SMALL
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
프론트엔드 실습을 도와줄 수 있는 몇몇 대표적인 사이트 중
Codepen.io 라는 사이트를 소개 해드릴께요!

먼저 사이트를 접속 하게 되면 스타트 코딩을 누르시면

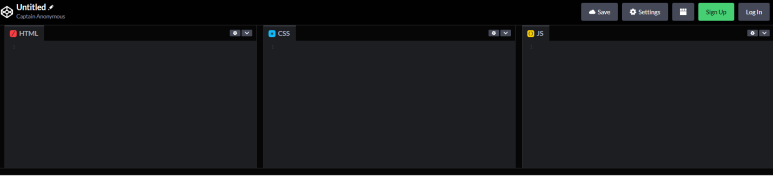
이러한 사이트로 오게 되는 걸 볼 수 있어요!
이 사이트의 특징으로는 vs 코드로 작성하는 html을 따로 정의할 필요는 없습니다.
이미 정의가 다 되어 있다는 뜻이 되는 것이며 vs코드 내에서
body 부분에 해당 하게 되는 것이라고 볼 수 있습니다!

각각의 톱니바퀴 모양을 누르게 되면, 설정이나 외부에서 가져와야 할 프레임워크 등등
다양하게 사용할 수 있어요~
728x90
'Frontend' 카테고리의 다른 글
| [프론트엔드] 개발 기본기 다지기 (0) | 2024.02.20 |
|---|---|
| [프론트엔드] Visual Studio Code (0) | 2024.02.20 |
| [프론트엔드] 오픈 소스 라이선스 (0) | 2024.02.20 |
| [프론트엔드] 웹 프론트 개발자가 자주 사용하는 특수 문자 용어 (0) | 2024.02.20 |
| [프론트엔드] 개발자가 보는 이미지 (0) | 2024.02.20 |



