프론트 엔드의 기본기
기본을 확실하고 정확하게 알고 가면 이후 코딩할 때 반드시 도움이 됩니다.
우리가 수학을 하려면 기본이 되야 하듯이 코드도 마찬가지입니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Doctype(DTD)
문서의 HTML 버전을 지정
DOCTYPE(DTD, Document Type Definition)은
마크업 언어에서 문서 형식을 정의하며,
웹 브라우저가 어떤 HTML 버전의 해석 방식으로
페이지를 이해하면 되는지를 알려주는 용도.
HTML
문서의 전체 범위를 이야기해합니다.
HTML 문서가 어디에서 시작하고, 어디에서 끝나는지 알려주는 역할을 하죠
HTML안에 Head 부문
문서의 정보를 나타내는 범위
웹 브라우저가 해석해야 할
웹 페이지의 제목, 설명, 사용할 파일 위치, 스타일(CSS) 같은,
웹페이지의 보이지 않는 정보를 작성하는 범위입니다.
HTML안에 Body 부문
문서의 구조를 나타내는 범위
사용자 화면을 통해 보여지는
로고, 헤더, 푸터, 내비게이션, 메뉴, 버튼, 이미지 같은,
웹페이지의 보여지는 구조를 작성하는 범위.
CSS연결과 JS 연결도 알아봅시다.
CSS (스타일)의 경우 정보를 나타내는 HEAD 태그 안에 link 태그를 사용하여
직접적으로 연결하여 줍니다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main. css">
</head>JS의 경우 정보를 나타내는 HEAD 태그 안에 script 태그를 사용하여
직접적으로 연결하여 줍니다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document/title
<link rel="stylesheet" href="./main. css">
<script src="./main.js"></script>
</head>JS 연결을 확인하기 위해서는 브라우저마다 상이 할 수 있지만
일반적으로 개발자도구에 console(콘솔)을 통하여 확인이 가능합니다.
정보를 나타내는 태그 5가지를 알아봅시다!
<head>
<meta .charset="UTF-8">
<meta.name="viewport". content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link .rel="stylesheet".href="./main.css">
<script.src="./main.js"></script>
<style>
div { text-decoration: underline; }
</style>
</head><!DOCTYPE html>
<html>
<head>
<title>Naver</title> <!-- 타이틀 제목 -->
</head>
<body></body>
</html>Title 태그의 정의 : 웹페이지의 제목을 제공하는 HTML 속성

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./main.css" /> <!-- rel속성 = 필수 속성! | href = 가져올 문서의 경로 -->
<link rel="icon" href="./favicon. png">
</heat>
<body>/body>
</html>Link 태그의 정의 : 내.외부 사이의 관계를 정의
rel 속성은 필수 속성이며, 가져올 문서와의 관계를 말합니다.
href 속성은 가져올 문서의 경로를 말합니다.
link 태그는 외부 문서를 가져와 연결할 때 사용합니다. (대부분 CSS 파일)
Link 태그 *링크 태그는 대표 아이콘(로고)들을 가져올 수 도 있습니다.
파비콘의 경우 Favorite icon의 줄임말입니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
color:red;
}
</style>
</head>
<body></body>
</html>Style 태그의 정의 : HTML의 스타일 정보를 정의
스타일(CSS)를 HTML 문서 안에서 작성하는 경우에 사용
ex) 글씨색깔을 변경하거나 어떠한 구조의 모양을 정의
<!DOCTYPE html>
<html>
<head>
<script src="./main.js"></script> <!-- src 사용목적 = 자바스크립트(JS) 파일 가져오는 경우-->
<script>
console. log('Hello world!') // 작성된 JS
</script> <!--자바스크립트(JS)를 HTML 문서 안에서 작성하는 경우-->
</head>
<body>
</boay>
</html>Script 태그의 정의 : 웹 브라우저의 동작을 제어 또는 데이터와 실행 가능한 코드를
HTML에 포함하고 싶을 때 사용하는 태그
기본적으로 기능역할을 수행합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="JunStiry" />
<meta hame="viewport" content="width=device-....">
</hfad>
<body></body>
</html>meta 태그의 정의 : 페이지에 대한 중요한 정보를 검색 엔진에 제공하는 요소
HTML 문서(웹페이지)의 제작자, 내용, 키워드 같은, 여러 정보를 검색엔진이나 브라우저에게 제공합니다.
charset : 인코딩방식을 의미 (웹에서는 일반적으로 UTF-8을 사용)
name : 정보의 종류를 의미
content : 정보의 값을 의미
author : 제작자를 의미
viewoirt : 모바일 장치에만 해당하는 것을 의미
<body>
<div>Hello world !< /div>
<img src="./images/logo.png" alt="JunStory">
</body>src는 경로, alt는 이미지 대체 텍스트를 의미합니다.
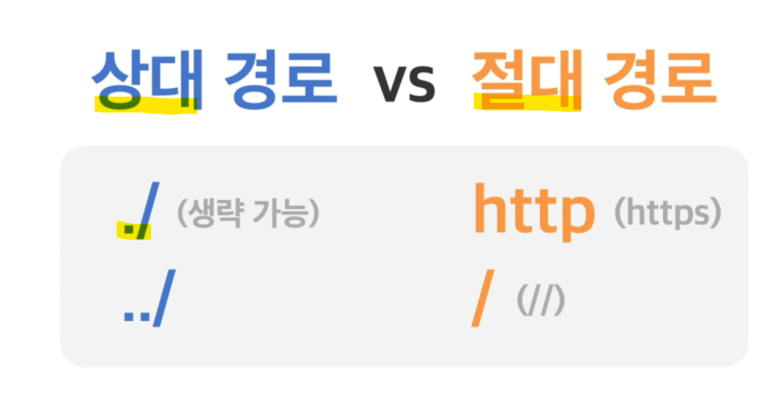
상대경로와 절대경로

./ : 주변
../ : 상위폴더
https : 원격
/ : 루트를 의미
경로명시를 정확하게 해주어야 한다는 의미
페이지 나눔/연결
href : Hypertext reference(하이퍼 텍스트 레퍼런스)의 약어이며,
Hypertext 는 일반적으로 특정 글자를 눌러 다른 페이지로 이동하는 글을 이야기하며,
쉽게 이야기 해서 링크를 말하는 것 입니다. reference는 참조라는 뜻입니다.
그래서 다른페이지로 이동할 수 있는 참조가 되는 경로를 입력하는 속성인점을 인지 해야합니다.

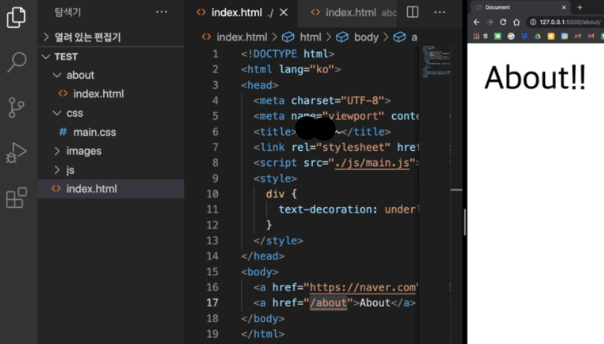
href 활용
루트 경로에서 about이라는 확장자가 없으니 결국에는
폴더로 접근하세요 라고만 명시를 한 것이며
그 폴더로 접근하면 브라우저는 어떤 파일을 찾아서
자기가 확인해야 되는지 당연히 알 수가 있으며,
그건 Index라는 이름을 가지고 있는 html 파일이 되는 것 입니다.
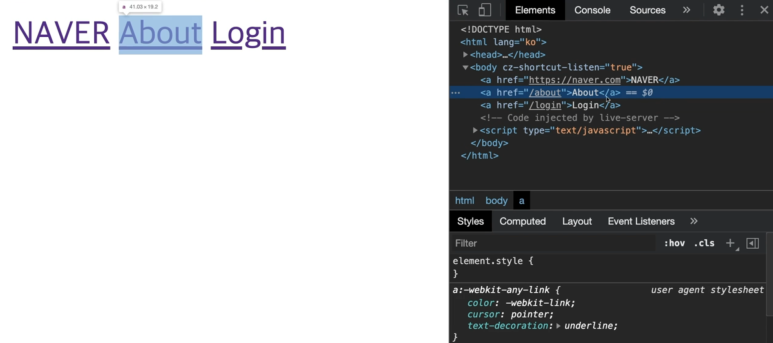
about 버튼 누르면 역시
about 느낌표가 잘 출력이 되는데
그 about 페이지의 주소 보면,
기존에 살펴봤었던 절대경로 about/about.html 이 사라지고
이제는 절대경로 about/ 만 남아져 있는 것을 확인할 수 있는데,
이것이 가능한 이유는
브라우저는 자동으로 index라는 이름의 html 파일을 찾기 때문에
그 파일이 틀어있는 폴더 경로만 정확하게 명시를 해주면
자동으로 브라우저가 index라는 이름의 html 파일을 찾아서
브라우저에 출력하려고 시도하기 때문입니다.
공백 2

설정에서 tab size를 검색하고 사이즈를 4에서 2로 바꿔줍니다.
이번엔 우리가 개발자 도구를 사용해야 하는 것을 알아야합니다.

개발자 도구는 일반적으로
크롬에서 하면 훨씬 알아보기 쉽습니다.
크롬에서 F11을 누르면 위 사진과 같은 화면이 보이는데,
그 안에서 변경하고 바꾸고 하는것이 가능합니다.
물론, 실제 파일에서는 바뀌지 않기 때문에 우려할 필요는 없습니다.
'Frontend' 카테고리의 다른 글
| [프론트엔드] Codepen.io 소개 (0) | 2024.02.20 |
|---|---|
| [프론트엔드] Visual Studio Code (0) | 2024.02.20 |
| [프론트엔드] 오픈 소스 라이선스 (0) | 2024.02.20 |
| [프론트엔드] 웹 프론트 개발자가 자주 사용하는 특수 문자 용어 (0) | 2024.02.20 |
| [프론트엔드] 개발자가 보는 이미지 (0) | 2024.02.20 |



