자~ 먼저 저희가 프론트엔드를 공부하기 위해서는 필요한 도구가 있겠죠~
바로 프론트개발프로그램입니다~

과거에는 많은 프론트 개발 프로그램이 있었지만 요즘엔 대부분이 프론트 개발 프로그램으로
Visual Studio Code 줄여서 VS code 라고 하죠?
이 VS Code를 많이들 사용 하더라구요~
저 또한 강의를 들었을 때도 VS code 위주로 배워왔습니다.
사실 VS Code 만큼 코딩하기도 편하고 코드도
가독성 좋게 해주는 프로그램은 저는 아직 없는걸요!? ㅎㅎ
자~ 이제 잡담은 그만하고 본론으로 돌아와볼까요!?
핵심 톡톡 시간!
먼저 vs code 다운 사이트를 알려드릴께요~
다운로드 사이트 (https://code.visualstudio.com/)
먼저 vs 코드를 다운받고 실행하면 영어라서 잘 모를 수 있어요!
하지만! VS Code의 장점이 바로 확장기능이거든요!

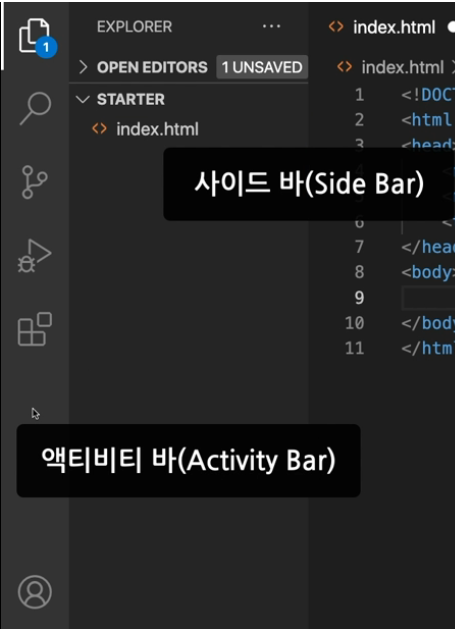
가장 먼저 보여지는 부분들은 사이드바와 액티비티 바가 있을텐데,
저희는 확장기능을 사용해야 하기 때문에 엑티비티 바에 extensions으로 가줘야합니다~
액티비티 바의 가장 아랫쪽에 있는 탭이죠~
extensions : 확장 프로그램을 이야기하며, 코드 작성시 여러 불편한 점들을
편리하게 도와주는 기능들을 다운할 수 있는 일종의 확장기능(플러그인)이라고 할 수 있습니다.
기본적으로 제가 설치하는 확장기능(플러그인)과 설정은 아래와 같아요!
한글화 : korean
코드의 가독성(정리됨)을 높여주는 확장기능 : beautify (뷰티파이)
beautify → 기능기여도 탭 → 명령 → HookyQR.beautify 복사 → VScode 메뉴 중 기본 설정 → 바로가기 키 → HookyQR.beautify 검색 → Beautify selection 더블클릭 후 원하는 단축키 입력 (Mac = alt+cmd+L / windows = alt+ctel+L) → 엔터
태그 이름 한번에 변경 하는 확장기능 : Auto Rename Tag
브라우저에 출력 해주는 확장기능 : Live Server
단축키도 정리해 볼까요!?
윈도우와 맥을 분리 해서 봐주세요~
사이드 바 열기/닫기 :
Mac = Cmd + B
windows = ctrl + B
빠른 열기 (파일 or 기호 탐색) :
Mac = Cmd + P
windows = ctrl + P
편집기 닫기 :
Mac = Cmd + W
windows = ctrl + W
찾기 :
Mac = Cmd + F
windows = ctrl + F
찾기&바꾸기 :
Mac = Cmd + alt(Opt) + F
windows = ctrl + H
줄 위로 이동 :
Mac = alt(Opt) + UP
windows = alt + UP
줄 아래로 이동 :
Mac = alt(Opt) + Down
windows = alt + Down
아래에 줄 복사 :
Mac = alt(Opt) + Shift + Down
windows = alt + Shift + Down
위에 줄 복사 :
Mac = alt(Opt) + Shift + UP
windows = alt + Shift + UP
들여쓰기 :
Mac = Teb
windows = Teb
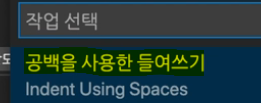
그리고 저는 코드가 공백으로 도배되는걸 별로 선호하지 않기 때문에
기본적으로 공백을 4가 아닌 2로 변경해주고 사용해요~


이렇게 기본적 세팅이 끝나면 저와 여러분들은 본격적으로
웹 개발을 할 준비가 된 상태가 되는겁니다.
'Frontend' 카테고리의 다른 글
| [프론트엔드] Codepen.io 소개 (0) | 2024.02.20 |
|---|---|
| [프론트엔드] 개발 기본기 다지기 (0) | 2024.02.20 |
| [프론트엔드] 오픈 소스 라이선스 (0) | 2024.02.20 |
| [프론트엔드] 웹 프론트 개발자가 자주 사용하는 특수 문자 용어 (0) | 2024.02.20 |
| [프론트엔드] 개발자가 보는 이미지 (0) | 2024.02.20 |



