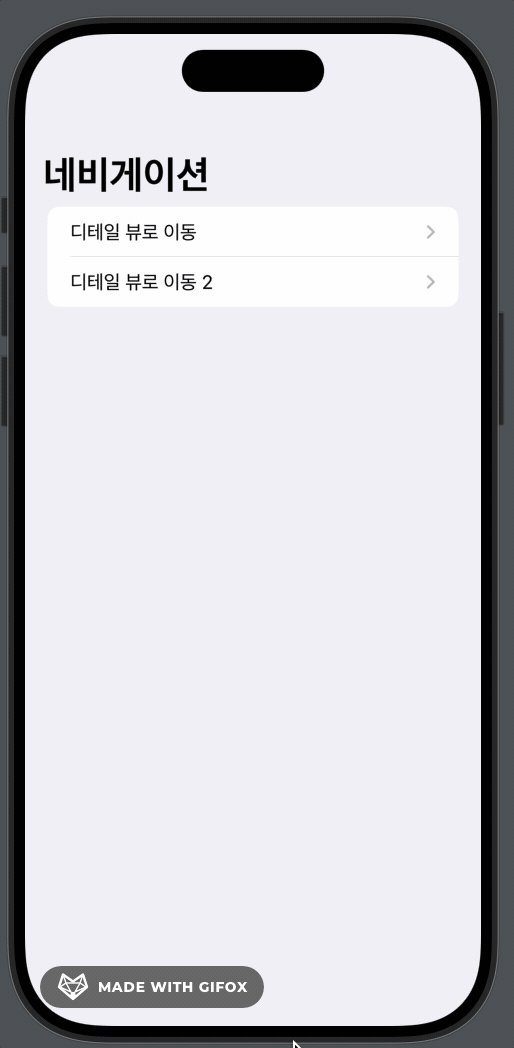
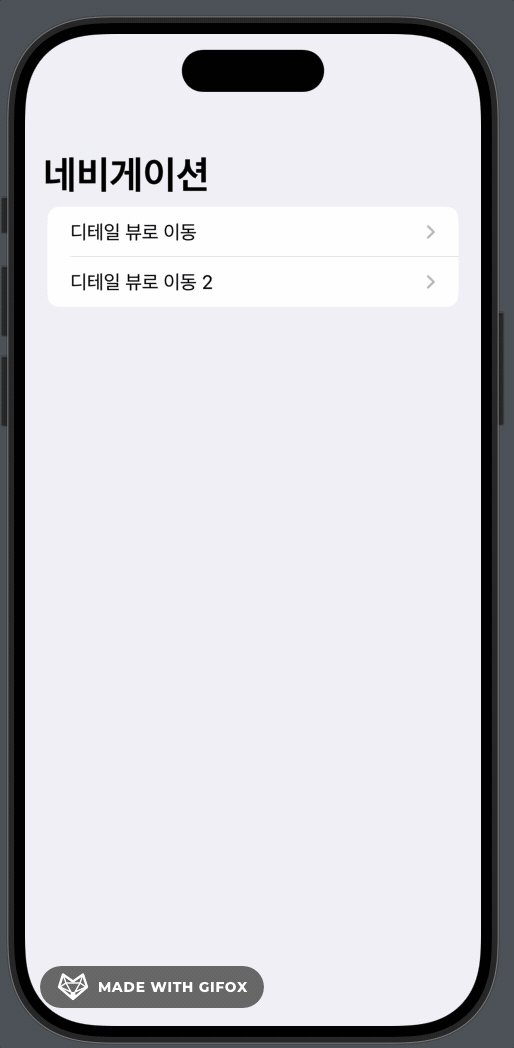
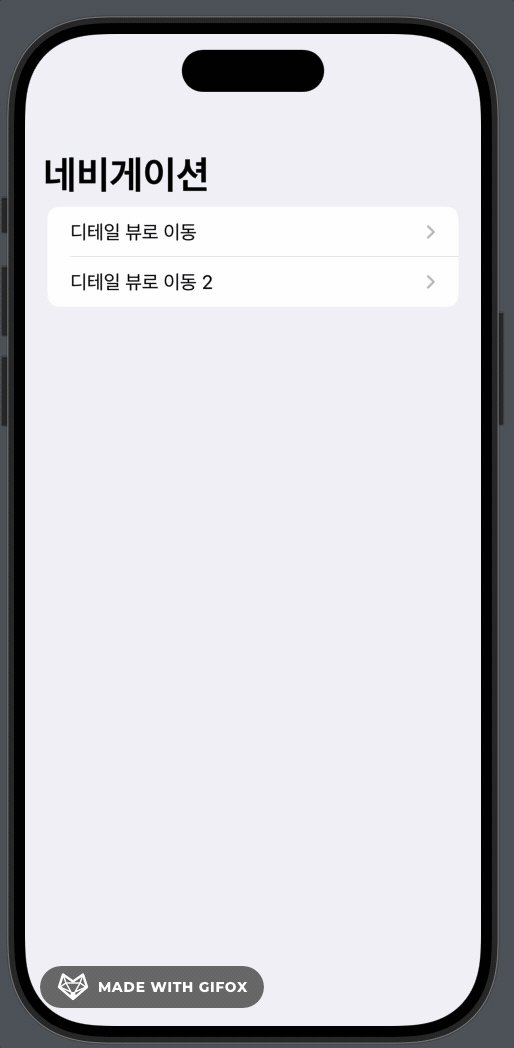
이렇게 리스트를 넣어주기만 해도
시뮬레이터에서 확인 할 수 있듯이
네비게이션 링크가 색도 바뀌었고
오른쪽 화살표도 생긴걸 볼 수 있다.
네비게이션 스택 그리고 리스트가
서로 만나게 되었을 때
이렇게 되도록
정확하게는 네비게이션
링크 그리고 리스트가 만났을 때
이렇게 되는 것이다.
결과는?

당연히 잘 작동한다.
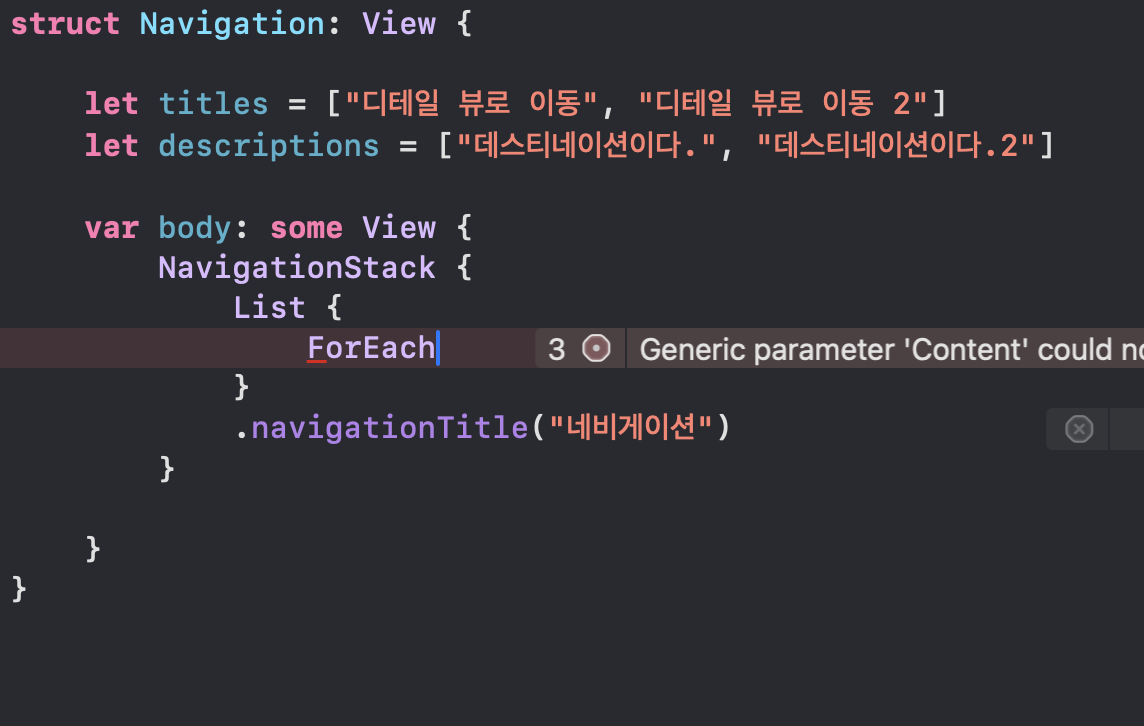
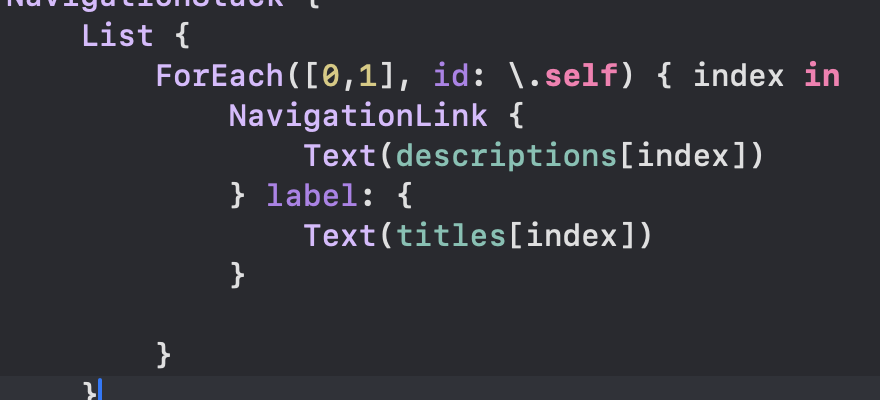
여기서 그러면 모델링도 해볼까한다.

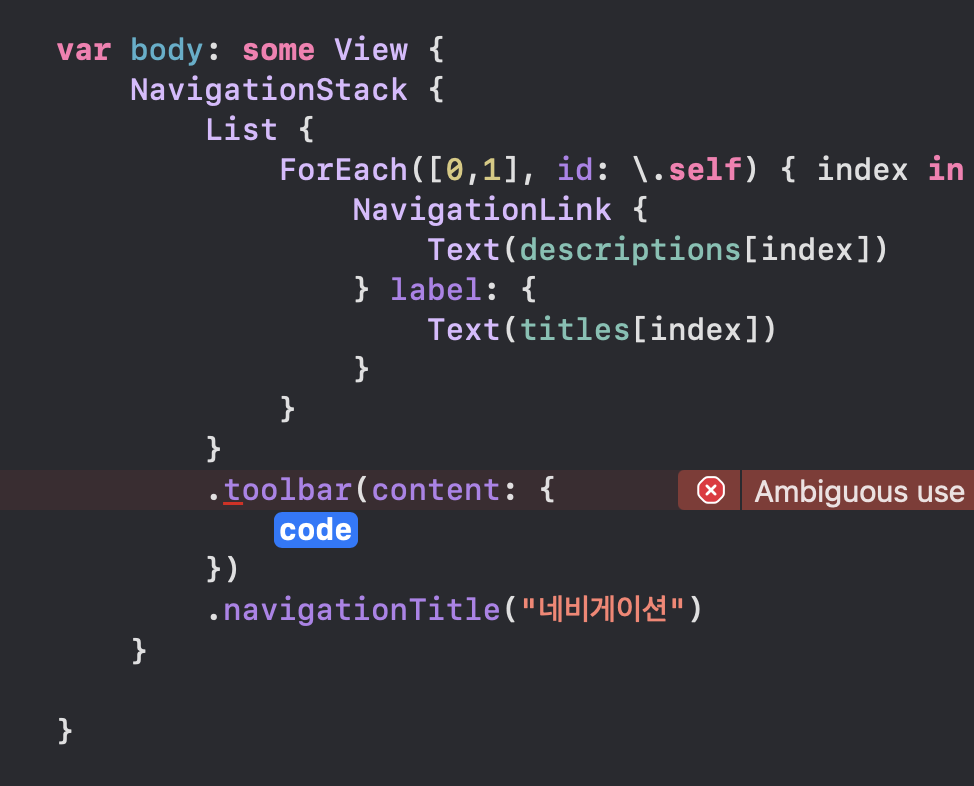
이런식으로 음..
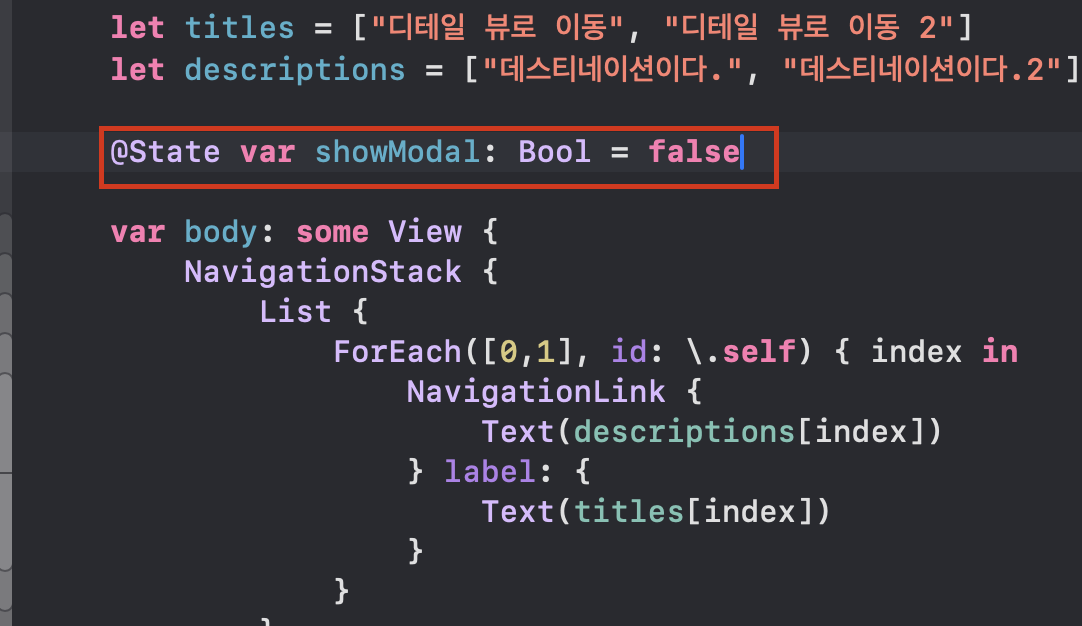
ForEach에~

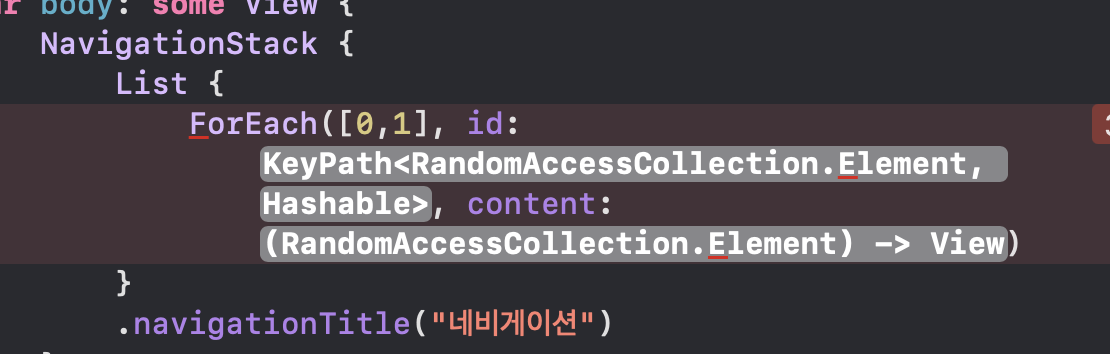
요걸로

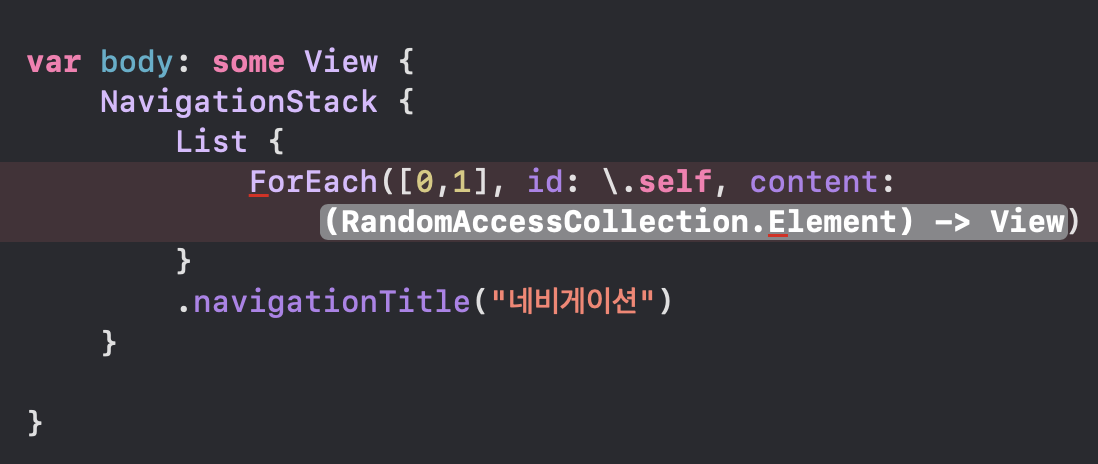
데이터는 배열로 0과 1을 넣어주고

keyPath는 셀프
그리고

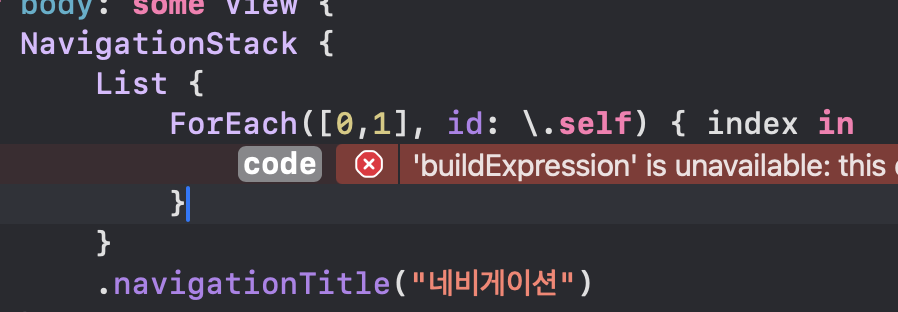
콘텐츠는 숫자 인덱스를 빼고

네비게이션 링크를 달아주고
데스티네이션은 descriptions의 인덱스 배열
레이블은 titles의 인덱스 배열
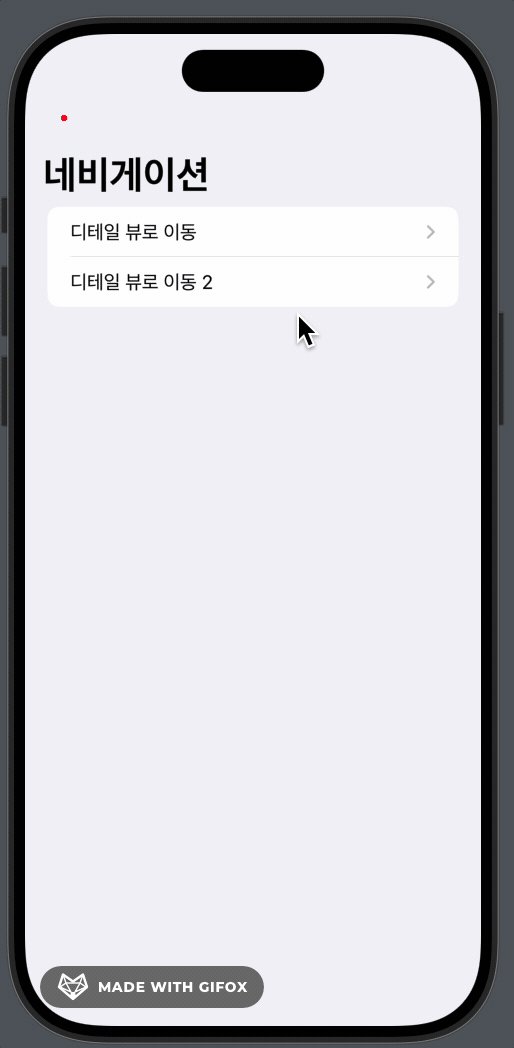
그러면 결과는

이와 같이 잘 동작한다.
이후엔 이걸 구조체로 만들어서
써보는건 여유가 있다면
해보는 걸로 하겠다.
그리고
이전에 언급했던
툴바를 사용해보고자 한다.

네비게이션 스택에서
툴바 라는 것을 넣을 수 있다.

이런식으로
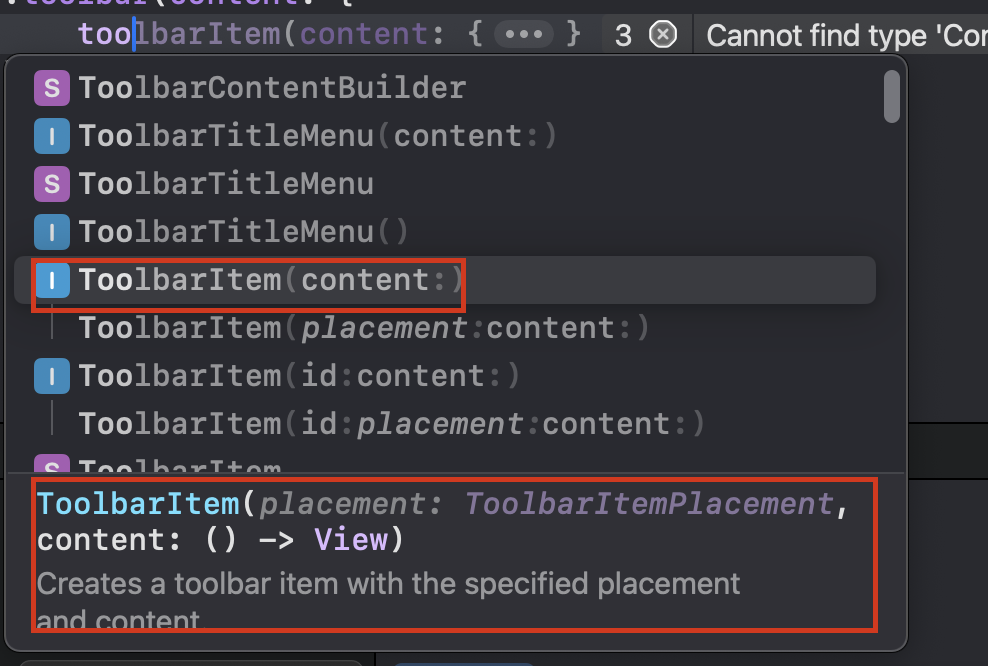
그러면 이걸 어떻게 쓰는가?

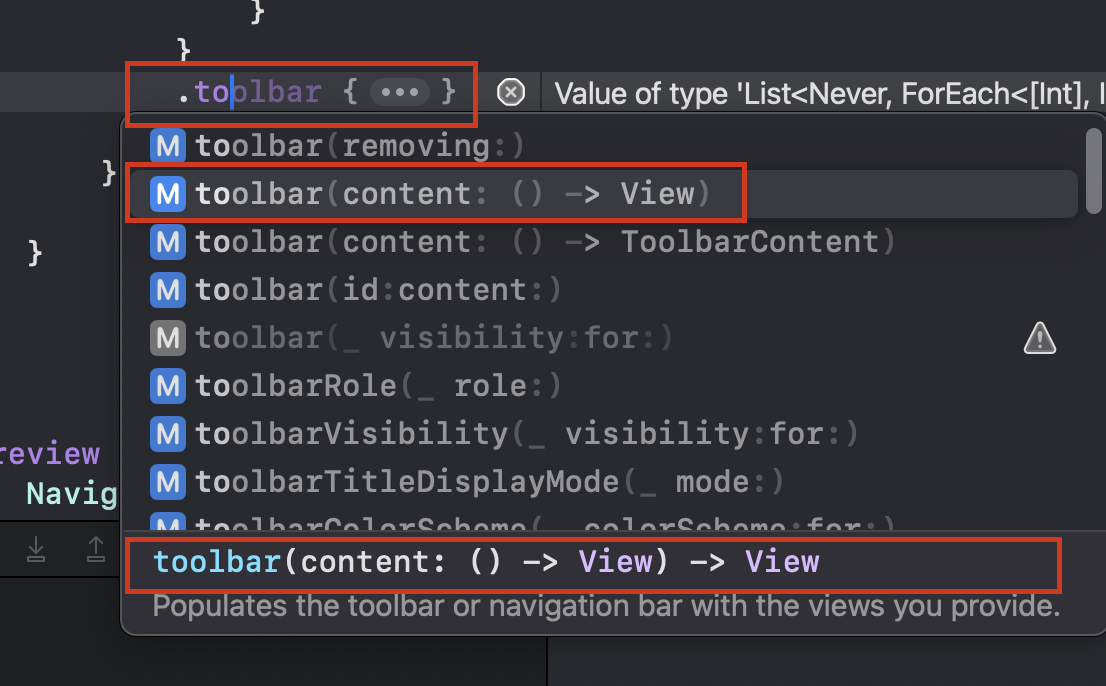
음... Xcode에서 보통
알려주는데... 왜 안나오지..?
음... 그래서 그냥
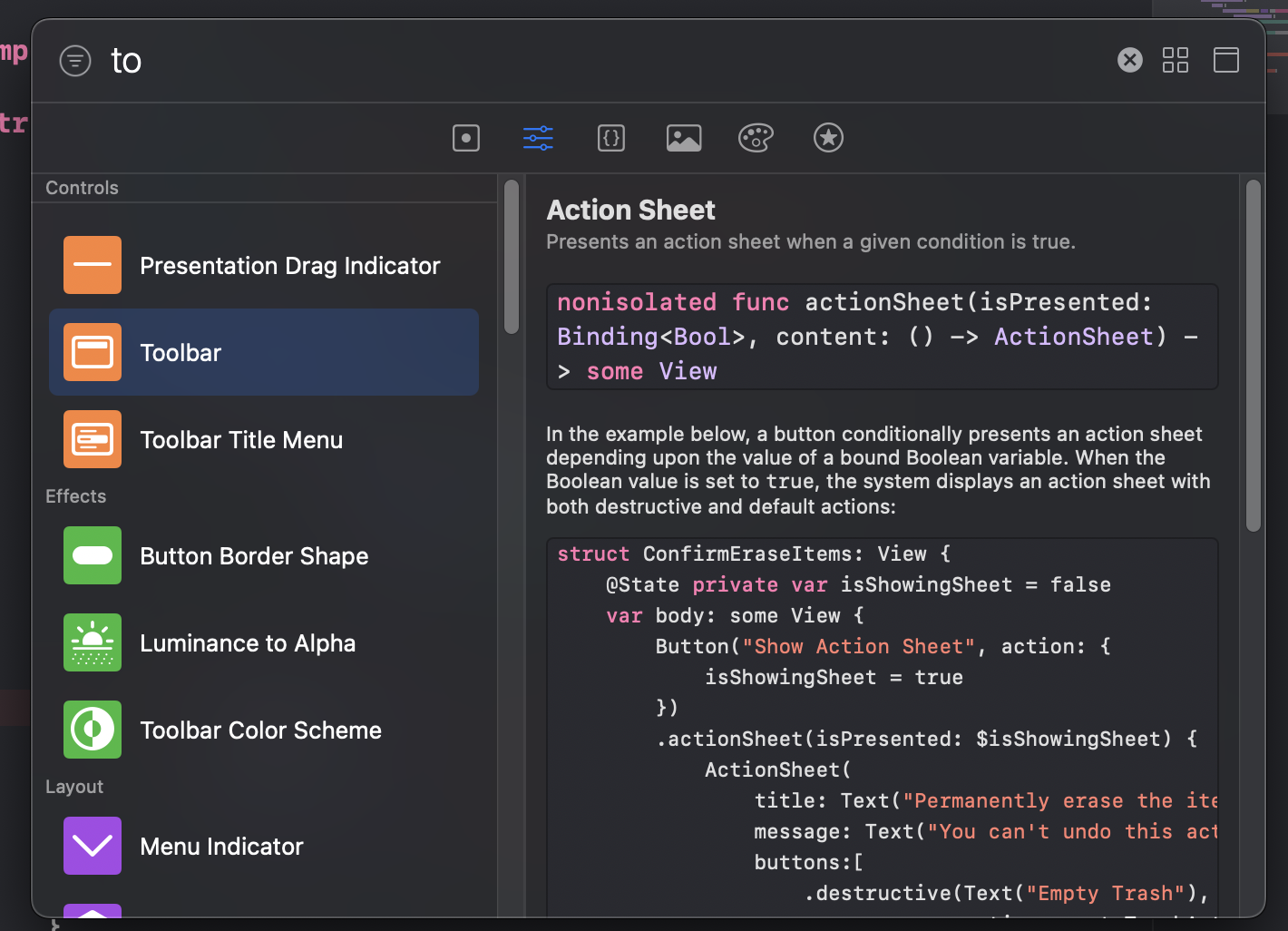
공식문서를 살펴봤다.
https://developer.apple.com/documentation/swiftui/view/toolbar(content:)-5w0tj
toolbar(content:) | Apple Developer Documentation
Populates the toolbar or navigation bar with the specified items.
developer.apple.com

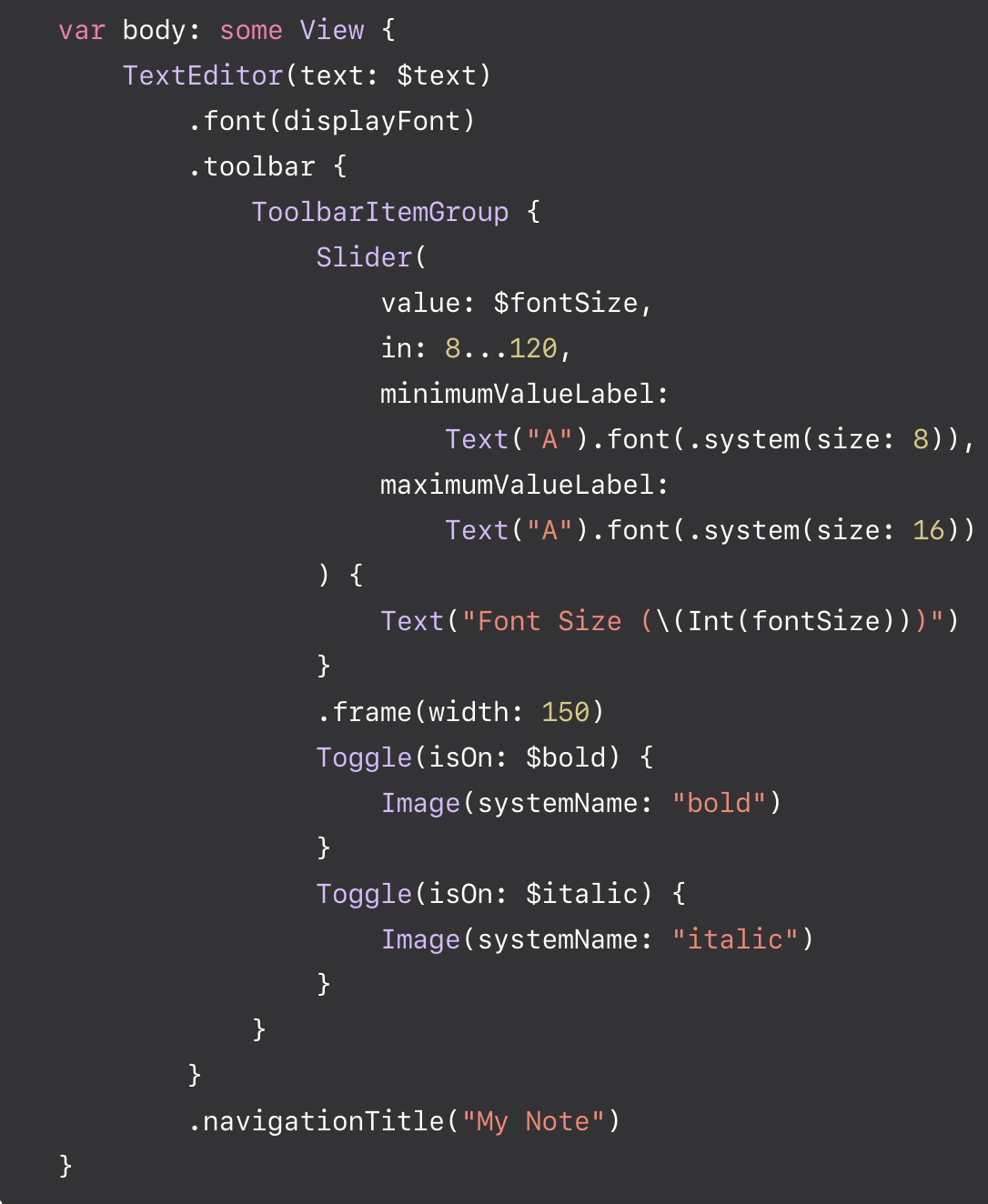
음~ 이런식으로 툴바 아이템 그룹
이렇게 넣을 수도 있는 것 같다.
음 그렇군..
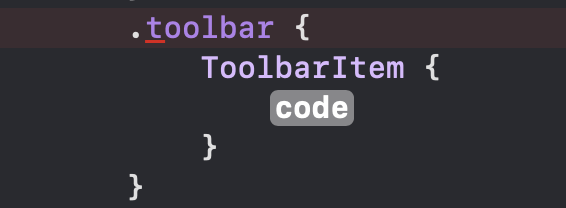
그러면 이제 툴바에
툴바 아이템을 넣어보겠다.


그럼 이제 컨텐츠는 텍스트를 넣어보겠다.


오호... 들어간다..
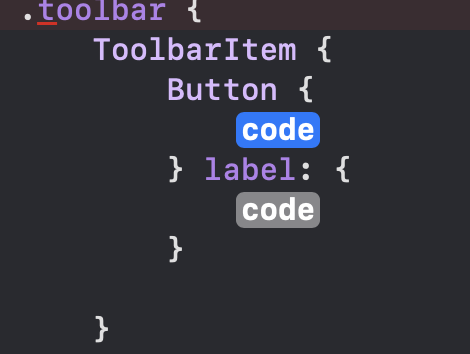
그러면 이거 말고
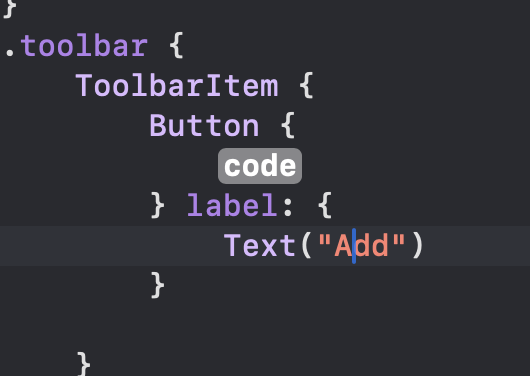
버튼을 넣어보겠다.


버튼인데, 액션 레이블
그리고 레이블에는 Add

그리고 액션에는 눌렀을 때
나오는 건데 그냥 예시로
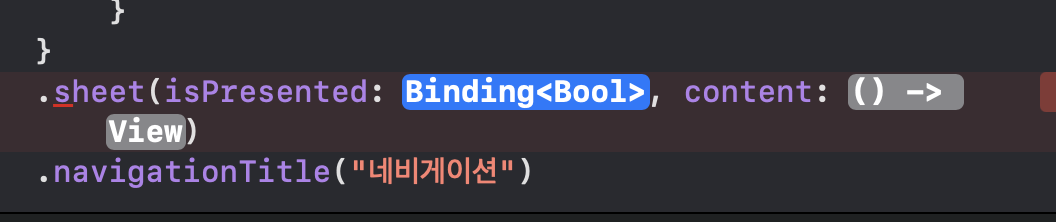
앞서 배웠던 Sheet

이런거를 해서 State 변수로
모달을 주면


요렇게 만들어 놓고
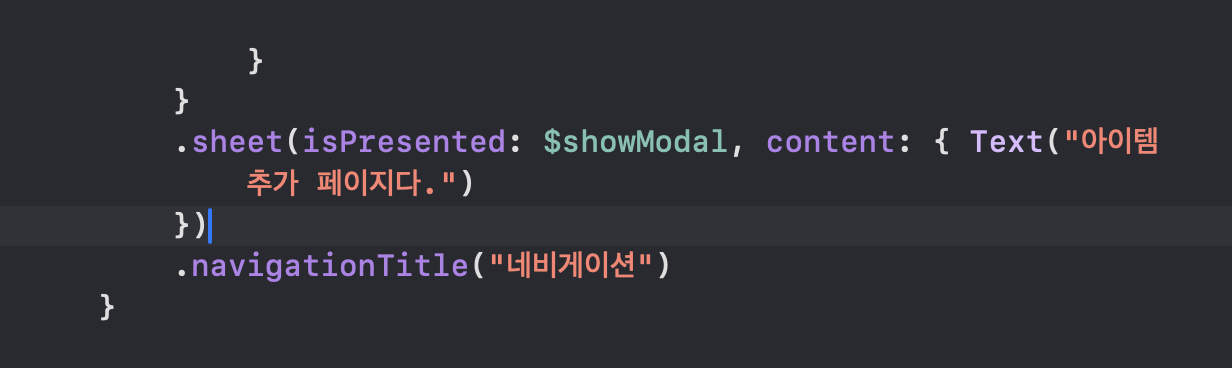
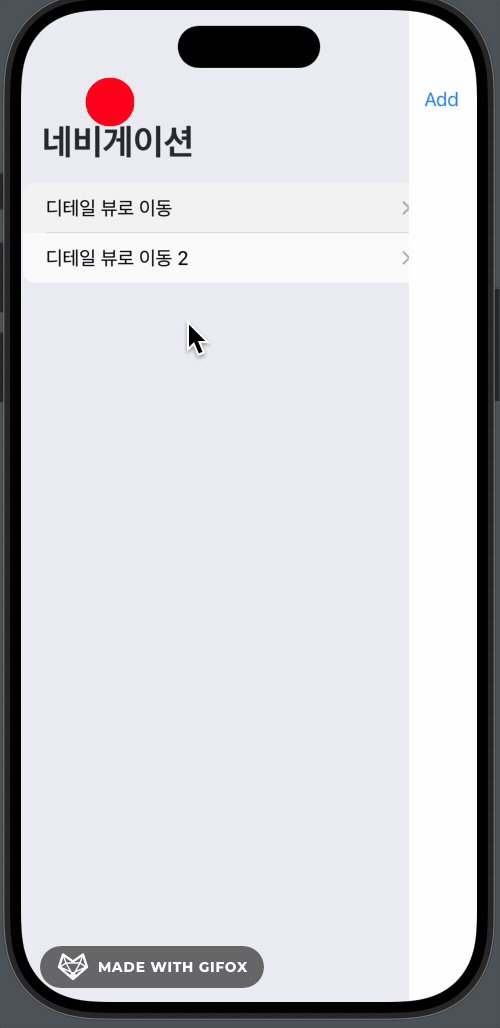
버튼의 액션으로

showModal = true로 해주면


잘 된다.
음 조금 급하게 한 부분이 있는데
정리를 해보자면,
툴바를 달았고
툴바에 아이템을 달았고
버튼도 달았다.
버튼을 누르면 모달을 불러오는데,
그게 .sheet의 역할이고
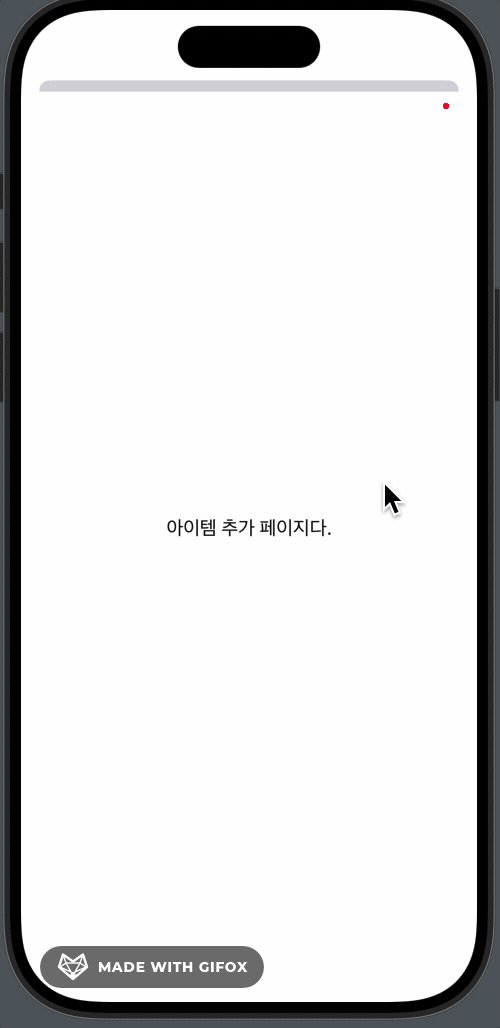
그 모달의 컨텐츠는 아이템 추가 페이지다.
이런것들을 자유롭게 할 수 있다.
이런 부분은 앞으로 개발하면서
계속 반복될 것이기 때문에
그렇게 어렵지도 않고
정리를 통해서 익혀 보면 좋을 꺼다.
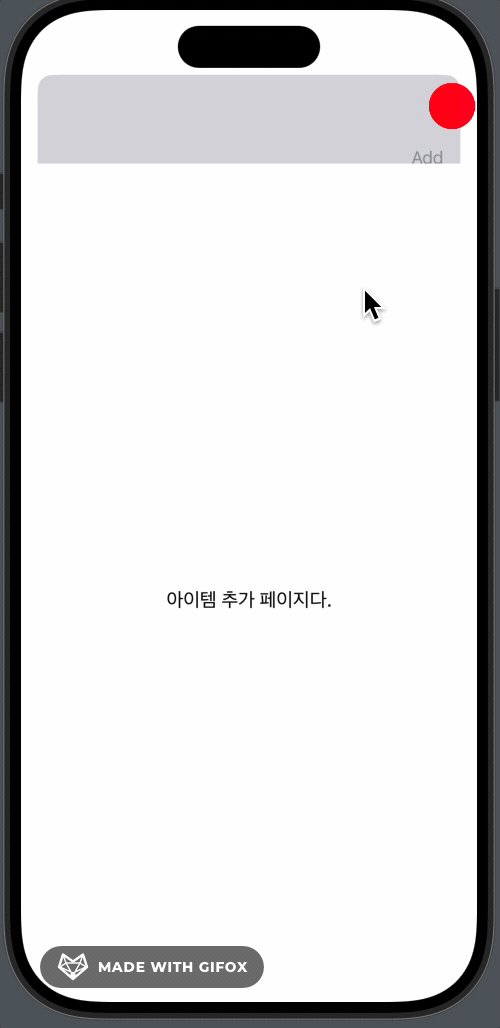
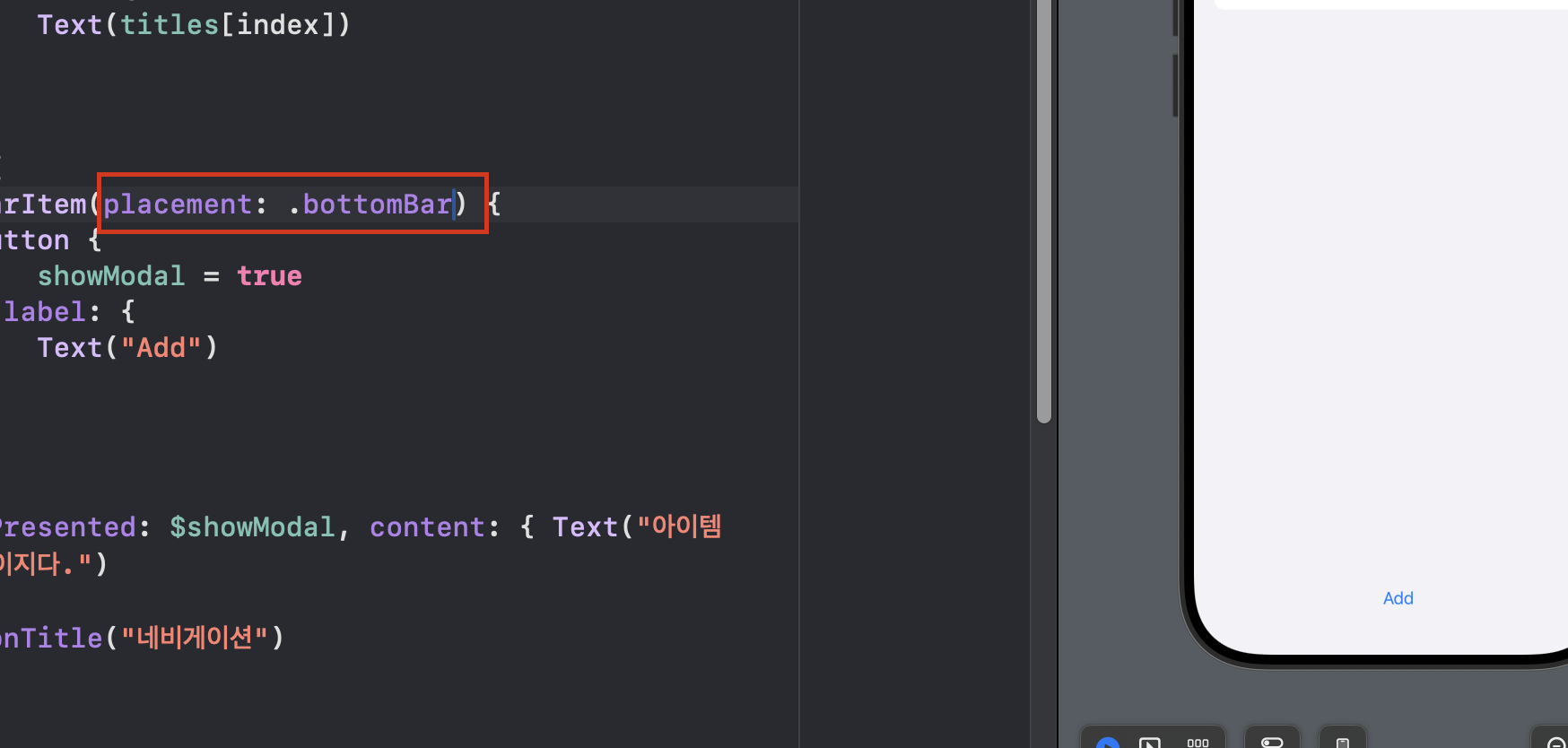
참로고 툴바 아이템은
위치도 변환 할 수 있다.

이런식으로
왼쪼이면 뭐.. 리딩주면 되고,
오른쪽이면 트레일링 이런식으로
다른 페이지로 보내주는
네비게이션에 대해 알아봤다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] 여러개 화면을 이어서 간단하게 앱을 만들어보기 (0) | 2024.11.28 |
|---|---|
| [Swift-TIL] 탭뷰로 그려보기 (0) | 2024.11.27 |
| [Swift-TIL] 네비게이션 써보기 (1편) (0) | 2024.11.25 |
| [Swift-TIL] 여러 화면 이동하기 (2편) (2) | 2024.11.24 |
| [Swift-TIL] 여러 화면 이동하기 (1편) (0) | 2024.11.24 |



