
이와 같은화면은 iOS를
사용하고 있는 사용자들이라면
다들 알만한 모습이다.
이 처럼 다양한 내용이 하나의
앱에 들어가야 할 때
탭뷰를 쓰는 거다.
굉장히 익숙한 UI이고,
많이 봤던 UI이기도 하다.
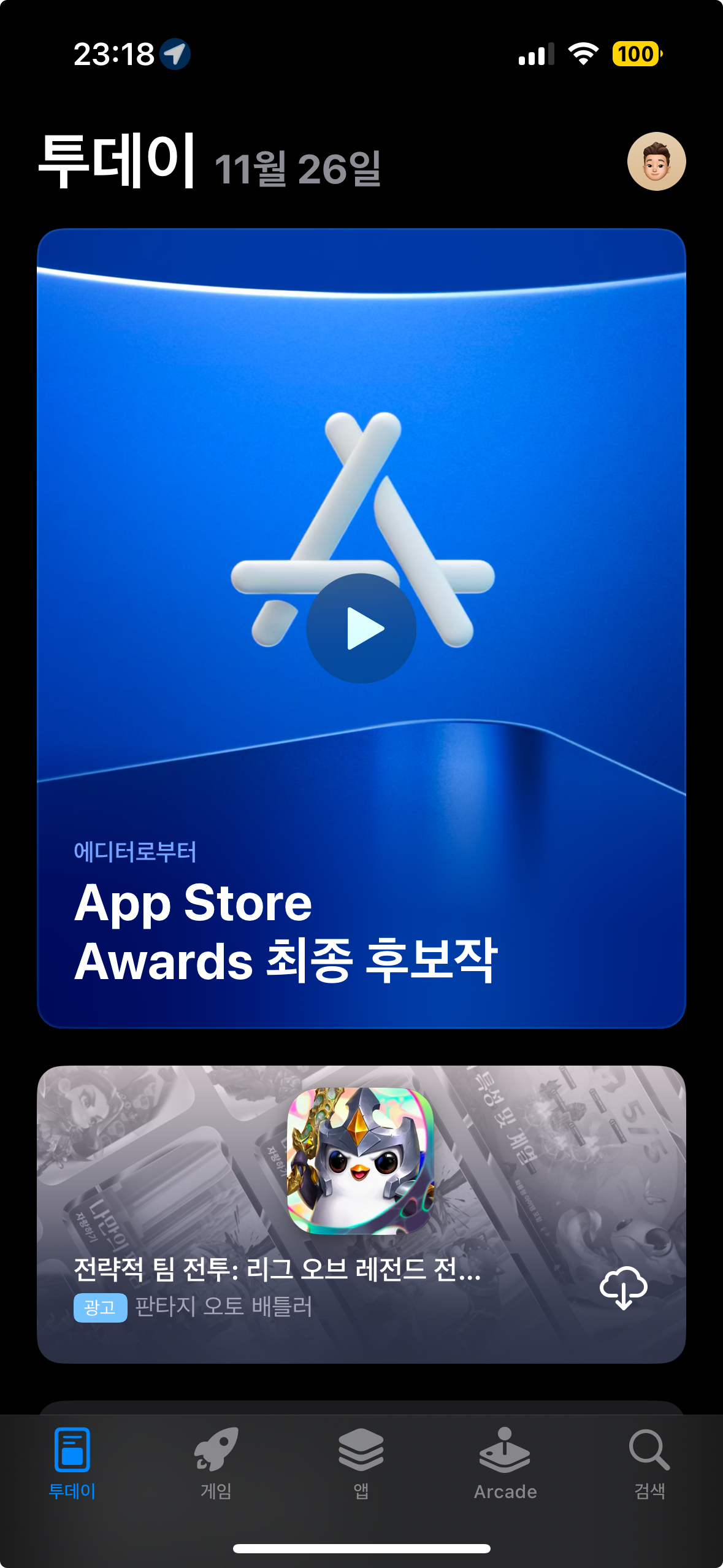
위 화면은 앱스토어이고
가장 하단에 보이는 탭바들
투데이, 게임, 앱, 아케이드, 검색
이렇게 다섯개의 탭이 있는걸
볼 수 있으며,
각각의 탭은 각각의 테마에 맞게
화면들과 내용을 제공하고 있다.
화면을 구상해보고
탭으로 나누어야 하는데
그 이유는 처음 개발을 했을 때
탭을 단순하게 4개를 만들어 놓고
적당하게 분배를 했었는데,
그렇게 되면 쓸데없는 내용들이 섞이게 되고
디자인이 엉망이 되기 때문에
화면 구상을 다 하고 몇 개의 탭이
필요 할지 나누는 방법으로
개발을 진행 해야한다.
쉽게말해서,
처음부터 탭을 만들기 보단
나눠지도록 하자는 말이다.
각각의 탭은 결국엔 하나의 화면이다.
하나의 화면에는 여러개의
뎁스가 존재 하겠지만,
하나의 화면을 위해서
탭을 하나씩 만들어 준다고
생각을 하면 된다.
그리고 나서
하나의 화면속에는
각각의 구성들을 하는 거다.
위와 같은 앱스토어의 화면도
하나의 화면처럼 보이겠지만,
쭉 내리다 보면 스크롤 뷰가
존재 하기 때문에
여러장의 카드가 내려가는 걸 볼 수 있다.
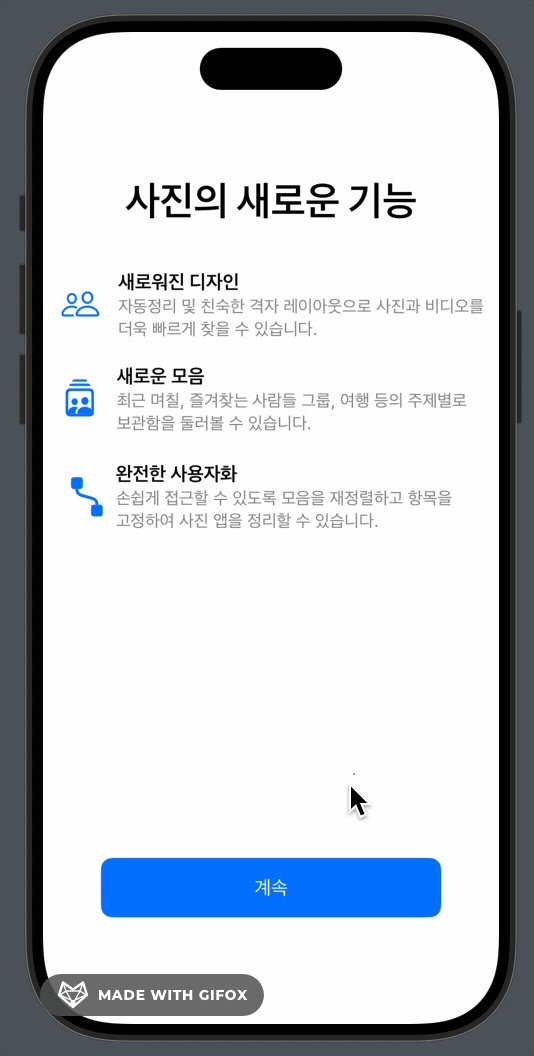
예상치 못하게
온보딩 화면도 탭뷰이다.

이런 화면 한번쯤은 본적이 있을 텐데
https://stayjun.tistory.com/230
[Swift-TIL] 간단하게 화면 하나 그려보기
오늘은 앱 화면중에가장 처음 입장하게 되는 화면인온보딩 화면 하나를 골라서개발을 해볼 예정이다.이러한 화면을 하나 그려보고자 한다.이런 화면 살면서한번쯤은 다 봤을꺼다. 아이폰 처음
stayjun.tistory.com
이전에 만들어본적이 있던 화면이다.
한 페이지 짜리 화면이었는데,
저 화면에서 컨티뉴 버튼을 누르게 되면
다음화면으로 넘어간다.
이건 화면 이동인데
얘를 탭뷰로도 구현을 할 수 있다.
처음 개발할 때는 잘 몰랐지만,
나중에 알게 되어 글로 작성해보는거다.
이러한 온보딩 화면도 탭뷰로
구현을 한번 해보겠다.
여러 화면을 넘기는 방법을 알아보고,
다양한 방법이 존재하겠지만,
기본적으로 제공하는 방법을 사용할거다.
그게 조금 더 자연스럽고 쓰는 사람도
익숙하게 그리고 개발을 할 때 편하기 때문에
가능한 한 커스텀을 하지 않고 제공을 하는
방법을 사용해보겠다.

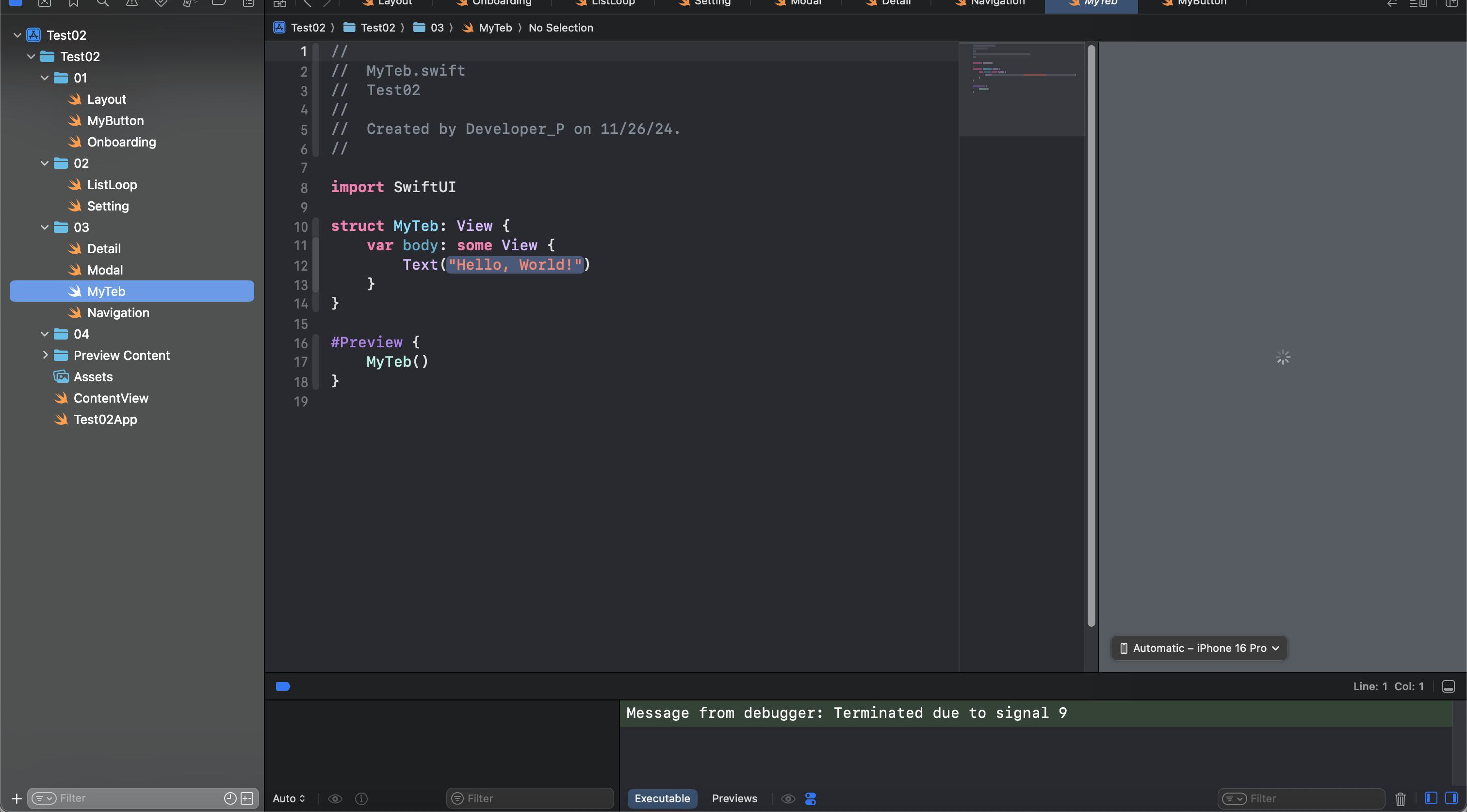
여느때와 같이 파일을 하나 만들어줬다.

탭뷰를 만들기 위해서
커맨드+쉬프트+L 로 검색을 해보았다.
음~ 쉽게 말해서 "여러개의 화면을
이동할 수 있게 해주는
사용자의 사용자 인터랙션을
도와주는 인터페이스 요소다." 라고 한다.
"그래서 어떻게 쓰는 건가?"

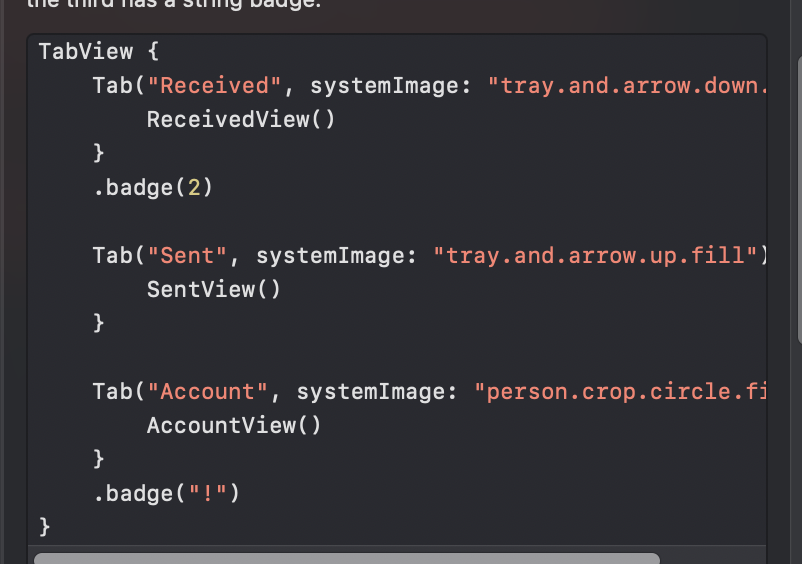
모르니까 일단 긁어서
복붙해보겠다.

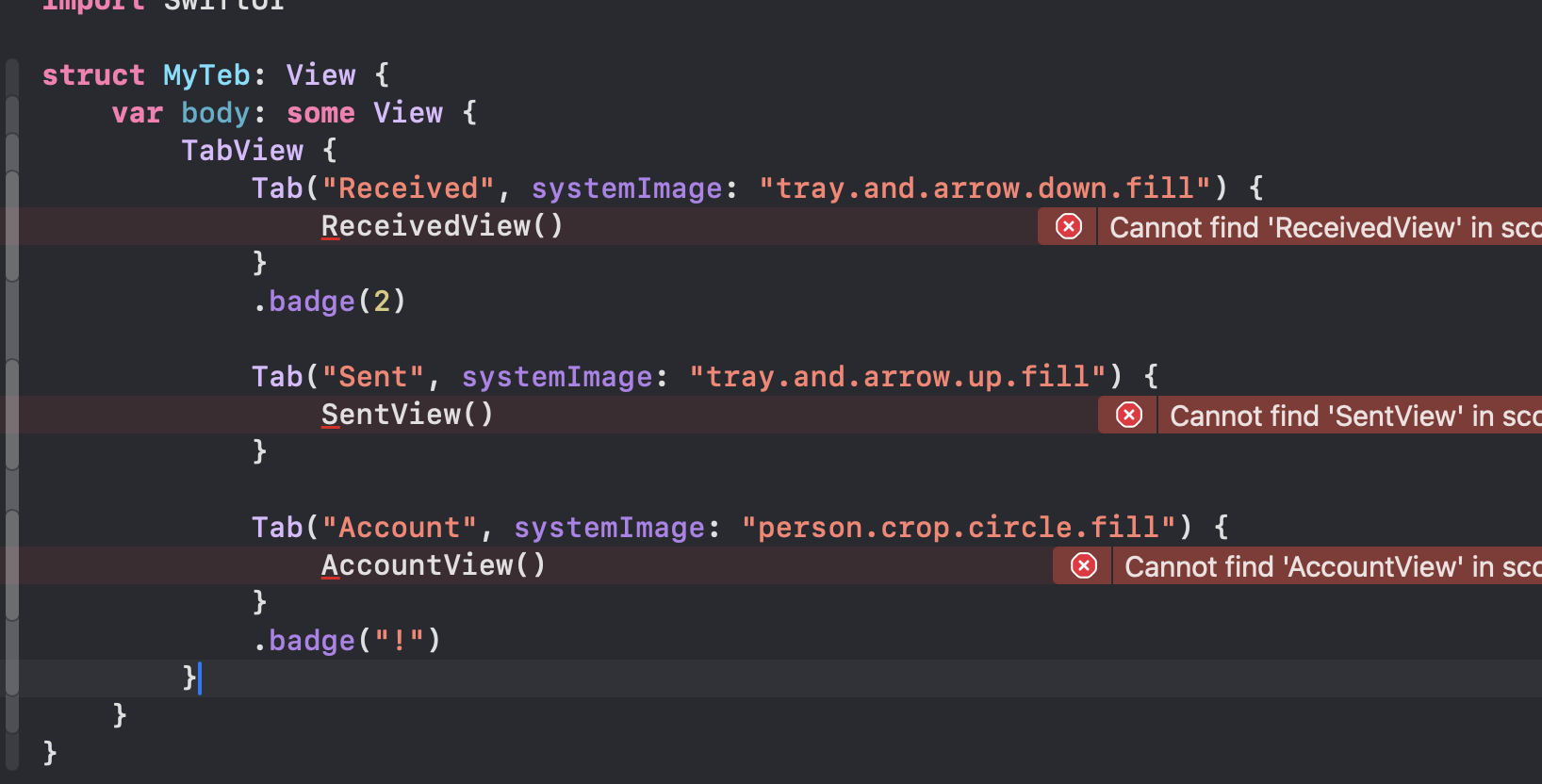
뭔가 엄청 오류가 나는데,
당연한거다..
ReceivedView 없다.
SentView 없다.
AccountView도 없다.
그런데 이걸 전부 텍스트라는
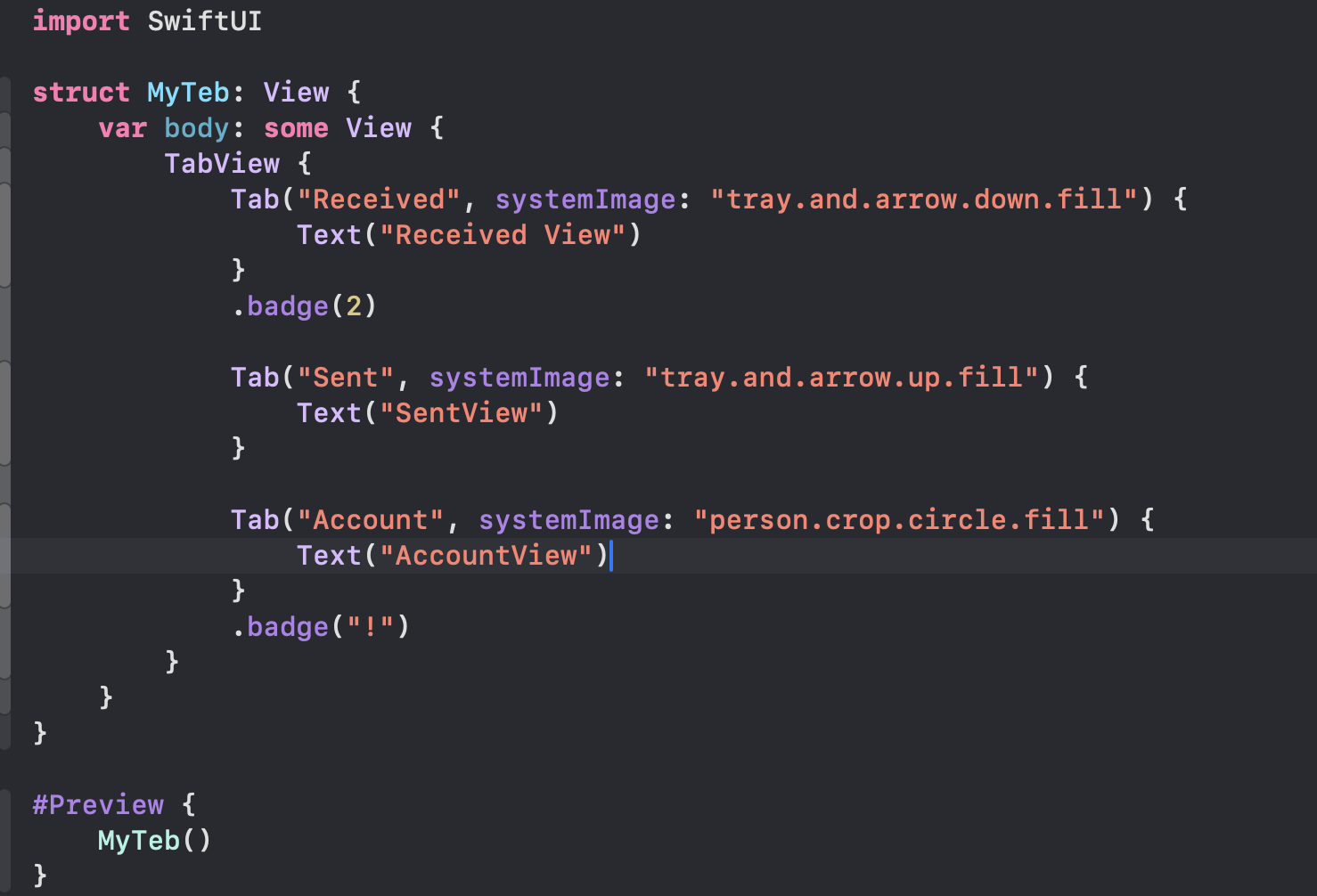
간단한 뷰로 바꿔본다면?



이런식으로 아주 간단하게
만들어봤다.
당연히 끝은 아니고
이제 작업을 해보자.
얘도 어떻게 보면
네비게이션 스택과 네비게이션 링크와
조금은 닮아 있다.
가장 밖에 탭뷰가 있고

그 안에 뷰가 있는걸 알 수 있다.
그런데 필자가 이전에 알고 있던
탭뷰에 대한 내용이 달라진 모양이다.

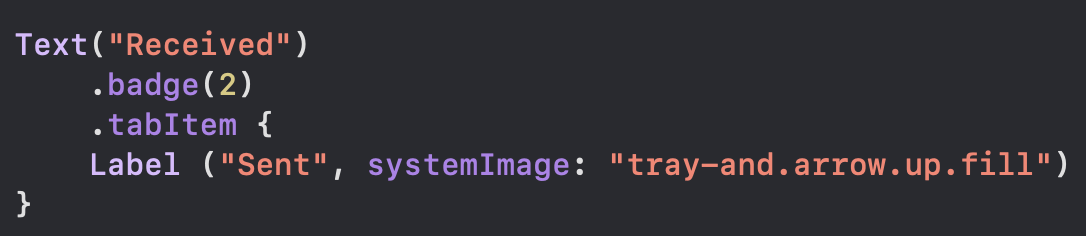
원래는 이러한 형태를
갖추고 있던 탭뷰의 모습이

이러한 형태로 변경이 된것이다.
음 조금더 사용하기가
쉬워졌다고 할 수 있다.
지금 보여지는 Tab 들은 뷰다
그 뷰에 현재 레이블이 들어가 있는거다.
원래는 .tabItem을 붙여서 진행했다면,
얘는 그럴 필요가 없다.
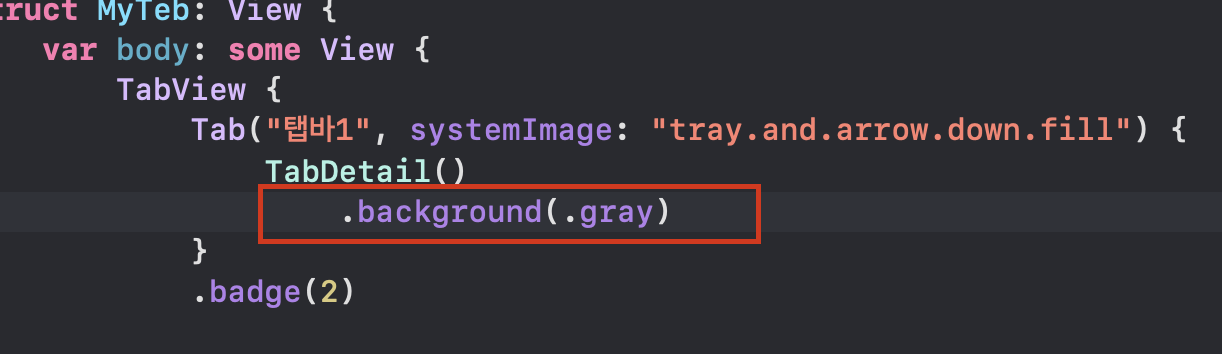
첫번째 탭을 예로들면,
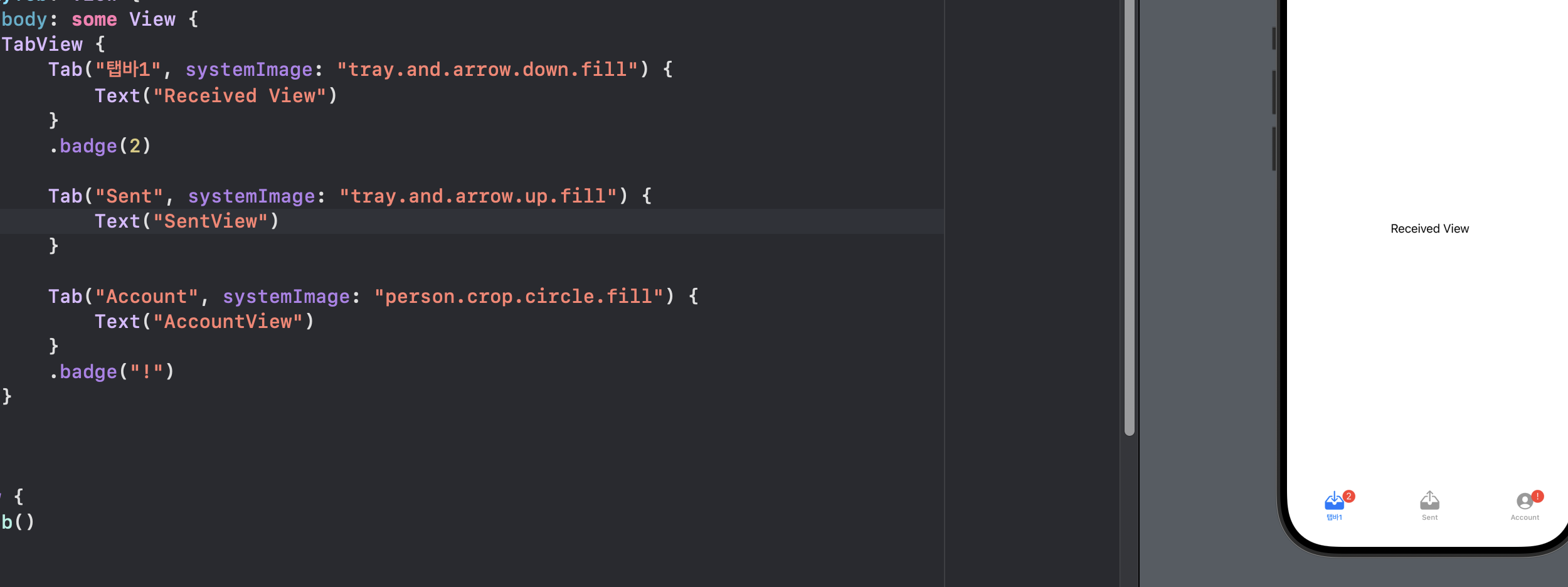
그냥 Tab 안에 들어있는 "Received"
라는 텍스트를 원하는 텍스트로 바꾸면

시뮬레이터에서도 변한다.
그리고 시스템 이미지는 말 그대로
저 탭바의 이미지다.
그러면 띄워져있는 빨간색 2는 뭔가?


뱃지 2 이다.
이쯤 되니 탭바에 대한 이해가
어느정도 되었다.
탭바를 써보니
굉장히 직관적이라는
느낌을 많이 받았는데,
예제 코드임에도 불구하고
많은 걸 유추하고 추측해볼 수 있었다.
조금 놀랐던건
뱃지에는 숫자도 문자도
들어간다는거다.
상당히 신기하고
재밌는 경험이다.
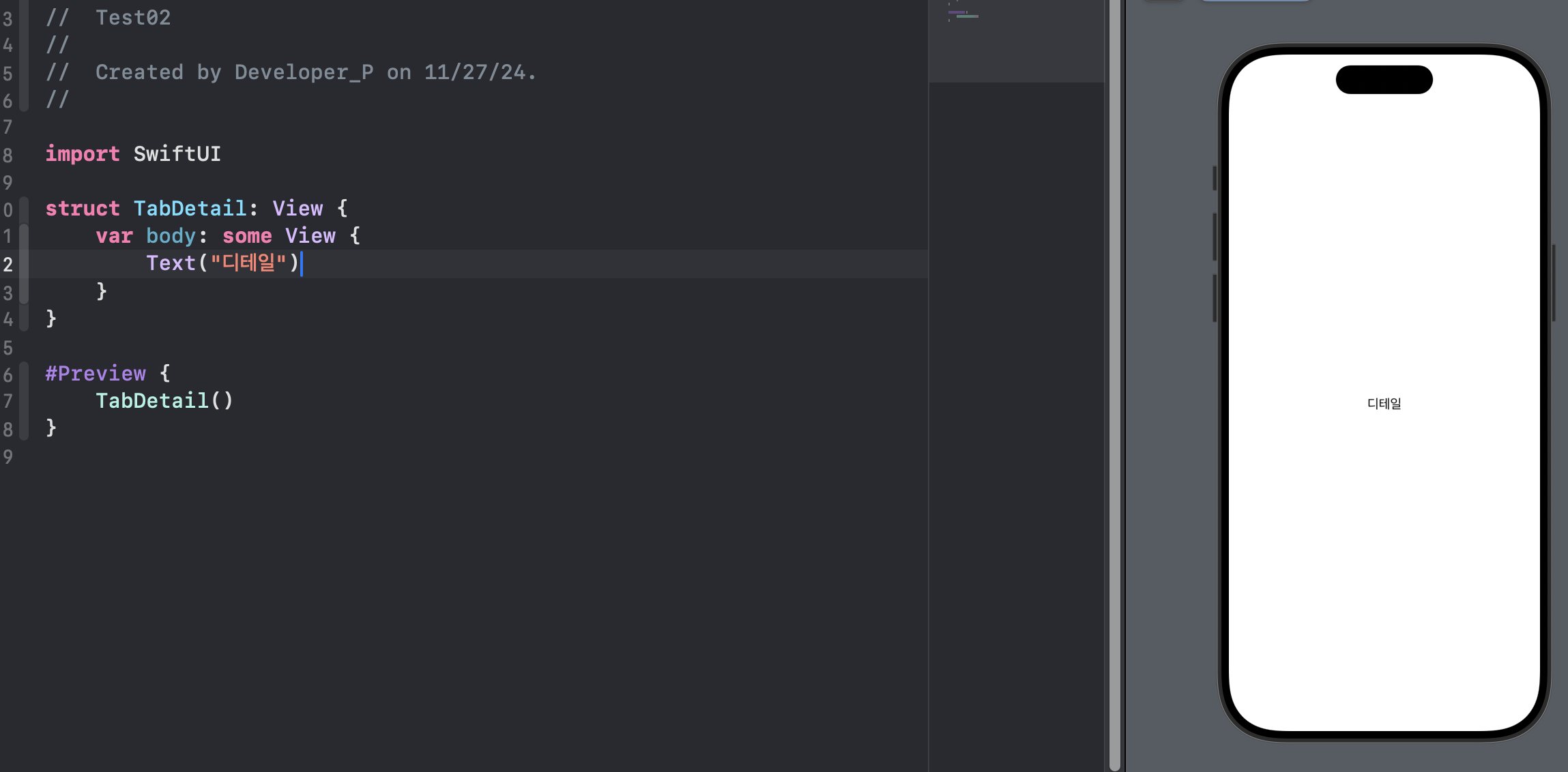
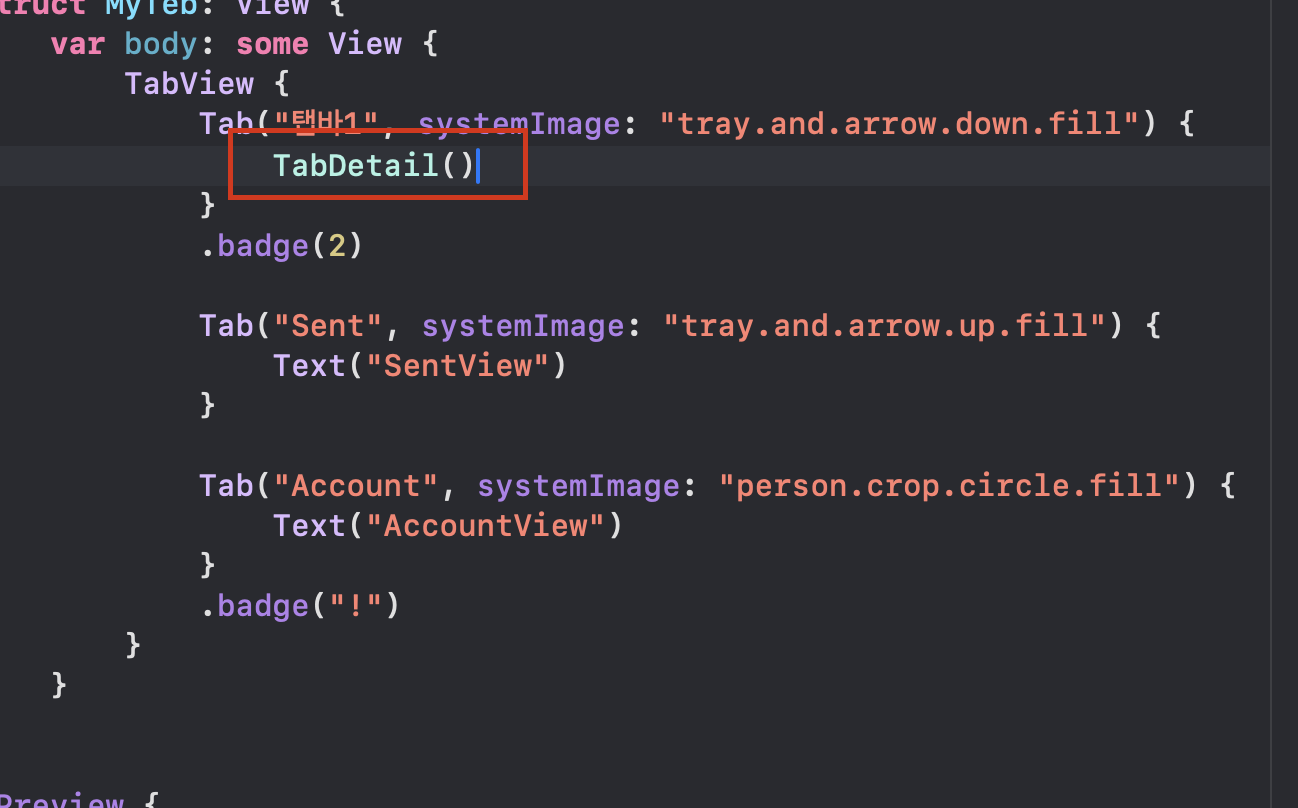
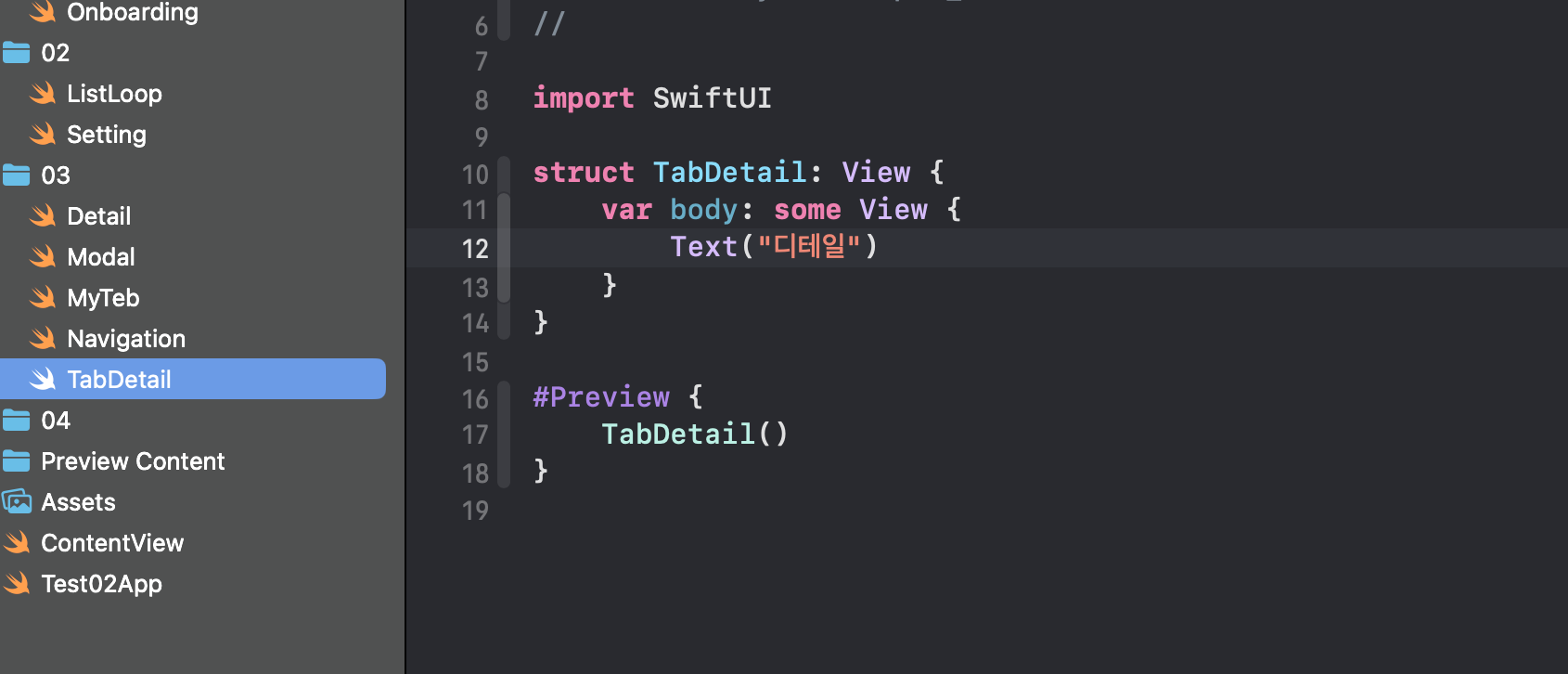
파일을 하나 더 만들어보겠다.

탭 디테일 파일을 하나 만들어주고
화면을 하나 만들어 주겠다.
다시 MyTab 파일로 넘어가서


이렇게 작성하고 시뮬레이터를 보니
탭 디테일 화면이 나온다.
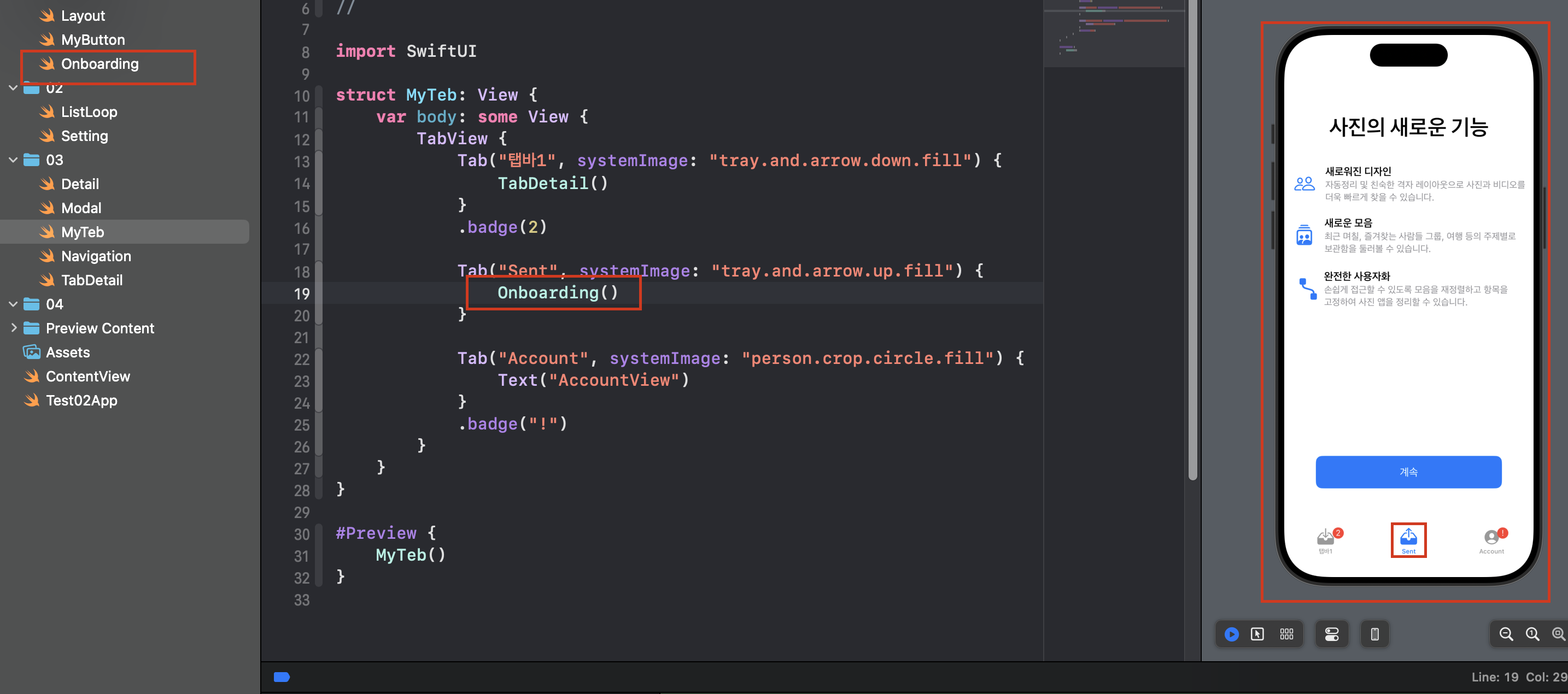
그러면 온보딩 화면도?

이전에 만든 온보딩 화면인데
연결하니 된다.
단순하게 화면이 바로 들어가는걸
확인 할 수 있었다.
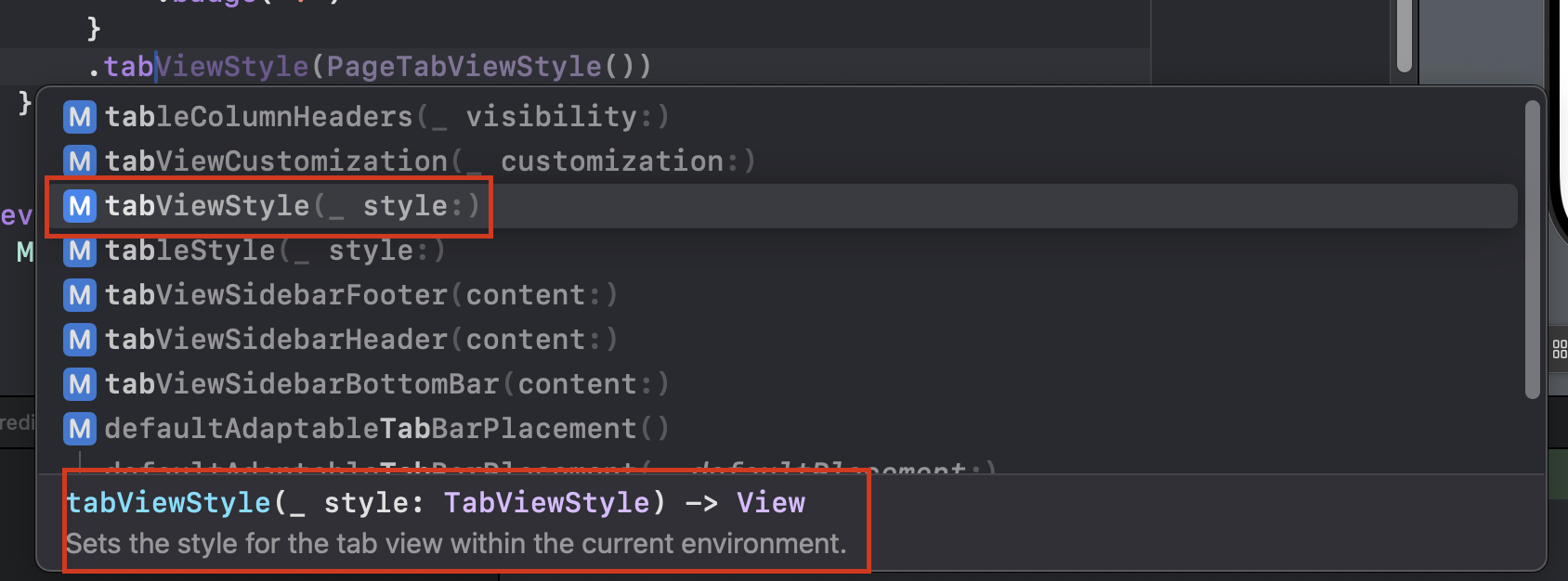
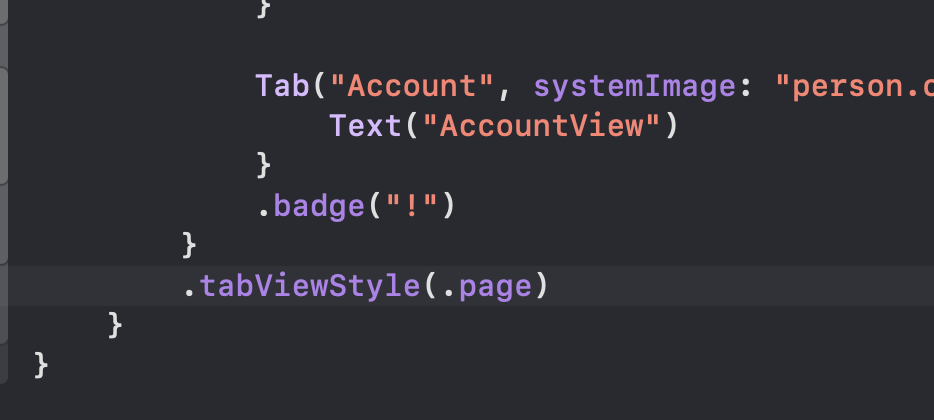
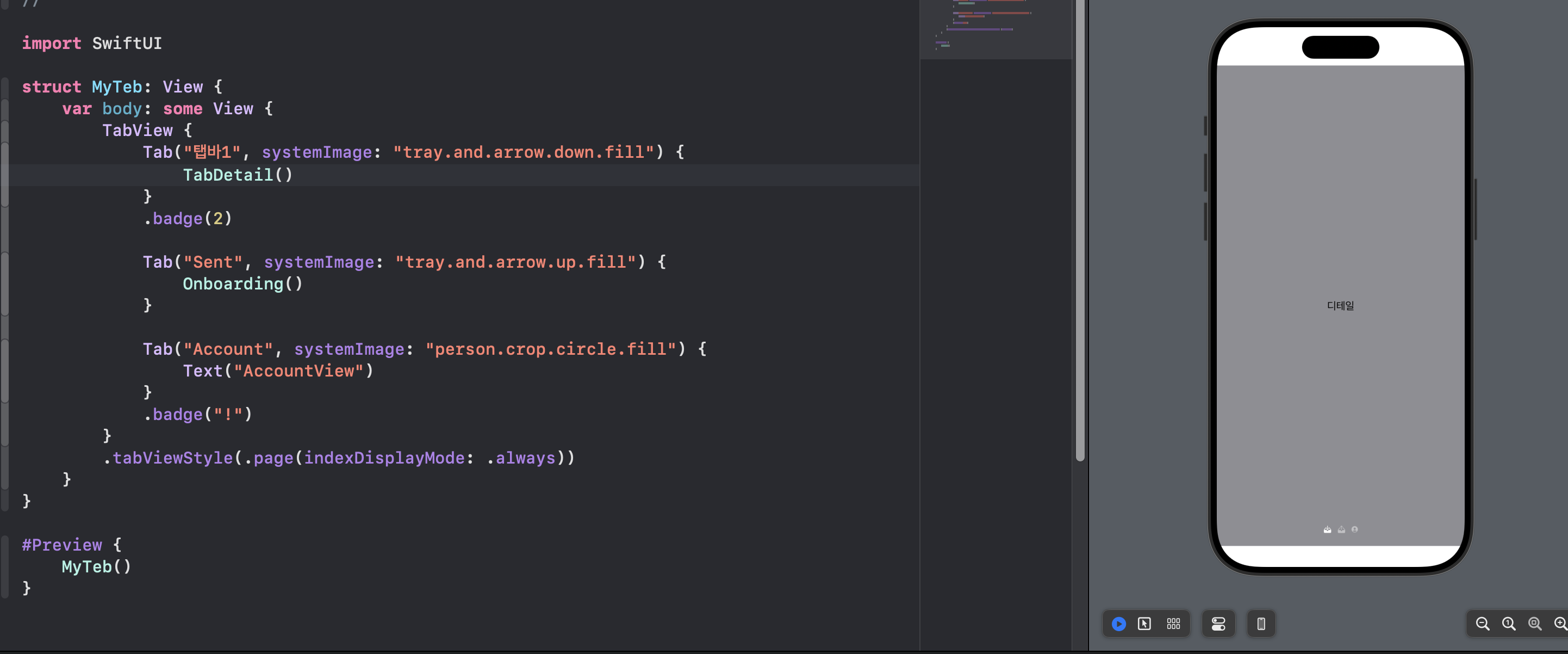
이것과 더불어
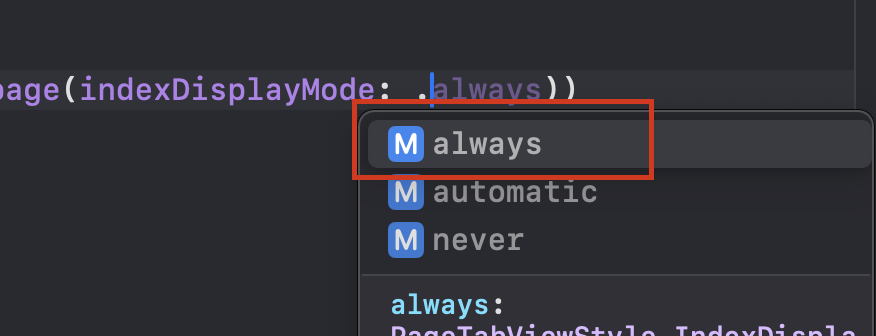
"탭뷰 스타일" 이라는게 있다.


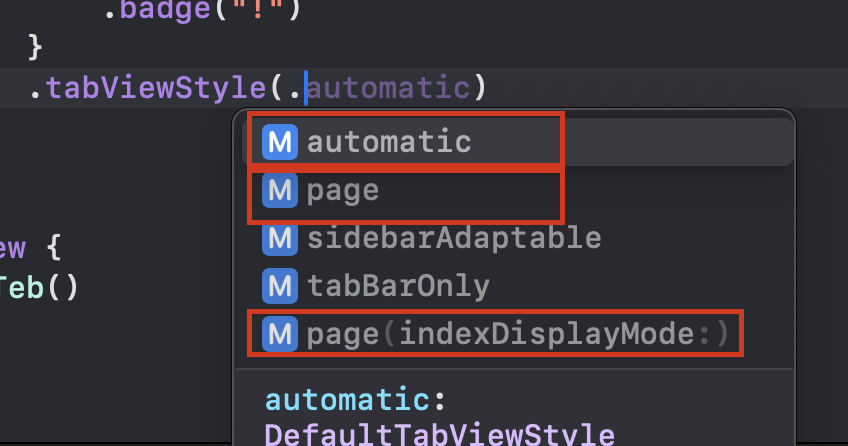
괄호 안에 점을 입력하면

이러한 내용이 나오는데
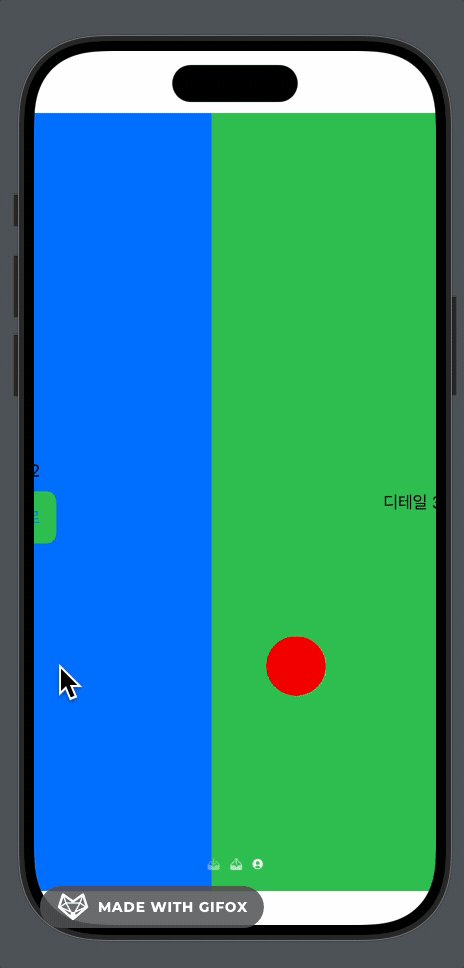
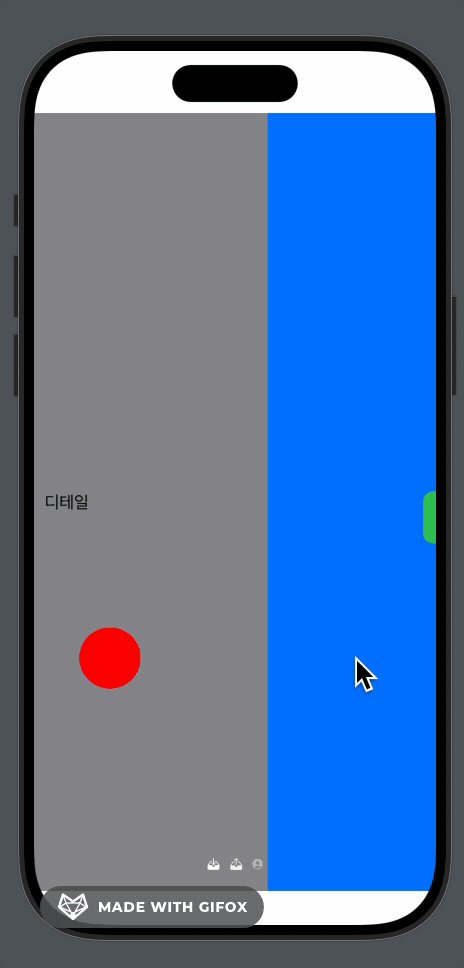
그중에 페이지를 선택해 보겠다.


일단 페이지를 선택 했을 때
화면이 옆으로 넘겨진다.
음.. 조금 구분을 위해서
코드를 막 만져봤다.


인덱스 디스플레이 모드와 always
딱히 시뮬레이터에서
보여지는게 없어서


요렇게 background에
gray를 줬다.
음.. 내가 원한 그림은 아니다.

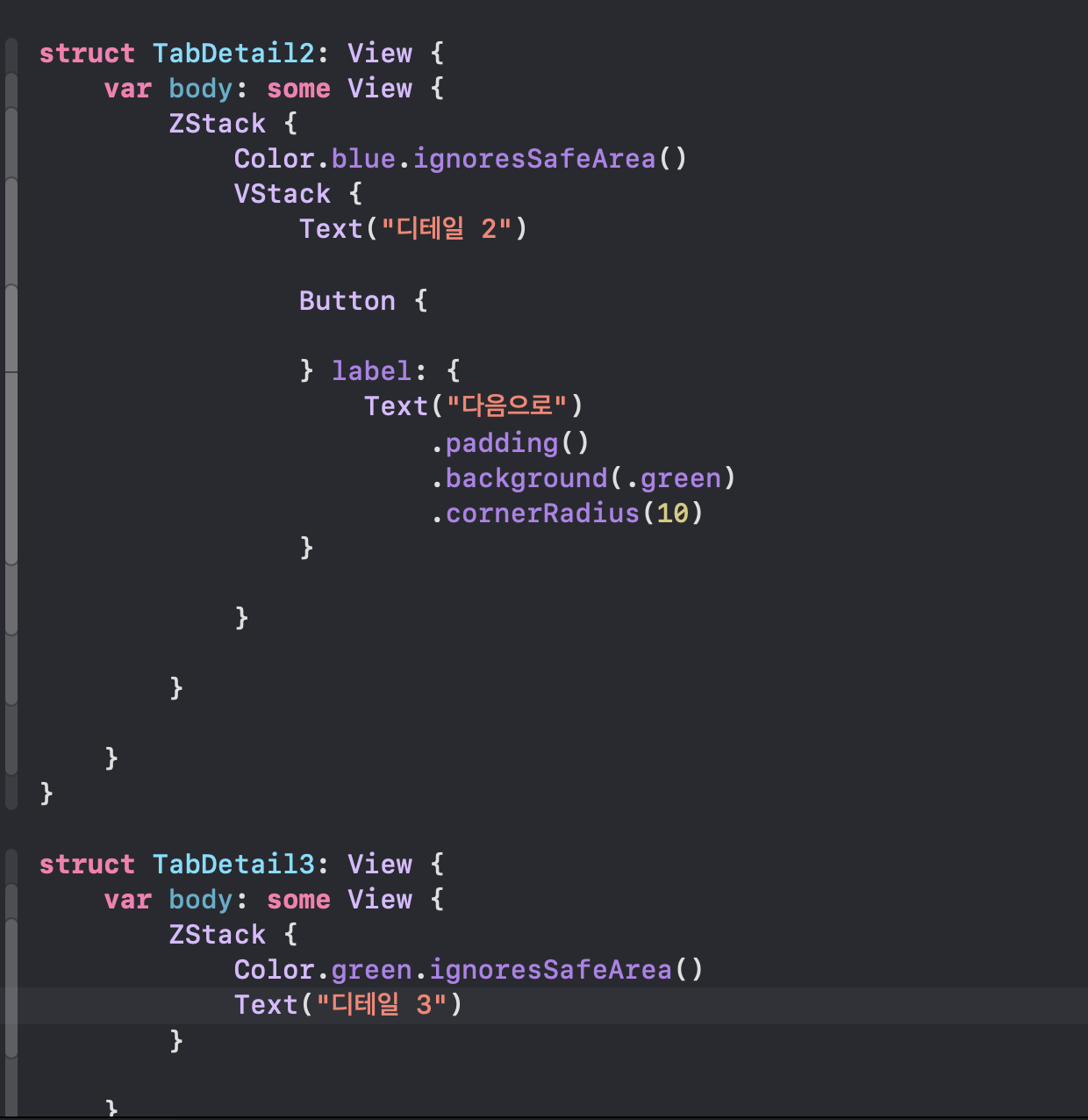
탭 디테일 파일에서


Z스택을 주고
그안에 색상을 주는데
아에 SafeArea를 다 날려줬다.
그리고 다시 탭으로 돌아가면,

이런식으로 되어 있는걸 알 수 있다.
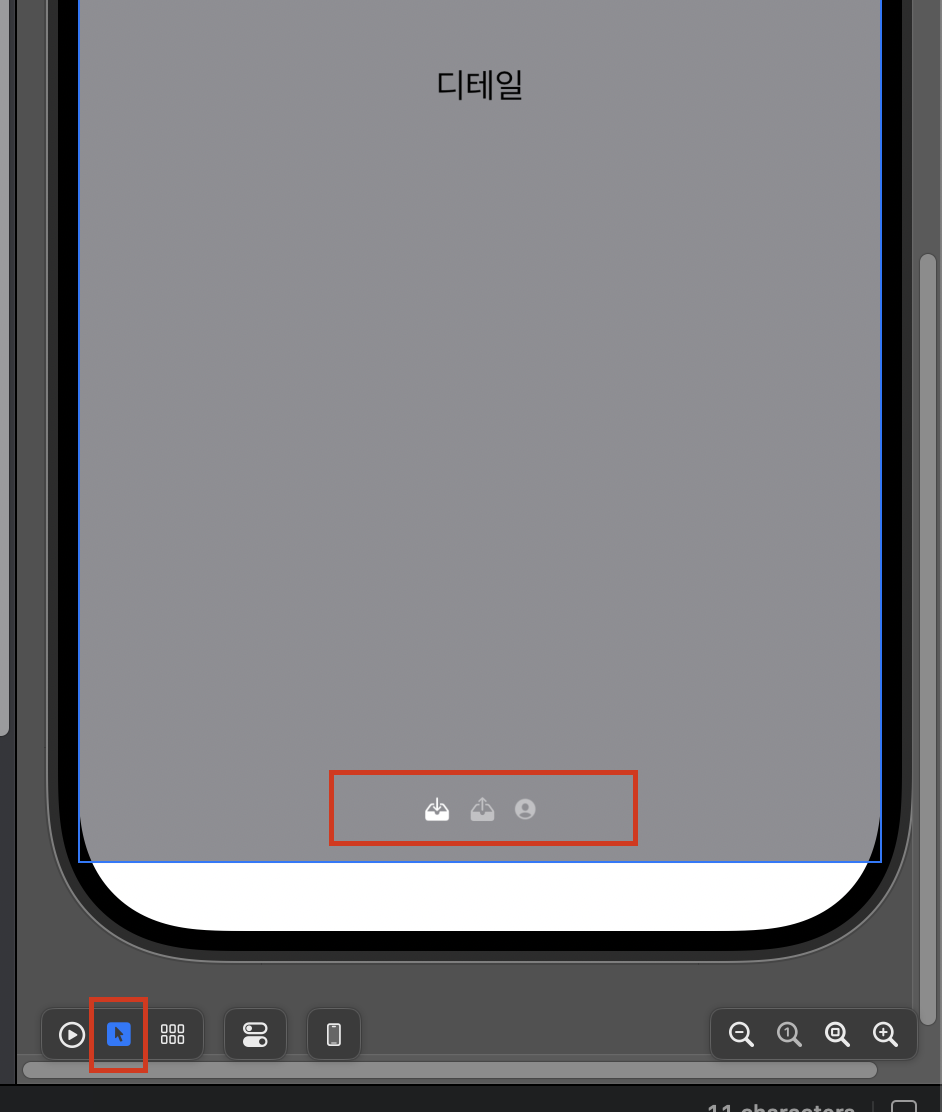
시뮬레이터에서
탭뷰 스타일을 자세히보면


아래쪽이 바뀐걸 볼 수 있다.
약간 흔히 아는 온보딩 페이지처럼
다음으로 넘어가는 뭐.. 그런식으로
정말 간단한데,
조금만 더 만들어 보겠다.

(사실 조금 재밌다)
이번엔 디테일 페이지에서
구조체를 늘려보겠다.

원래는 이렇게 만들면 안된다.
알기 쉽게 하려고 하는거다.


다시 탭 파일에서 바꿔주었더니
잘 작동 한다.

사실 탭뷰를 쓰면서
필자는 너무 재밌었다.
탭뷰는 이런식으로 쓰인다라는
개념만 알아두고,
더 세부적으로 이후에 다뤄보려한다.
'IOS > Swift-TIL' 카테고리의 다른 글
| [Swift-TIL] Storyboard와 UIKit (1편) (2) | 2024.11.28 |
|---|---|
| [Swift-TIL] 여러개 화면을 이어서 간단하게 앱을 만들어보기 (0) | 2024.11.28 |
| [Swift-TIL] 네비게이션 써보기 (2편) (0) | 2024.11.26 |
| [Swift-TIL] 네비게이션 써보기 (1편) (0) | 2024.11.25 |
| [Swift-TIL] 여러 화면 이동하기 (2편) (2) | 2024.11.24 |



