
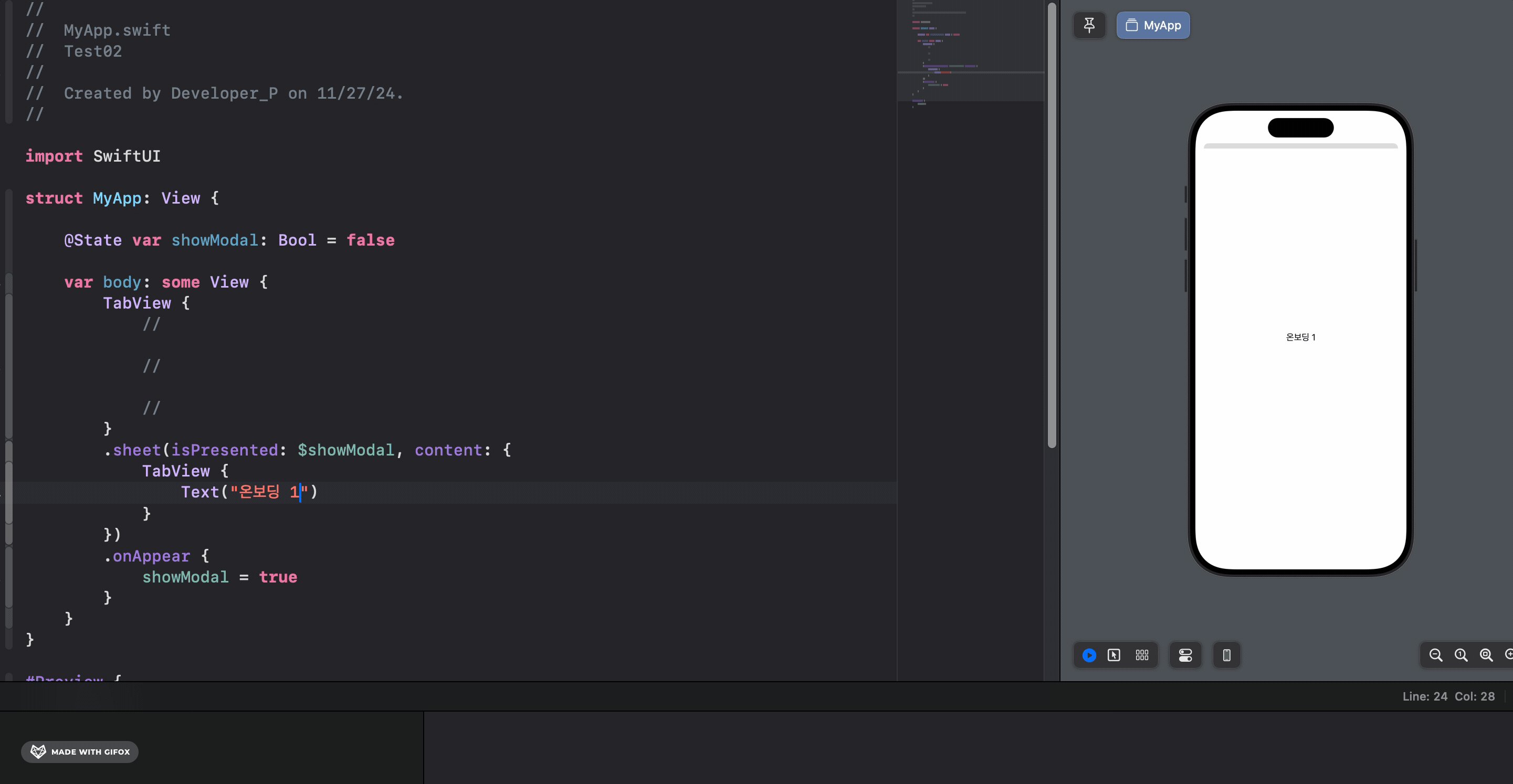
파일을 만들어줬다.
가장먼저 바깥구조를 잡아야 한다.
그렇게 하기 위해서 우선
탭뷰를 쓰겠다.


일단은 이렇게 자리만 잡아주겠다.
여기에 onAppear
즉, 화면이 불리자 마자
보여지는 화면이다.

그래서 이화면이 불리면
어떻게 할것이냐면

이렇게 모달 창이
뜨도록 할거다.

@State var showModal: Bool = false
이렇게 작성해주고

여기에 데이터가 들어가면

달러만 쳐도 알아서 쳐준다.
컨텐츠쪽은 엔터 또는 더블클릭

그러면 code에는 뭘 입력 하면 좋은가?
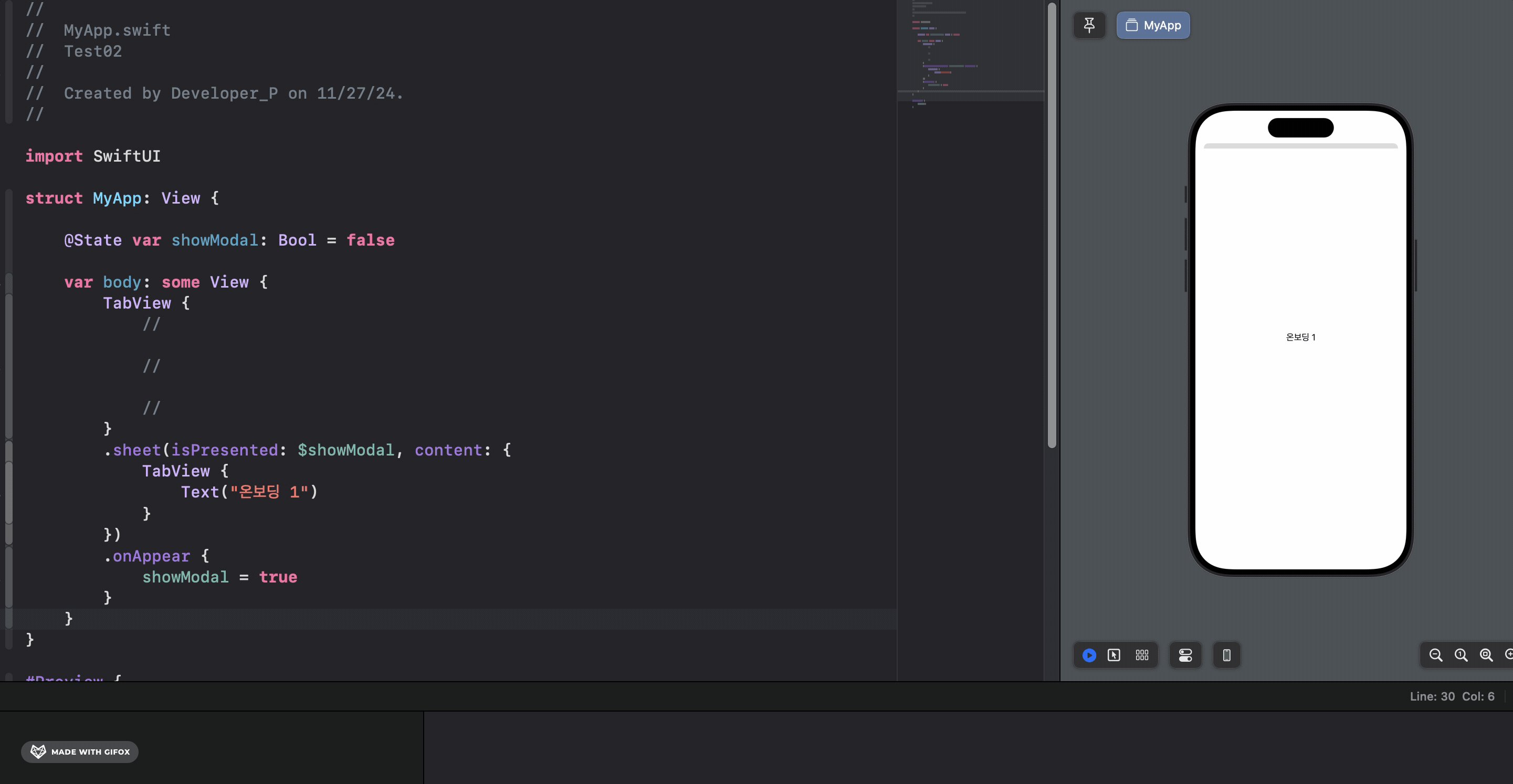
여기엔 탭뷰가 하나더 뜰 예정이다.


이렇게 하고나서
이제 onAppear가 나왔을 때
모달은 true
그러면 시뮬레이터에서
반응을 확인할 수 있다.

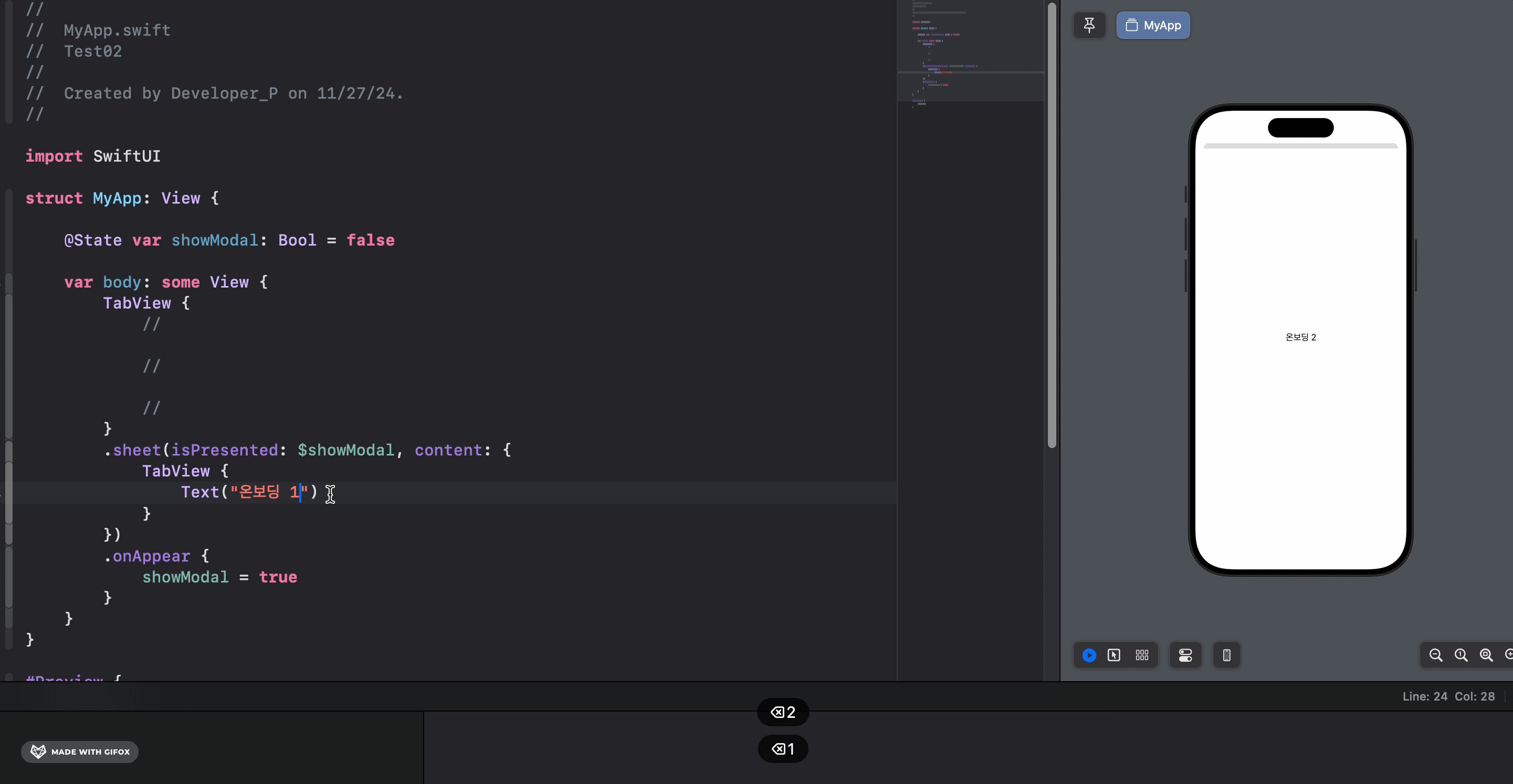
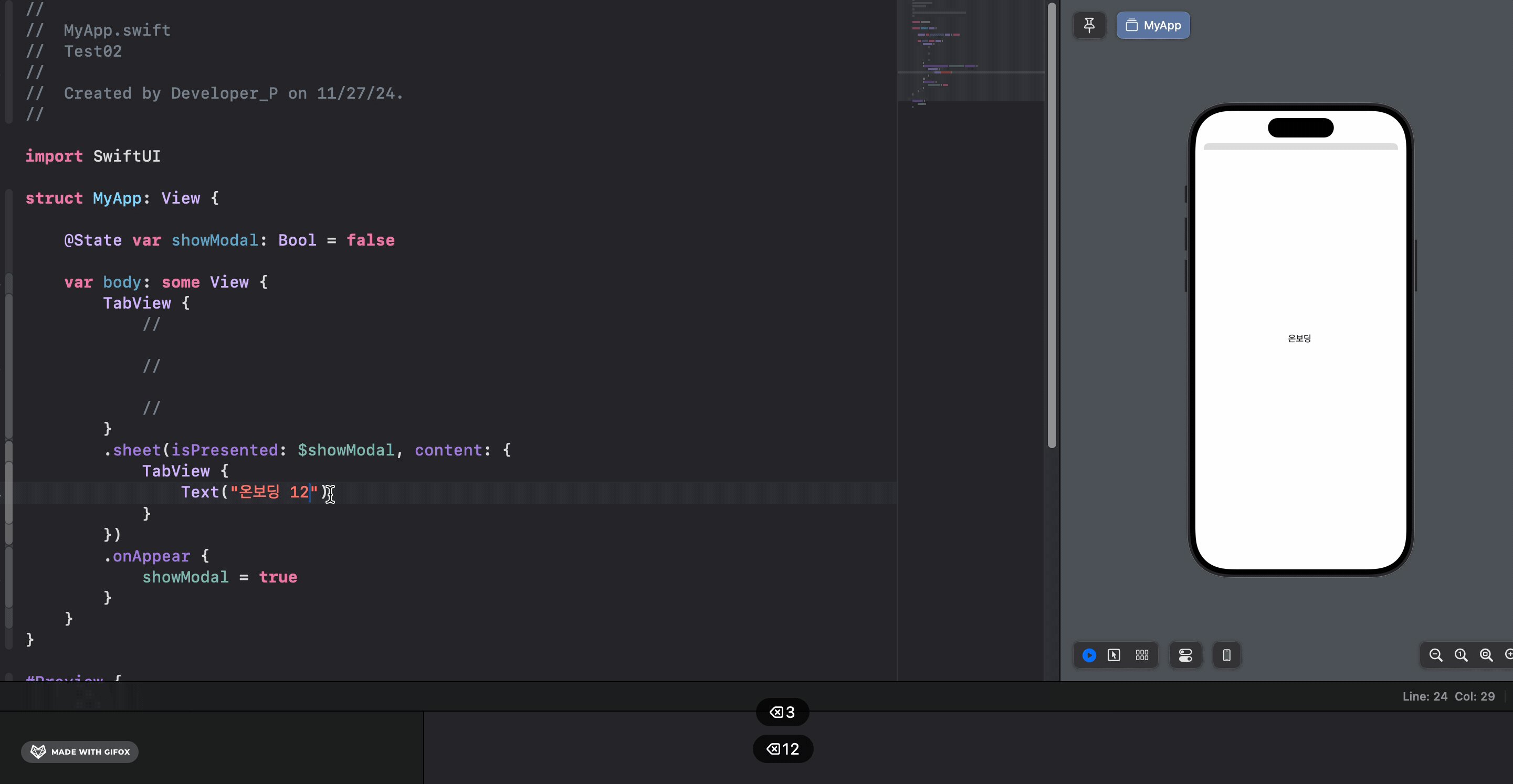
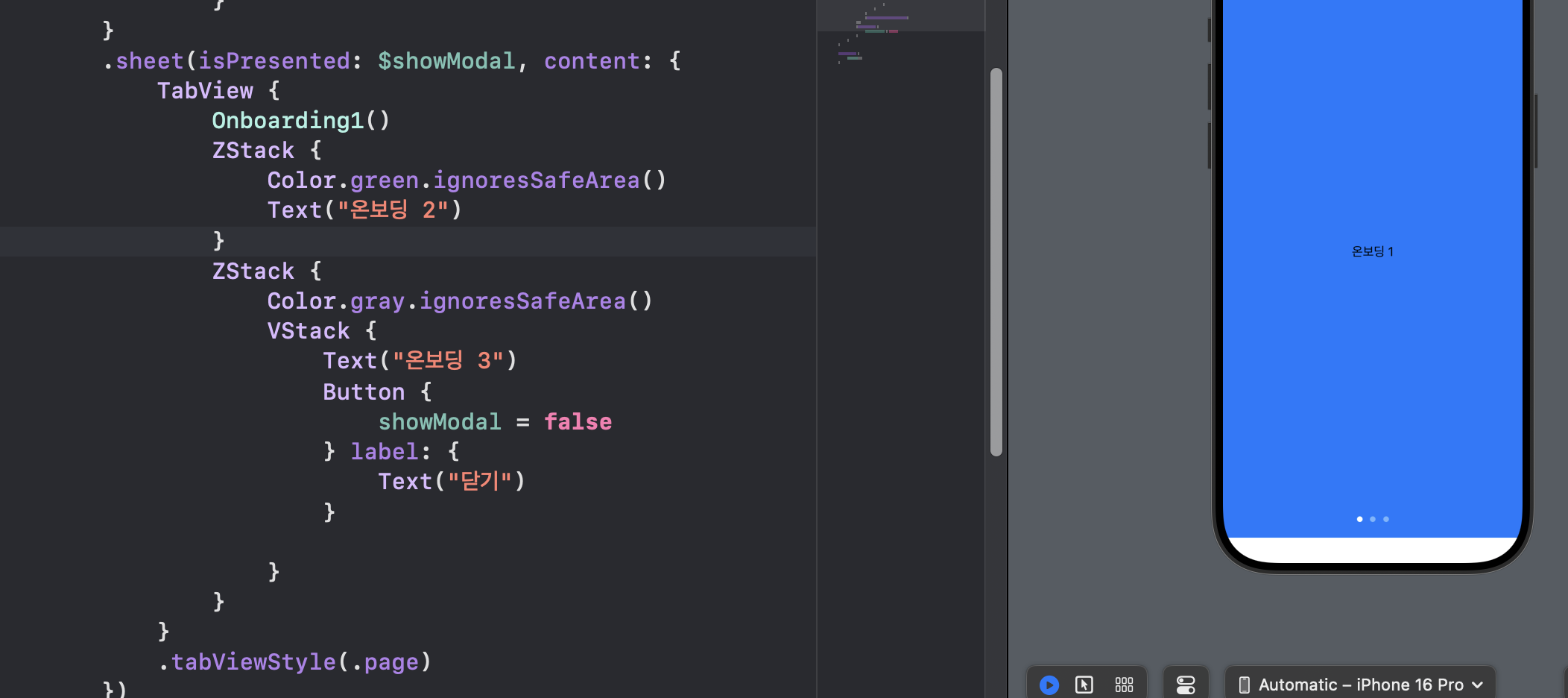
화면에 다 때려박아 보겠다.


이런식으로 넣어주고
탭뷰스타일을 바꿔주면


이런식으로 된다.
버튼이 있으면 좀더
있어보일 것 같아서
3번째 온보딩에 버튼을 넣어보았다.


이 버튼에는
모달이 내려가도록 해보겠다.

State와 Binding 개념을
잘 이해하면 어떤식으로
어떻게 바인딩을 하지 않고
이렇게 만들었는지도 보면 좋다.
온보딩을 하고 나면
3개의 화면이기다릴텐데

첫번째 페이지, 두번째 페이지
세번째 페이지 전부 일단은
텍스트로 채워보겠다.
음..뭔가 네번째 페이지도
필요할 것 같아서 일단은 넣어줬다.

여기에서 이제 탭 아이템을 넣어주겠다.


이렇게 해주고 나서
레이블을 넣어줘 보겠다.



이런식으로 작성했다.
시뮬레이터에서 확인했을 때
잘 나오는걸 알 수 있었다.
개발을 해보는 거라서
엄청 이쁘게 꾸밀 생각은 없다.
우선은 두번째 세번째 네번째까지도
이런식으로 반복을 해보겠다.


이런식으로 작성해줬고,
작동도 잘 되었다.
이 상태에서
첫번째 페이지만 우선은
리스트로 만들어서 붙여보려한다.

이런식으로 했는데,
뭔가 허전했는데
네비게이션 스택이 없어서
네비게이션 스택도 추가해보고
링크도 추가해봤다.

이렇게 네비게이션 타이틀과
줄들을 정리해주고,

네비게이션 링크
데스티네이션, 레이블

이렇게 해주고
나머지들도 반복이다.

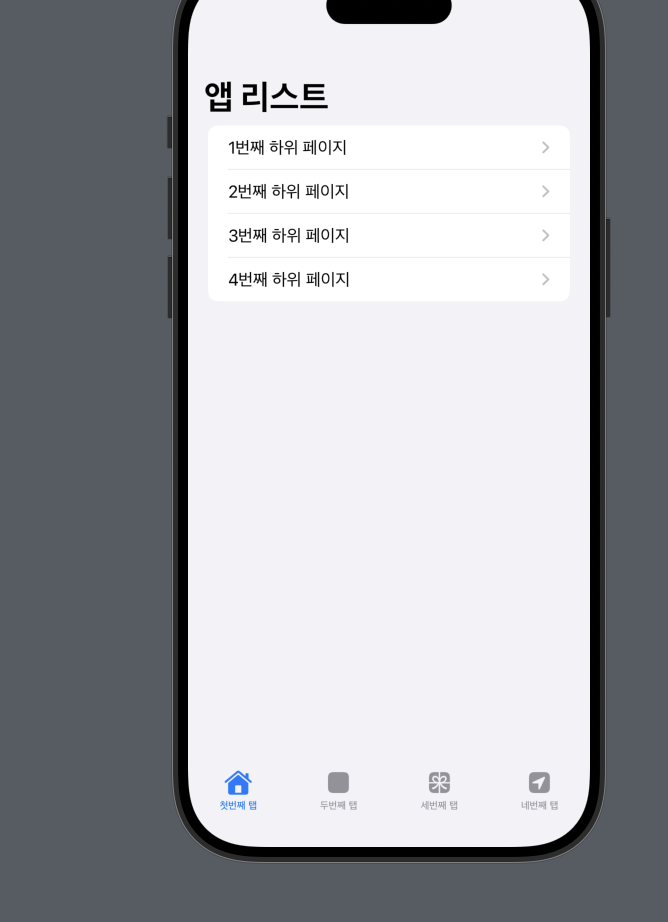
이런식으로 하면
그럴 싸 해진 모습을
확인할 수 있었다.
저 리스트들을 눌러보면

이렇게 잘 작동 하는걸
직관 할 수 있었다.
여기서 중요한건
지금은 하나의 뷰에 다 들어가 있는데,
이걸 이제 분리해야한다.

폴더를 하나 만들어서
그 안에 이렇게만든 파일을
넣어줬고,
현재 이 MyApp 이라는 폴더에
또 새로운 파일을 만들어주겠다.

FirstList 라는 페이지를
하나 만들어주고,
방금 만든 네비게이션 화면을
그대로 잘라서 넣어주겠다.

이렇게 넣어줬고,
다시 원래 파일로 돌아와서

이부분에

이걸 넣어주면,


잘 작동하는걸 볼 수 있었다.
그렇다는건

FirstList 라는 파일이
하나의 화면이라는 것으로
이해하면 되는것이다.
마찬가지로

여기도 각각 하나의 화면임을
뜻하는 것이고
그러면 또 새로운 파일을 만들어서
온보딩 1 파일을 만들어주면


그 다음에 위에 Z스택들을
하나씩 잘라내서
넣어줄 수 있는거다.
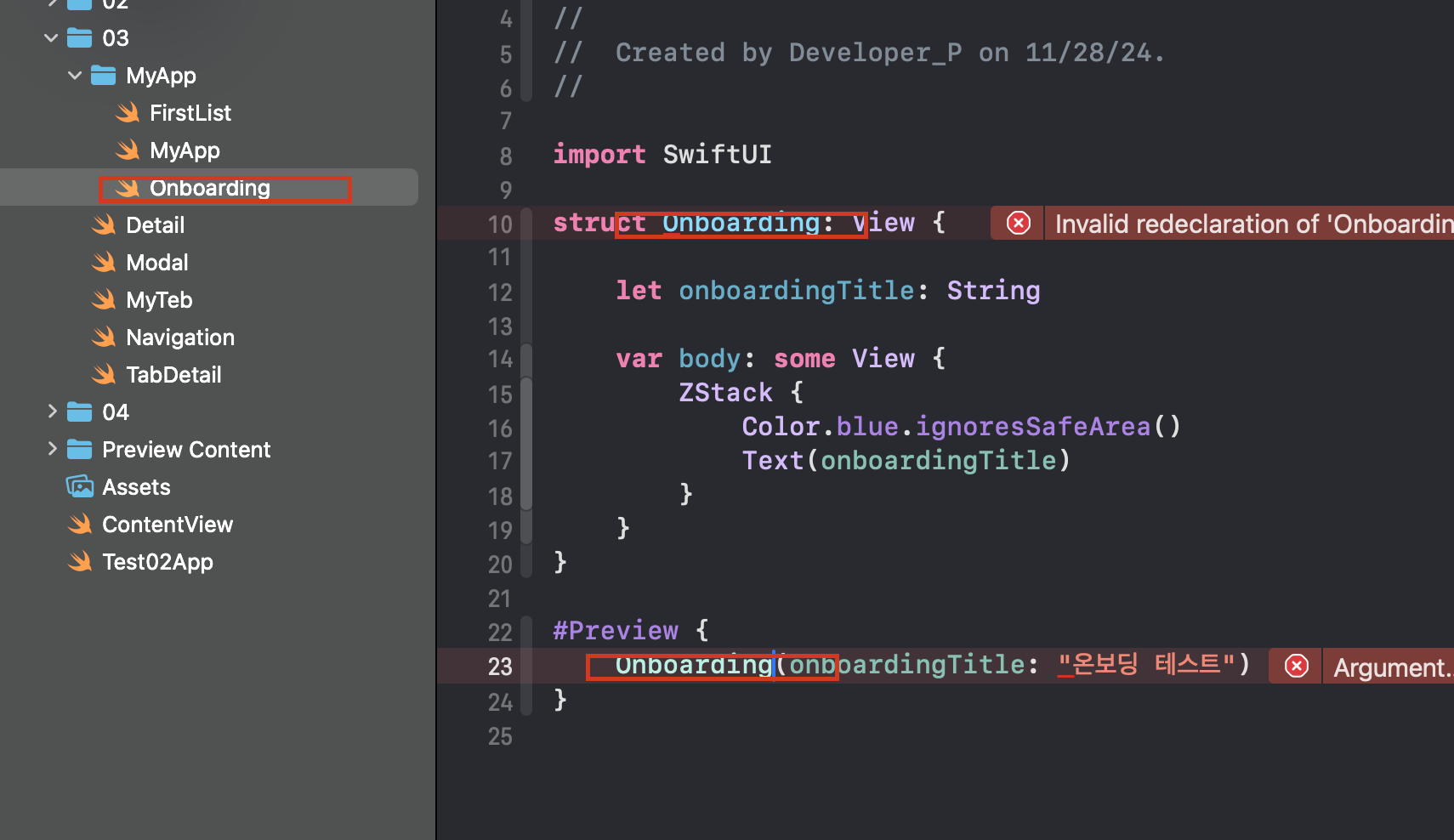
조금 딥하게 해보면,
Onboarding1 파일에서

let onboardingTitle: String
이라고 하고 텍스트에

이런식으로 만들면,

온보딩 타이틀이 필요하다고 한다.
Fix를 눌러보면

이렇게 되는데,
여기엔 온보딩 테스트라고
문자로 써주겠다.

그러면 MyApp에서도 에러가 나는데
타이틀이 뭔지 또 물어볼꺼다.

이렇게 말이다.
똑같이 Fix를 누르고
온보딩 1이라고 써주겠다.

그러면 온보딩 2도
똑같이 해보겠다.

조금 수정을 해보겠다.

애는 날려줄꺼고

온보딩 파일 이름도 바꿔줄꺼다.

뭔가 바꾼게 많다.
Onboarding 파일 이름은 어딘가에
정의를 해둔 모양이어서
평의상 샘플을 붙이겠다.

이름이 겹쳐서 바꾼거다.

여기도 바꿔줬다.
색상도 바꿔줘야 한다.

이렇게 해주고

이렇게 바꿔준다.
그리고 나서

여기서 물어본다.
"색상은 뭐냐?" 라고



필자는 보라색이 생각나서
그냥 보라색을줬다.
그리고 나서 MyApp 파일로 돌아가서

이렇게 작성해줬다.
물론, 결과는 다음과 같다.

잘 작동한다.
온보딩 3는 if문을 써서
감출 수 있으니 진행 해보면
될 것 같고,
선택지는 많아서
옵셔널을 까서 해도 되고,
세번째 페이지 인지 아닌지
나중에 다뤄보도록 하겠다.
나머지도 뭐..
각각 하나의 페이지들을 잘라서
파일을 나누고 이게 반복이다.
이렇게 작업을 진행하면 할 수록
가독성도 좋아지고
개발 환경도 편해지기 때문에
많은 개발자들이 이러한 형태로
진행하기도 한다.
막 더 편해진다는 느낌보다는
지저분하게 되어서 불편해지는 건
아닌 정도인 부분이다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] Storyboard와 UIKit (2편) (0) | 2024.11.28 |
|---|---|
| [Swift-TIL] Storyboard와 UIKit (1편) (2) | 2024.11.28 |
| [Swift-TIL] 탭뷰로 그려보기 (0) | 2024.11.27 |
| [Swift-TIL] 네비게이션 써보기 (2편) (0) | 2024.11.26 |
| [Swift-TIL] 네비게이션 써보기 (1편) (0) | 2024.11.25 |



